[Tutorial #01] 08. 텍스처 사이즈 조절
Texture coordinate 연결
마지막으로 텍스처의 크기와 방향을 조절하기 위해선 이미지를 Texture coordinate에 연결해 줘야 합니다.

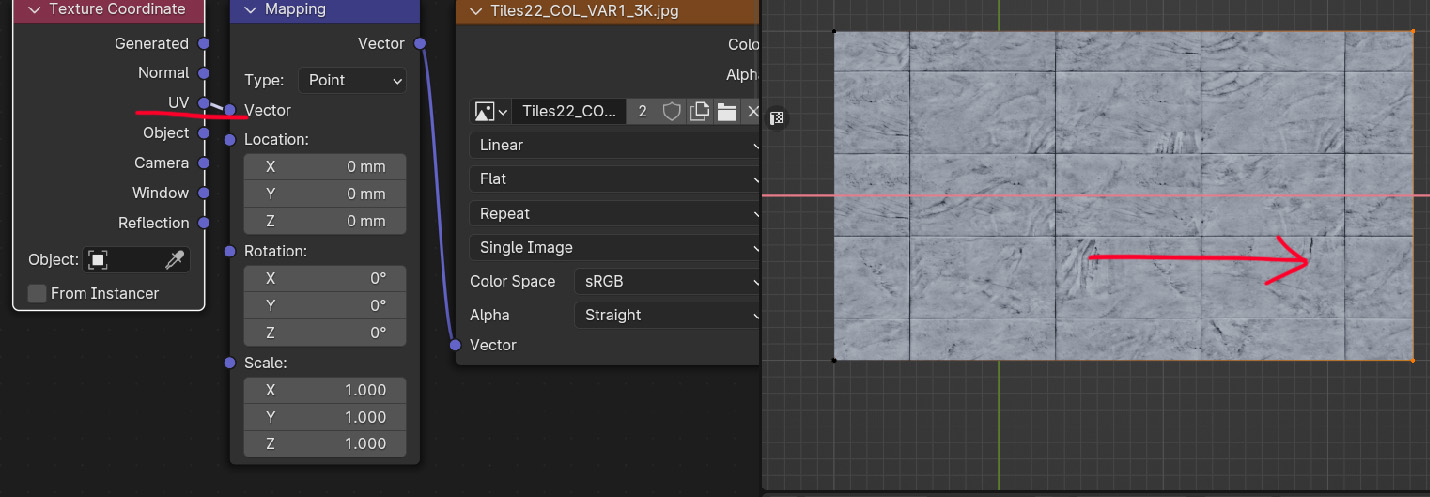
Texture coordinate의 UV 좌표와 mapping 노드를 통해 이미지를 연결해 줍니다.
Texture coordinate의 자세한 내용은 아래 글에서 확인할 수 있습니다.
[blender node] 03. Texture Coordinate node (1) (tistory.com)
[blender node] 03. Texture Coordinate node (1)
[blender node] 03. Texture Coordinate node (1) Texture Coordinate 블렌더의 texture coordinate 노드에 대해 알아보겠습니다. 이 texture coordinate 노드는 3d 오브젝트에 이미지를 표현할 때 아주 중요한 역할을 해줍니다
noru3759.tistory.com
이렇게 연결된 이미지에 동일한 좌표를 주기 위해 아래처럼 모든 텍스처 노드에 mapping 노드를 연결해 줍니다.

이때 shift + 마우스 오른쪽으로 화면을 드래그해주면, 아래처럼 선이 그어지면서 드래그한 선들을 하나의 점으로 묶어 줍니다. 이 점은 reroute라고 해서 특별한 기능은 없지만, 노드들을 보기 좋게 정리하기 위해 사용할 수 있습니다. 노드가 많아질수록 보기가 어지러워지기 때문에, 노드를 보기 좋게 정리하면서 씬을 만들어 가는 것도 중요한 작업입니다.

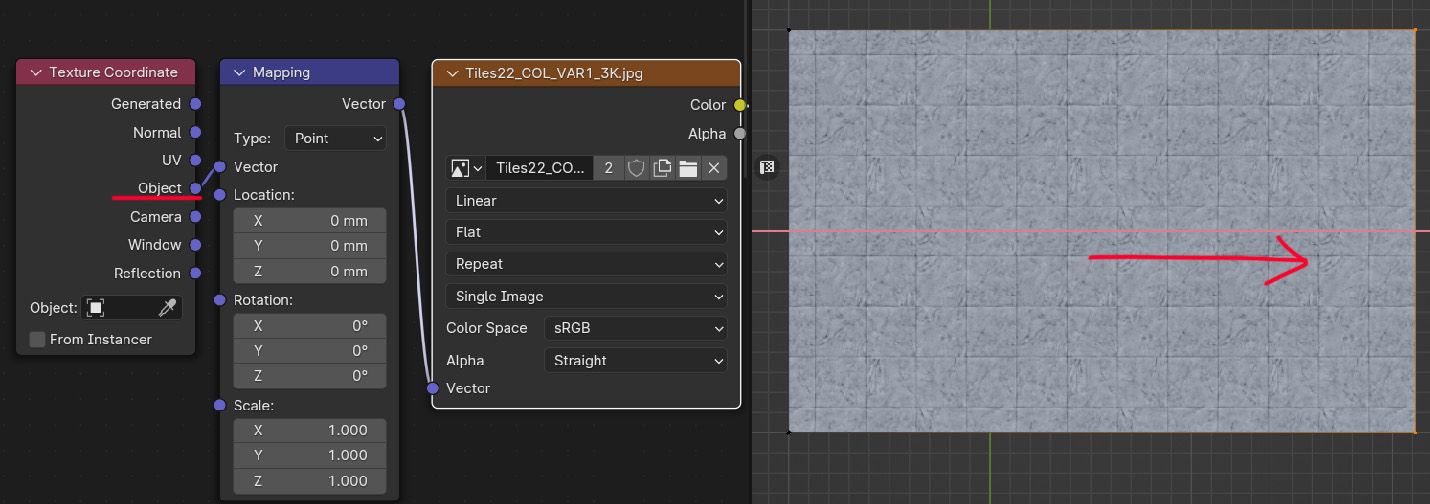
mapping 노드를 조절하면 이미지의 전체 모양을 조절할 수 있습니다.
Location, Rotation, Scale을 조절해서 오브젝트에 표현되는 이미지의 위치, 회전, 크기를 조절해 줍니다. 이미지가 변화하는 걸 보면서 조절해 주면 됩니다.

