[blender node] 02. Mix Color (7) - 마스크를 이용한 이미지 합성
마스크를 이용해서 이미지 보정
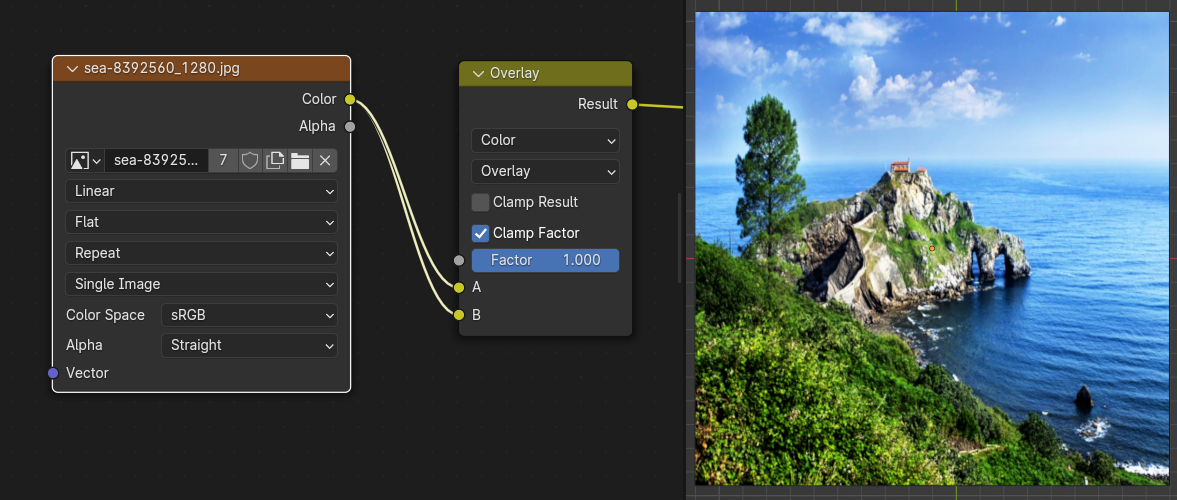
1. overlay
mix node를 처음 언급할 때는 간단하게 노드만 소개하고, overlay 이야기까지는 안 하려고 했는데... 쓰다 보니 글이 계속 길어지는 거 같습니다. 말 나온 김에 overlay까지 살펴보려고 합니다.
요전 글까지는 add, subtract, multyfly, divide 같은 단순 노드들로 색을 더하거나 빼주는 방법을 확인했습니다.
linear light, overlay, softlight 이런 계통은 어두운 곳은 어둡게, 밝은 곳은 밝게 만들어줍니다. 이게 다른 이미지끼리 섞을 때는 쓰기가 난감해 보이기도 합니다. 근데 마스크를 사용하면 좋은 도구가 됩니다.
어두운 곳을 어둡게, 밝은 곳을 밝게 만들어 준다는 거는 바로 밝기의 대비를 강하게 해준다는 의미입니다. 사람은 한 장의 사진을 볼 때도 컴퓨터처럼 단순하게 정보로 인식하지 않고 다양하게 받아들이죠. 때문에 사진을 좋아 보이게 만드는 여러 가지 노력이 들어갑니다. 색도 사진을 이루는 중요한 요소이지만, 색의 대비, 장면의 분위기, 구도 등등 우리는 사진의 여러 가지 모습을 보게 됩니다.
