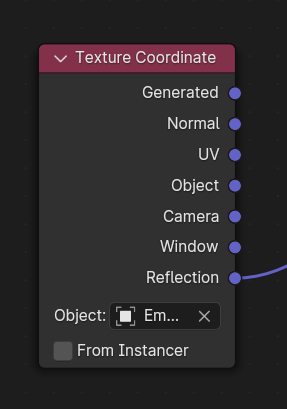
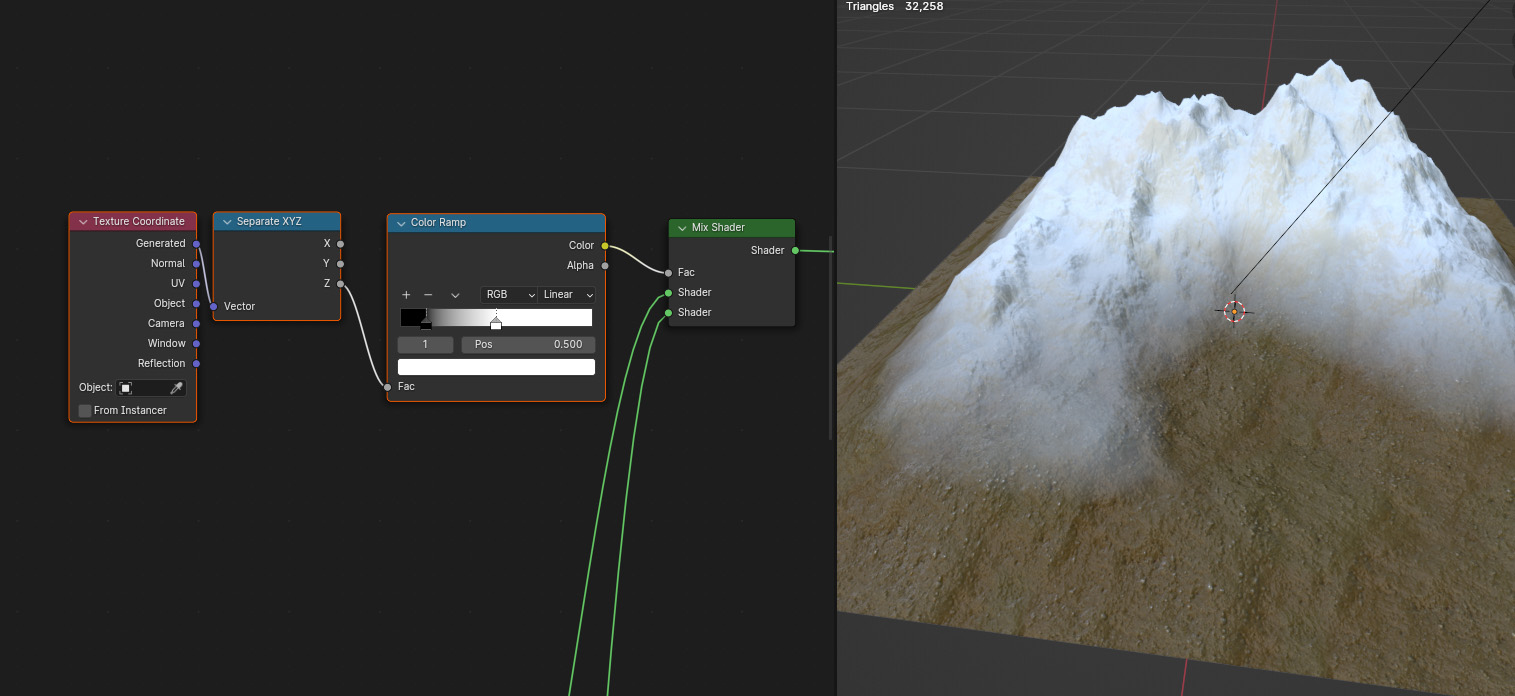
[blender node] 03. Texture Coordinate node (6) Texture coordinate texture coordinate 노드의 camera와 window 항목은 각각 아래와 같습니다. Camera 좌표 camera 좌표는 카메라 시점에 대한 좌표를 나타냅니다. 카메라의 중심을 기준으로 좌우, 위아래로 각각 x, y축, 카메라의 방향이 z 축이 됩니다. 카메라 공간에 텍스처를 매핑할 때 사용할 수 있습니다. 아래 그림처럼 카메라 공간에서 카메라가 향하는 방향이 z 축이 됩니다. Window 좌표 window 좌표는 우리가 보는 화면 공간을 기준으로 좌표를 표시합니다. 화면 왼쪽 하단이 (0,0) 지점이고, 화면 오른쪽 상단이 (1,1)이 됩니다. 화면 공간에 텍스처를 매핑할..