정확한 치수로 텍스처 사이즈를 조절해야 할 때
정확한 사이즈로 이미지 크기를 만들고 싶다면 아래처럼 노드를 연결해 주면 됩니다.

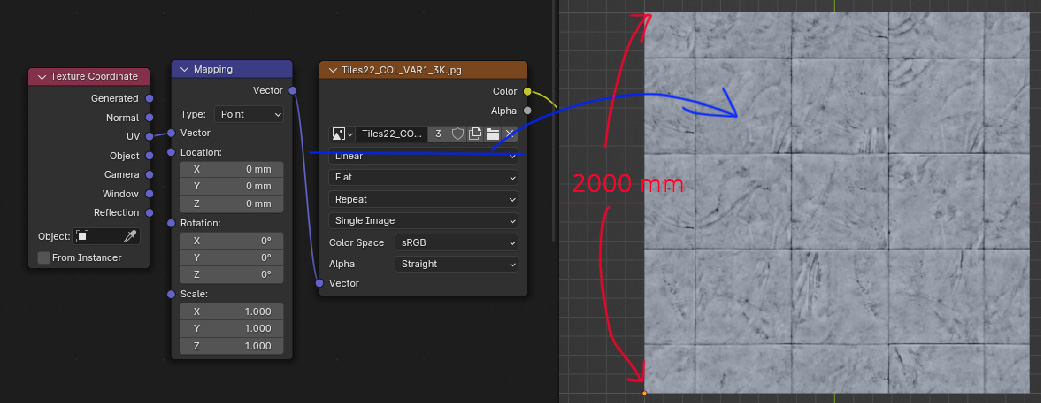
예를 들어 보기 위해 아래처럼 타일 이미지 하나를 가져왔습니다.

plane은 가로세로 2m이고, 위 그림이 한 장의 이미지입니다.
이미지 한 장에 총 4x4의 타일입니다. seamless 텍스처로 좌우 반복되는 이미지이기 때문에 첫 번째와 마지막은 타일은 0.5씩 표현되어 있죠.
여기에 아래처럼 300 * 300mm 타일에 맞춰 이미지 scale을 조절해 보겠습니다.

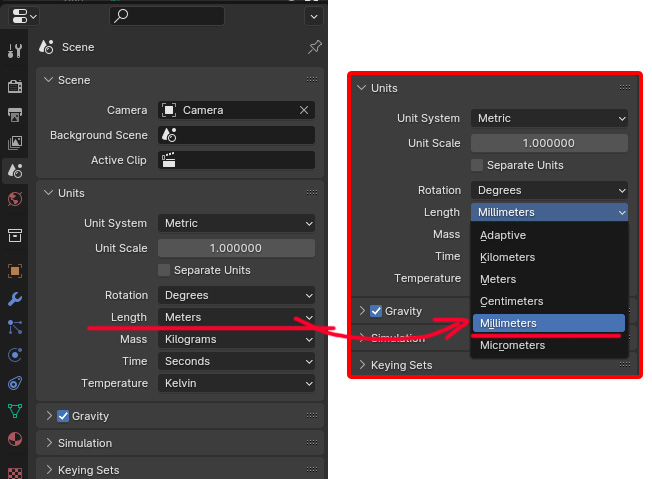
먼저 mm 단위로 표현하기 위해 유닛 단위를 mm로 설정해 줍니다. 블렌더는 기본 디폴트 단위가 m라서, Units 항목에서 Length를 Millimeters 항목으로 바꿔줍니다.