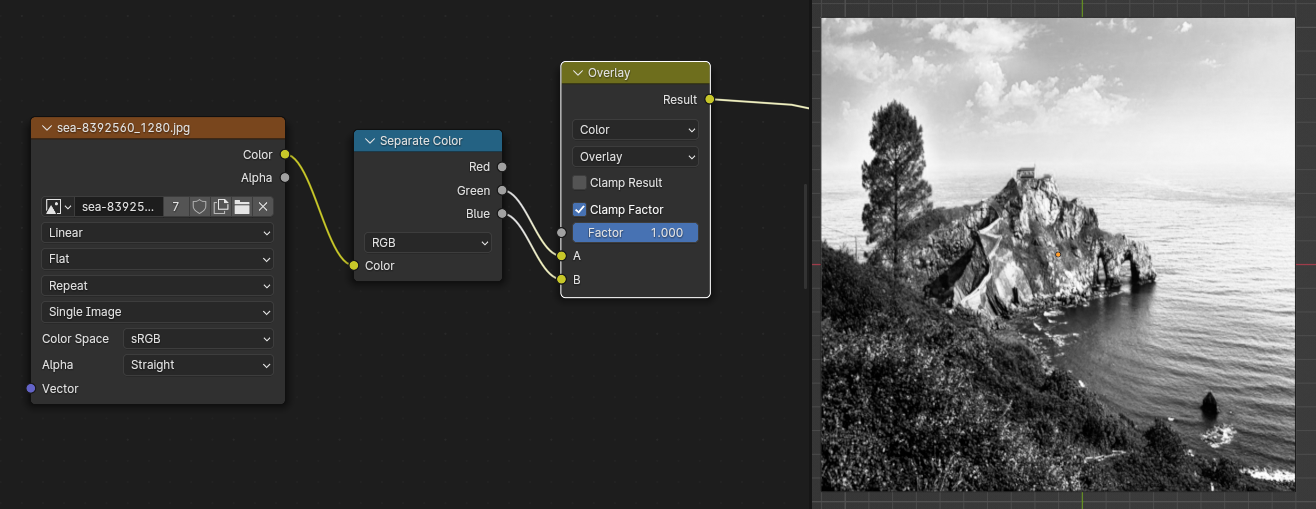
왼쪽 사진은 원본 사진이고, 오른쪽 사진은 오버레이로 블렌딩 한 사진입니다. 사진에서 특정 채널의 밝기만 골라 색의 대비를 강하게 주었습니다. 이렇게 해 주는 거 만으로도 사진의 분위기가 달라집니다.

아래 그림처럼 원본 이미지 파일을 오버레이로 블렌딩해 주었습니다. 어두운 곳은 어둡게, 밝은 곳은 밝게 합성되면서 이미지에 대비가 살아납니다.

아래 사진은 왼쪽부터 linear light, overlay, softlight 순입니다. 이전에 봤던 것처럼 당연히 linear light가 가장 강하게, soft light가 가장 부드럽게 합성되겠죠.

Linear Light OverLay Soft Light
이 상태에서 factor를 조절해 가면서 이미지의 변화 정도를 조절해도 괜찮습니다. 하지만 더 좋은 방법이 있습니다. 바로 마스크를 사용해서 factor를 조절하는 겁니다.
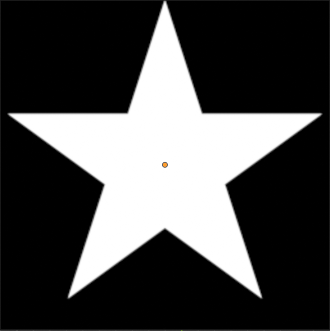
0~1 값을 가지는 흑백 이미지는 데이터를 구별하는 기준이 된다고 했었습니다. 아래 별 사진에서 검은색은 0, 흰색은 1이죠. 이 데이터를 mixColor 노드의 factor에 연결해 주면, 이미지를 블렌딩하는 기준이 됩니다.