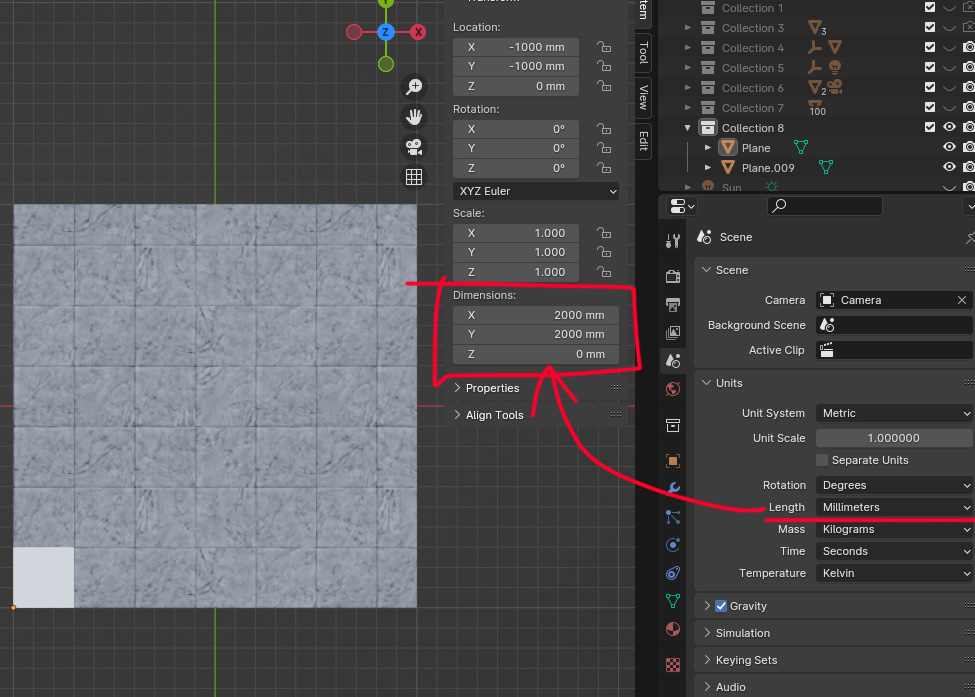
그러면 아래 보는 것처럼 plane의 단위가 2m가 아닌 2000mm로 표현되어 나오는 걸 볼 수 있습니다.

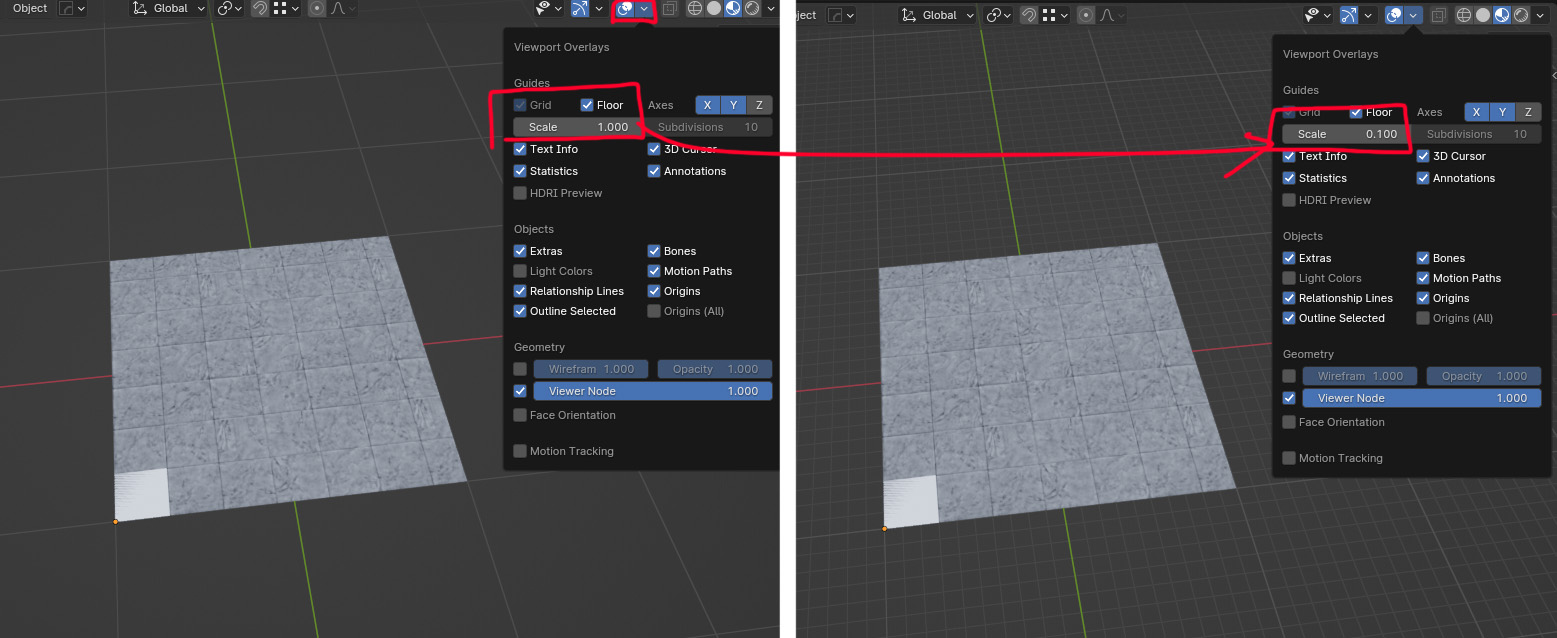
이때 블렌더의 그리드 크기가 기본 m 단위에 맞춰진 상태라 보기가 불편할 수 있습니다. 아래처럼 overlays 목록에서 grid의 가이드 스케일을 조절할 수 있습니다. 그러면 화면을 더 확대해서 작은 단위의 물체를 볼 때도 grid가 뷰포트에 나타납니다.

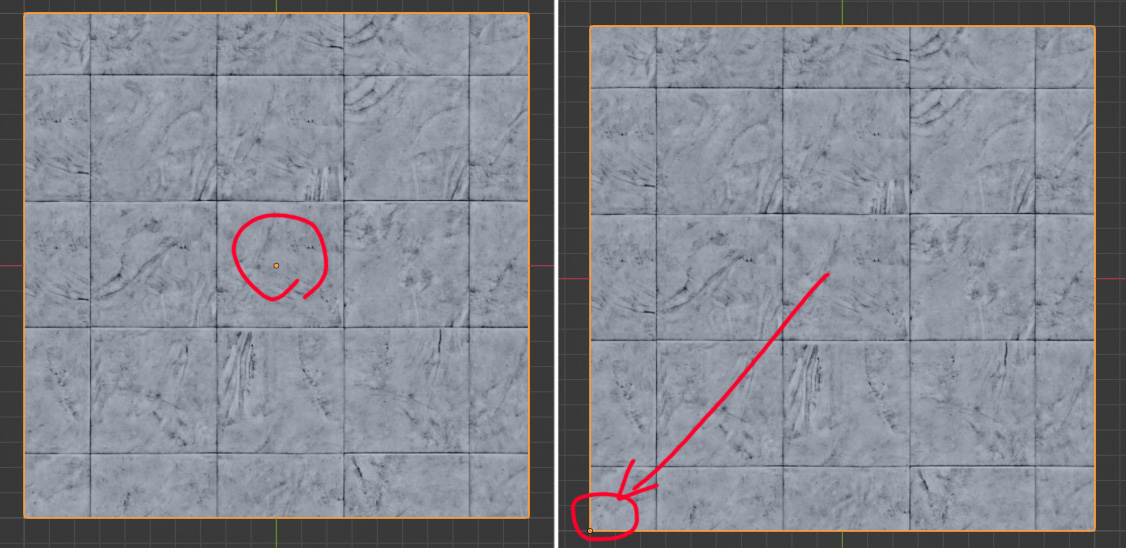
이제 오브젝트의 origin을 이미지가 시작될 지점으로 옮겨 놓습니다. 이 origin을 기준으로 타일이 쌓여나갈 겁니다.

오리진 이동에 대해서도 아래 글에 설명해 놓았으니 참고하시면 됩니다.
[blender tips] 05. Origin 설정하기 (4) (tistory.com)
[blender tips] 05. Origin 설정하기 (4)
add-on 블렌더에는 add-on이라는 기능이 있다. 블렌더에서 제공하는 여러 기능 외에 외부에서 만들어진 블렌더 코드를 사용자가 커스텀으로 등록할 수 있는 추가 기능이다. 마치 자동차에 옵션으로
noru3759.tistory.com
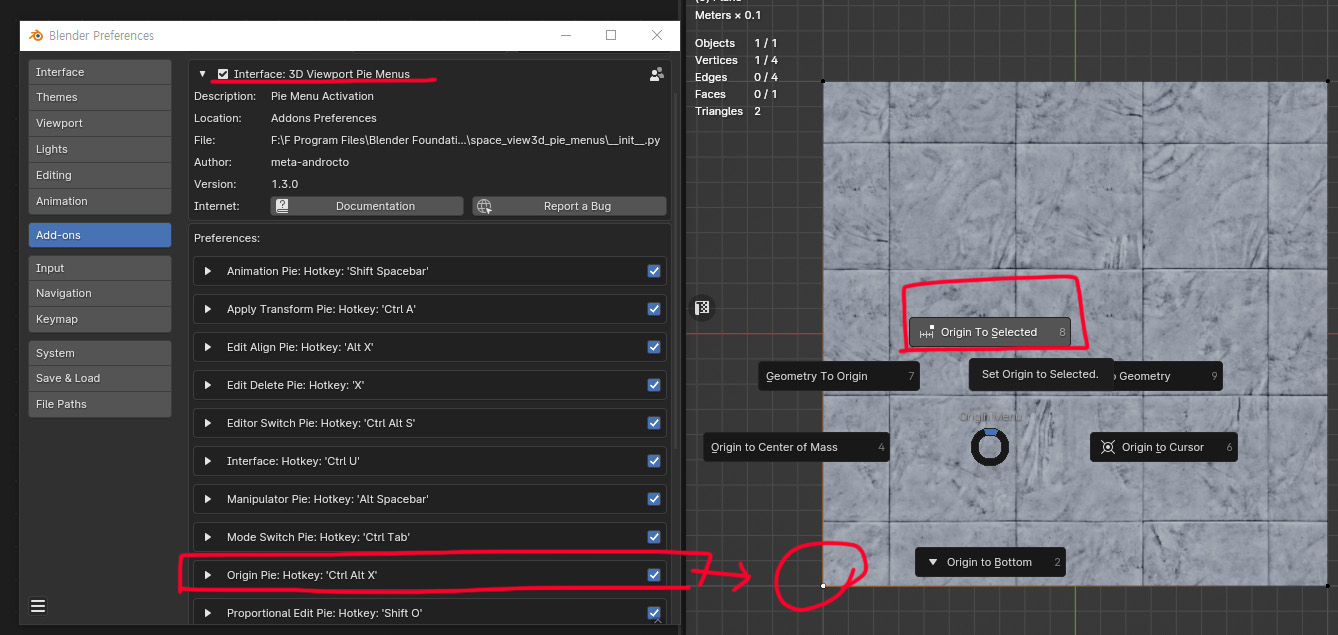
그런데 그냥... 블렌더 설정에서 pie menus 에드온을 사용하는 걸 추천해 드립니다. 자세한 건 위 링크 글에 설명이 있습니다.