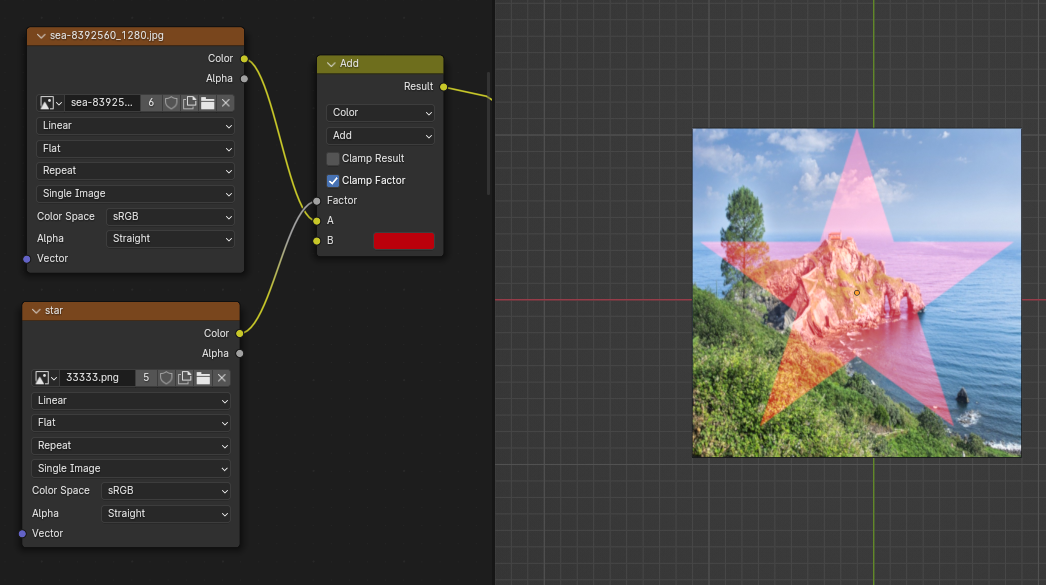
아래 그림처럼 원본 사진에 빨간색을 add 해 줄 때, factor가 0이면 색을 더해주지 않고, 1이면 더해주겠죠. 여기에 이미지를 연결해 주면 이미지의 정보를 받아들여, factor 이미지가 0인 부분에는 색을 더해주지 않고 1이면 더해줍니다. 0~1 사이의 값은 각 색의 밝기 비율대로 더해줍니다. 이게 mixColor의 기본적인 사용방법입니다.

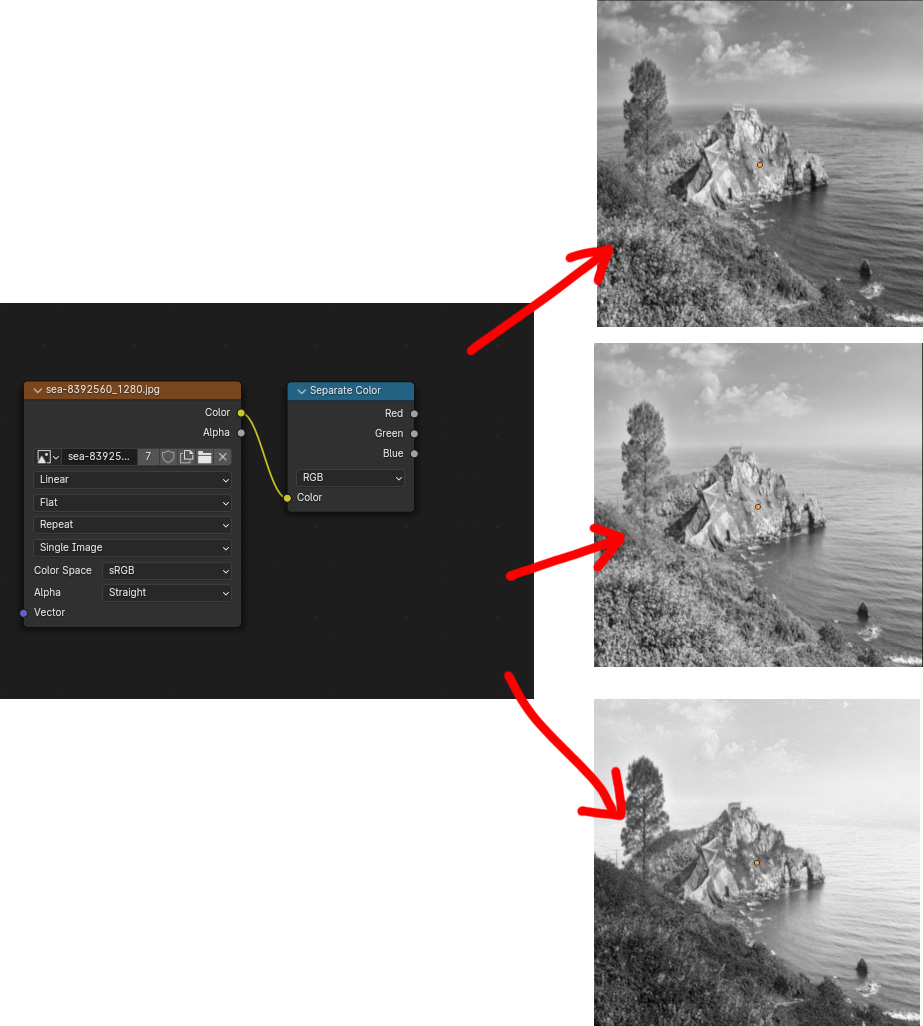
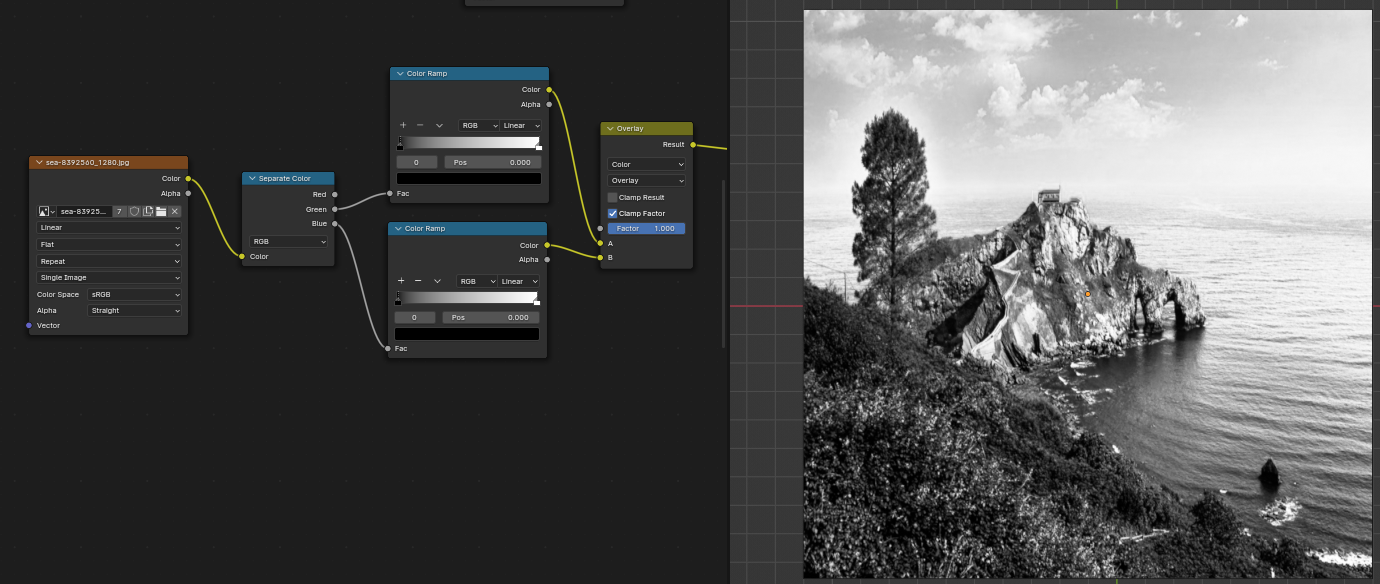
separate color를 사용하면 아래 그림처럼 RGB 각각을 따로 떼어낼 수 있습니다. 이것들이 바로 색을 합성하는 마스크가 될 겁니다.

원본 사진에는 파란색과 초록색이 많죠. 그래서 G채널과 B채널을 따로 떼어내 이 두 마스크를 overlay로 섞어주겠습니다.

이 두 채널의 합성 비율을 조절하기 위한 아주 좋은 노드가 있습니다. 바로 colorRamp입니다. colorRamp를 사이에 연결해서 마스크 이미지를 눈으로 보면서 원하는 대로 조절해 나가면 됩니다. 언제나 가장 중요한 건 중간 과정들을 눈으로 보면서 조절하는 겁니다.