pie menus 에드온을 사용하면 복잡한 과정 없이 origin을 바로 이동할 수 있습니다. origin을 이동시킬 점, 선, 면 혹은 오브젝트를 선택한 상태에서 ctrl + alt + x >>> 눌러서 나오는 파이 메뉴 중에 Origin to Selected 항목을 선택하면, 선택한 점으로 origin이 바로 이동합니다.
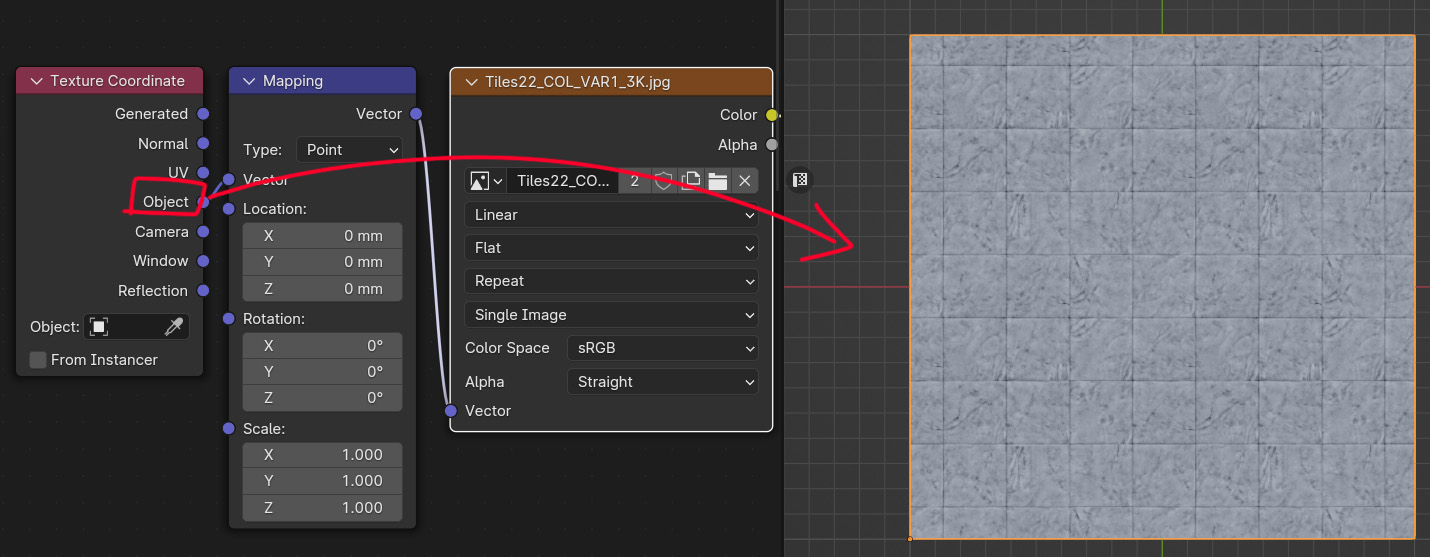
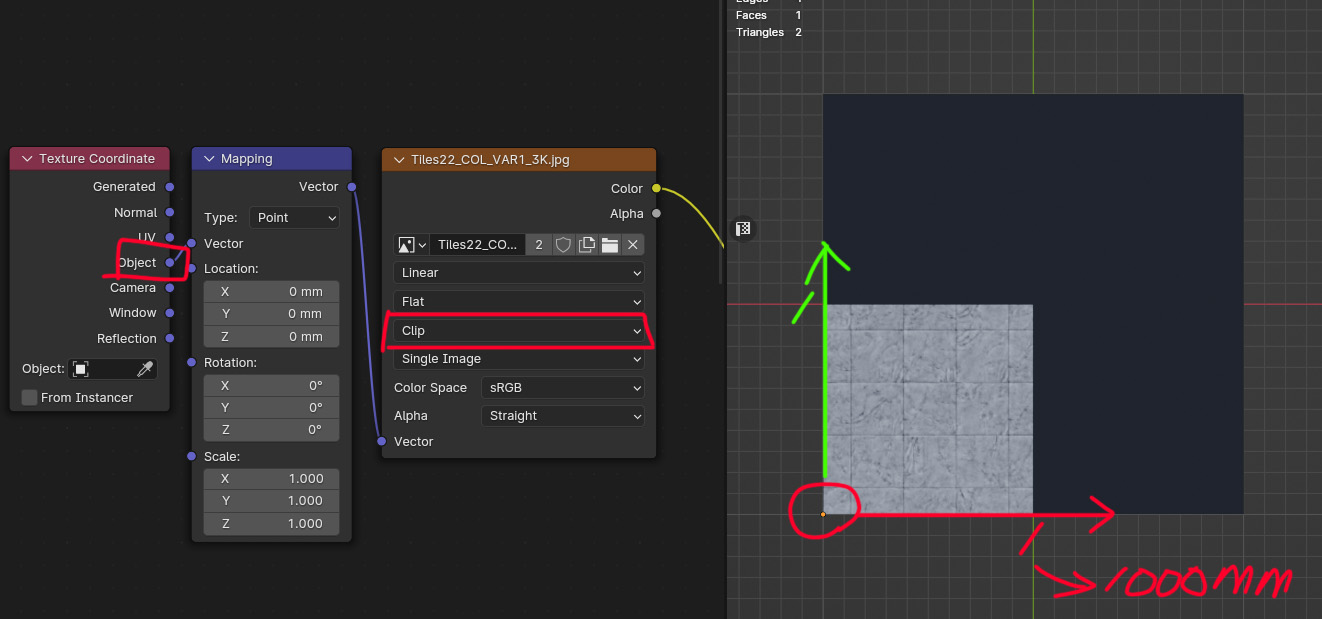
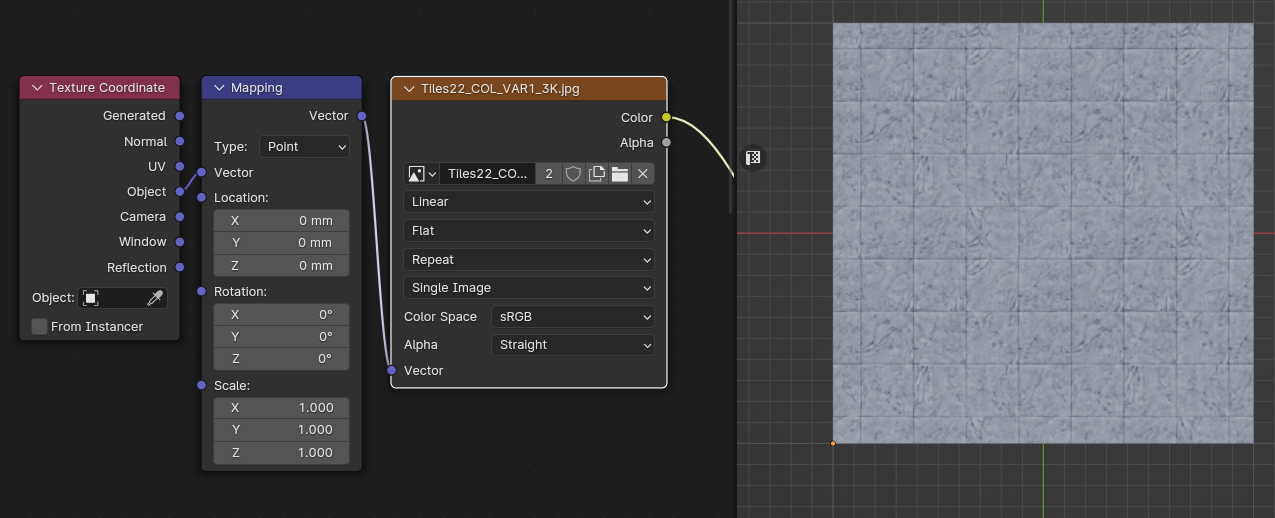
그리고 texture coordinate의 좌표를 uv가 아닌 object로 바꿔줍니다. UV 좌표에서 object로 좌표가 바뀌었으니, 오브젝트에 표현되는 이미지 크기가 조금 바뀔 수 있습니다.

그러면 아래 보는 것처럼 오브젝트가 특정 방향으로 늘어나도 이미지의 전체 scale은 변하지 않습니다. 오브젝트가 커진 것만큼 이미지가 반복되어 타일이 많아지게 됩니다. 타일 사이즈는 변하지 않죠.

이렇게 이미지가 길게 늘어지는 현상이 없습니다. (정확한 원리는 위 링크 글 texture coordinate를 참고해 주세요.)

이제 타일의 사이즈만 300*300으로 맞춰주면 됩니다.
object 좌표에서는 오리진을 기준으로 (1,1)까지 이미지를 표현해 준다고 했습니다. 아래 그림처럼 이미지의 repeat 항목을 clip으로 바꿔주면 object 좌표의 이미지 표현 방법을 알 수 있습니다.

오리진을 원점으로 삼아, 이미지는 x, y 각 1에 해당하는 점까지 표현됩니다. 이게 1m가 되는 지점입니다.
그런데 우리는 미터 단위를 밀리미터로 바꿨죠. 1m = 1000mm입니다. object 좌표에서는 1m => 1mm로 보는 게 아니라, 1000mm가 object 좌표계의 기준, 즉 기존 1m에 해당하는 값이 됩니다.
블렌더는 m를 mm로 바꾼다고 해서 전체 스케일이 조절되지는 않습니다. 기본 유닛 단위는 여전히 1로 동일하지만, 1m로 표현하던 걸 x1000을 해서 1000mm로 다른 숫자를 보여주는 것 뿐입니다.
object 좌표는 이렇게 1000mm까지 이미지를 자동으로 표현해 줍니다. 이제 이 이미지를 반복시켜 보여주면 타일이 일정하게 오브젝트 전체에 표현됩니다.

그러면 스케일 값을 조절하기 쉬워 집니다.
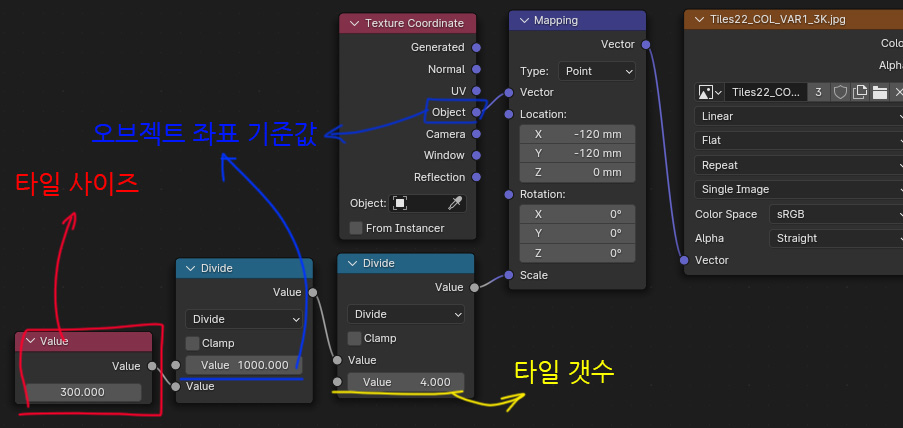
1 ~ 1000까지가 한 장으로 표현되므로 원하는 크기인 300으로 나누면 되죠. 그런데 이미지 한 장에는 타일이 가로세로 4장이 들어가니까 또 4로 한 번 더 나눠주면 됩니다.