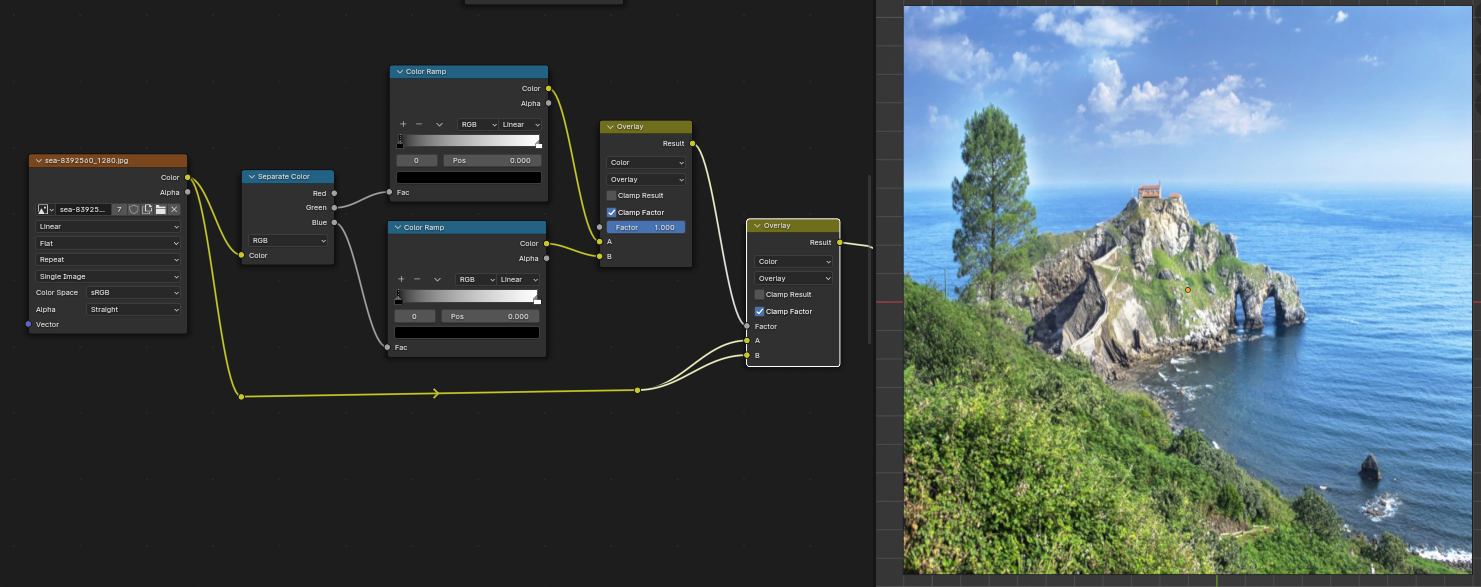
이제 이 흑백의 마스크를 factor로 사용해서 아래 그림처럼 연결하면 됩니다. 사진을 단순히 오버레이 하는 것보다 마스크에 원하는 색 영역을 표현하고, 그 표현대로 이미지를 블렌딩할 수 있습니다.

오버레이는 밝은 곳은 밝게, 어두운 곳은 어둡게 만들어줘서 색상의 대비를 살리기 좋습니다.
개인적으로는 색을 섞을 때, Linear Light는 너무 과하게 섞이는 것 같아서 Overlay나 Soft Light를 더 많이 사용하게 되는 거 같습니다.
아래 사진은 왼쪽부터 linear light, overlay, softlight 순입니다.

Linear Light OverLay Soft Light
포토샵 마스크
같은 방법으로 포토샵에서도 한 번 해보겠습니다.
갑자기 뭔 포토샵이냐 할지 모르겠지만... 포토샵을 아는 것보다 컴퓨터 그래픽의 원리가 다 비슷비슷하다는 것을 확인해 보려고 합니다.