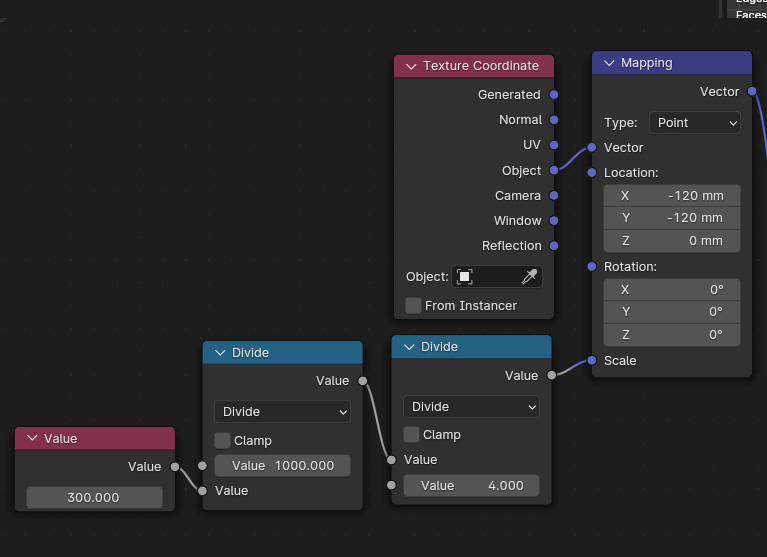
이걸 노드로 만들어 주면 이렇게 됩니다.

직접 계산해 보면 0.833 정도 되는군요.
이렇게 노드로 연결하면 이미지를 바꿀 때마다 계산기로 타일 배수를 계산해서 scale에 0.833배로 이미지를 바꾸는 게 아니라, value에 원하는 타일 사이즈, divide에 타일 개수만 입력해 주면 됩니다. 1000은 object 좌표가 표현하는 기본 단위이기 때문에 더 손댈 필요가 없습니다.
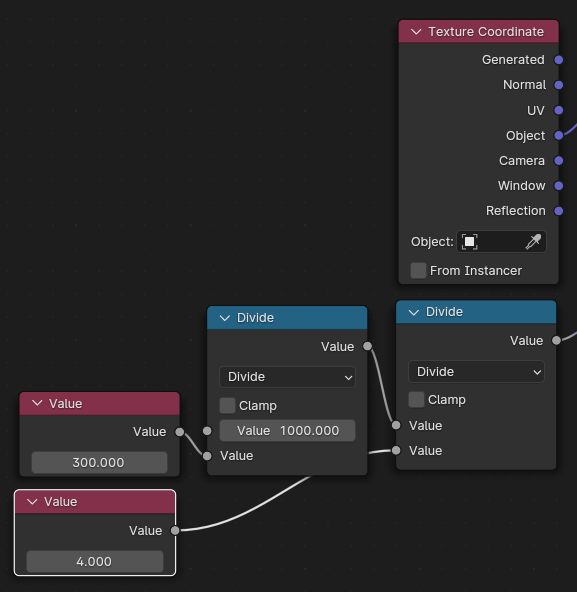
더 보기 편하게 하려면 타일 개수도 value 노드로 빼놓을 수 있습니다.

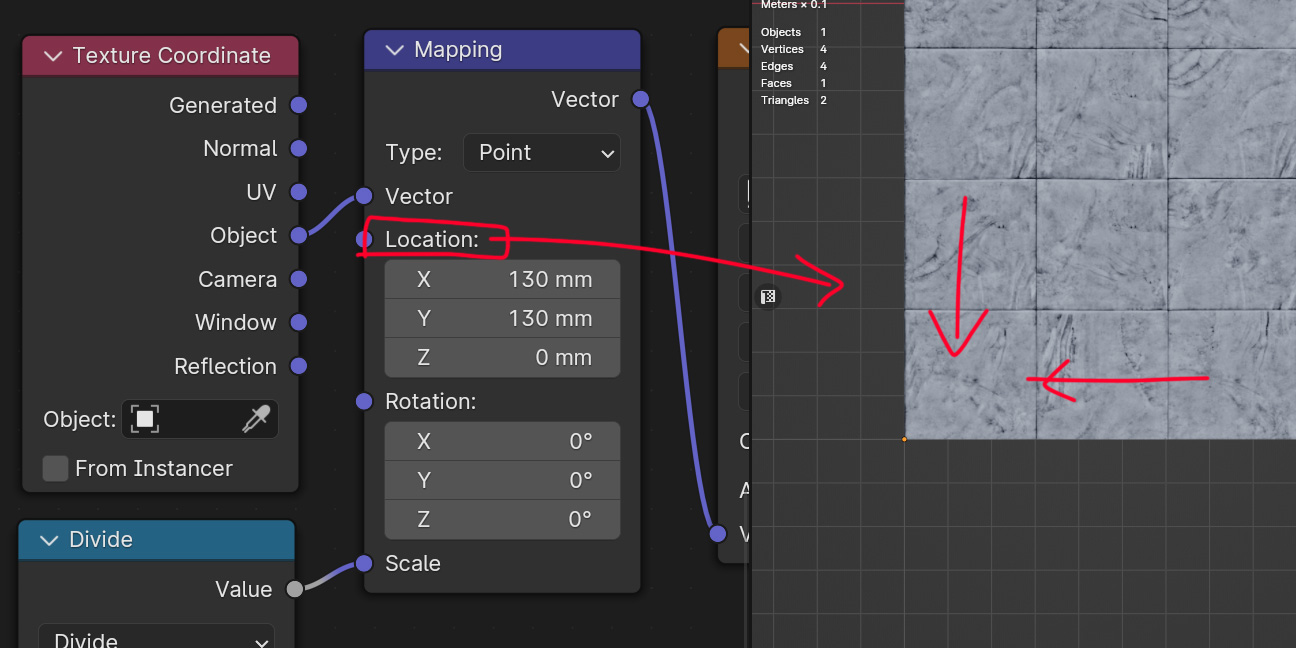
이제 타일 무늬를 시작점에 맞추기 위해 location의 위칫값을 조절하시면 됩니다.
치수를 계산하기 위해 1000 나누고 어쩌고... 할 필요 없이 눈으로 보고 조절하시면 됩니다.

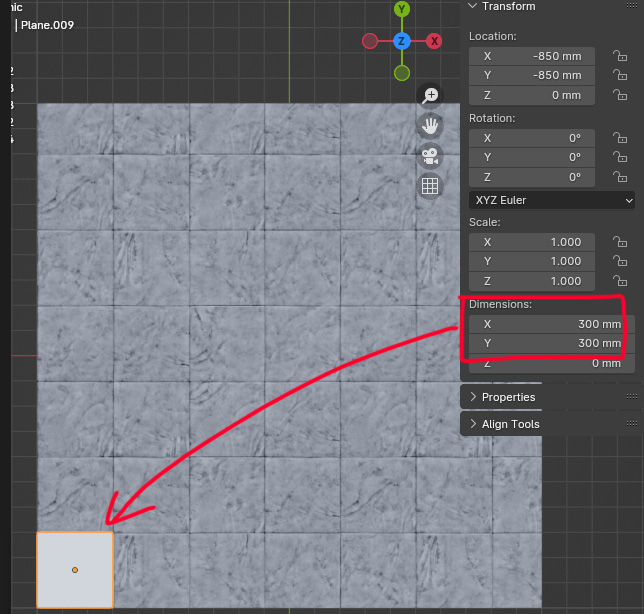
이제 원하는 사이즈에 맞는지 300 x 300 평면을 하나 만들어 비교해 보겠습니다. 이 평면을 타일이 시작되는 지점에 스냅으로 같이 두고 비교하시면 됩니다.

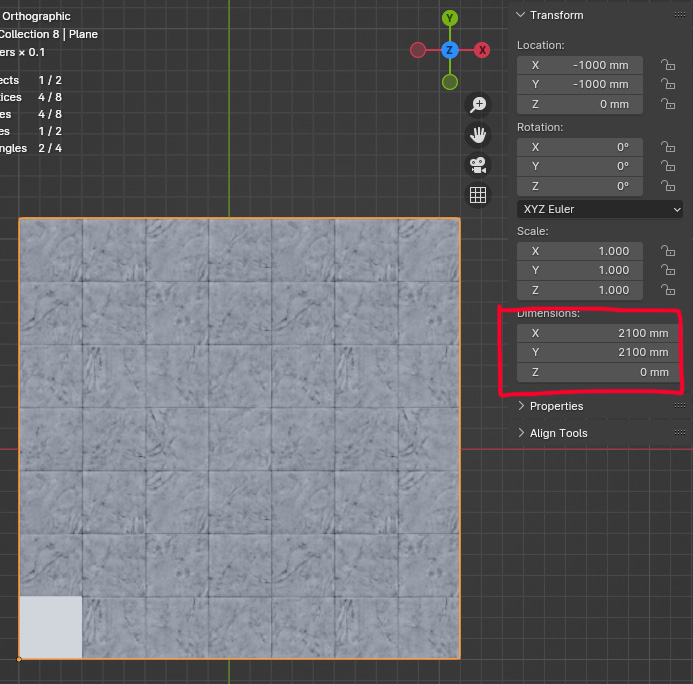
애초에 타일은 300*300인데, 이걸 2000mm에 맞출 수는 없으니, 오브젝트도 가로, 세로 100m씩 늘려 2100mm에 맞춰주면,

오브젝트를 따라 타일 이미지가 정확한 사이즈로 표현됩니다.
[Tutorial #01] 08. 텍스처 사이즈 조절
'블렌더 > 블렌더 튜토리얼' 카테고리의 다른 글
| [Tutorial #01] 09. blender material - 벽 (1) | 2024.01.15 |
|---|---|
| [Tutorial #01] 07. Displacement (1) | 2024.01.01 |
| [Tutorial #01] 06. AmbientOcclusion (AO) 연결하기 (2) (1) | 2023.12.30 |
| [Tutorial #01] 05. Ambient Occlusion (AO) 연결하기 (1) (1) | 2023.12.29 |
| [Tutorial #01] 04. Normal map 적용 (1) | 2023.12.18 |