전기차나 디젤차나 기본 엔진은 다를지 몰라도 운전하는 방식은 같은 것과 비슷하죠.
간단하게만 살펴보겠습니다.
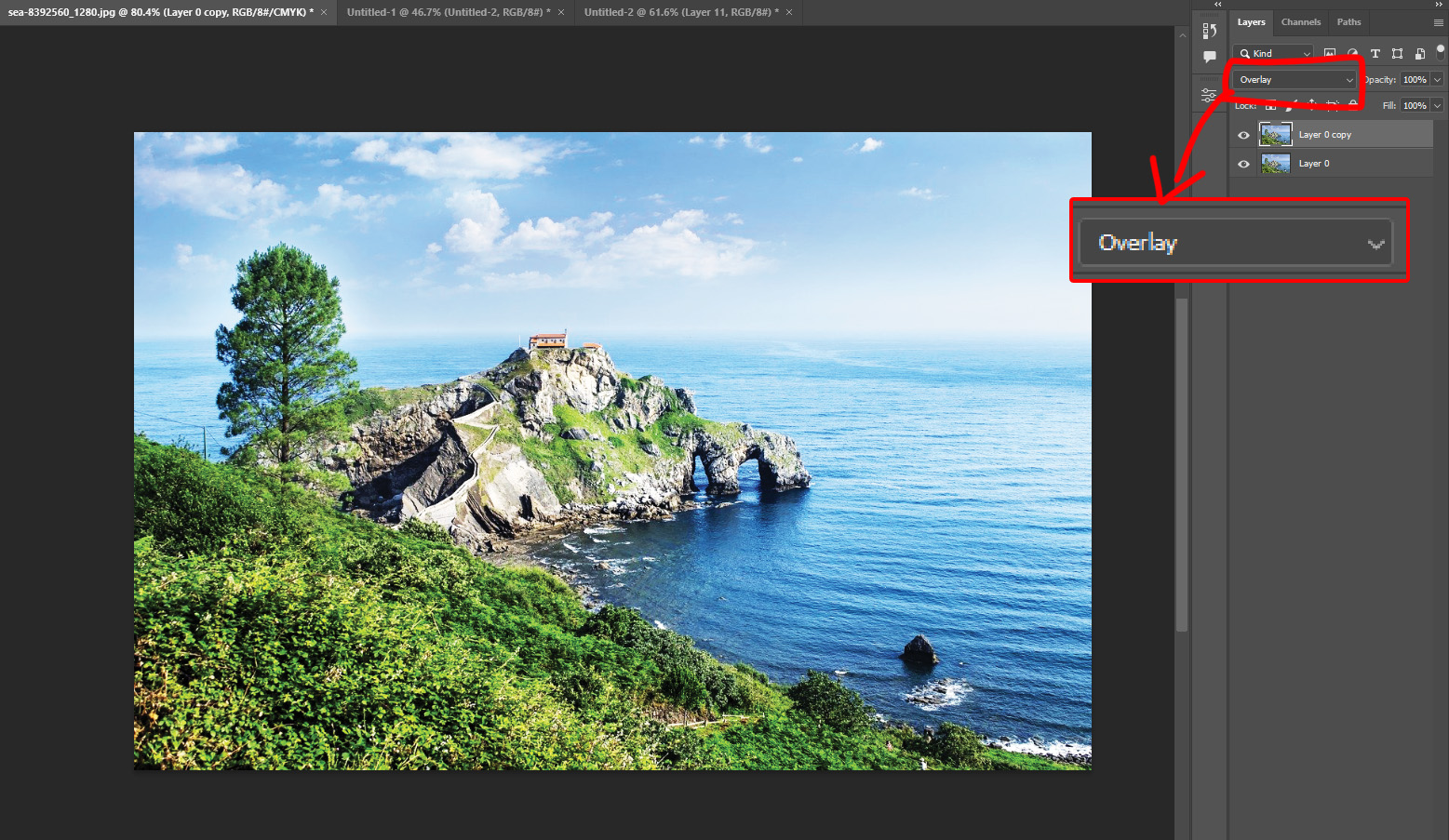
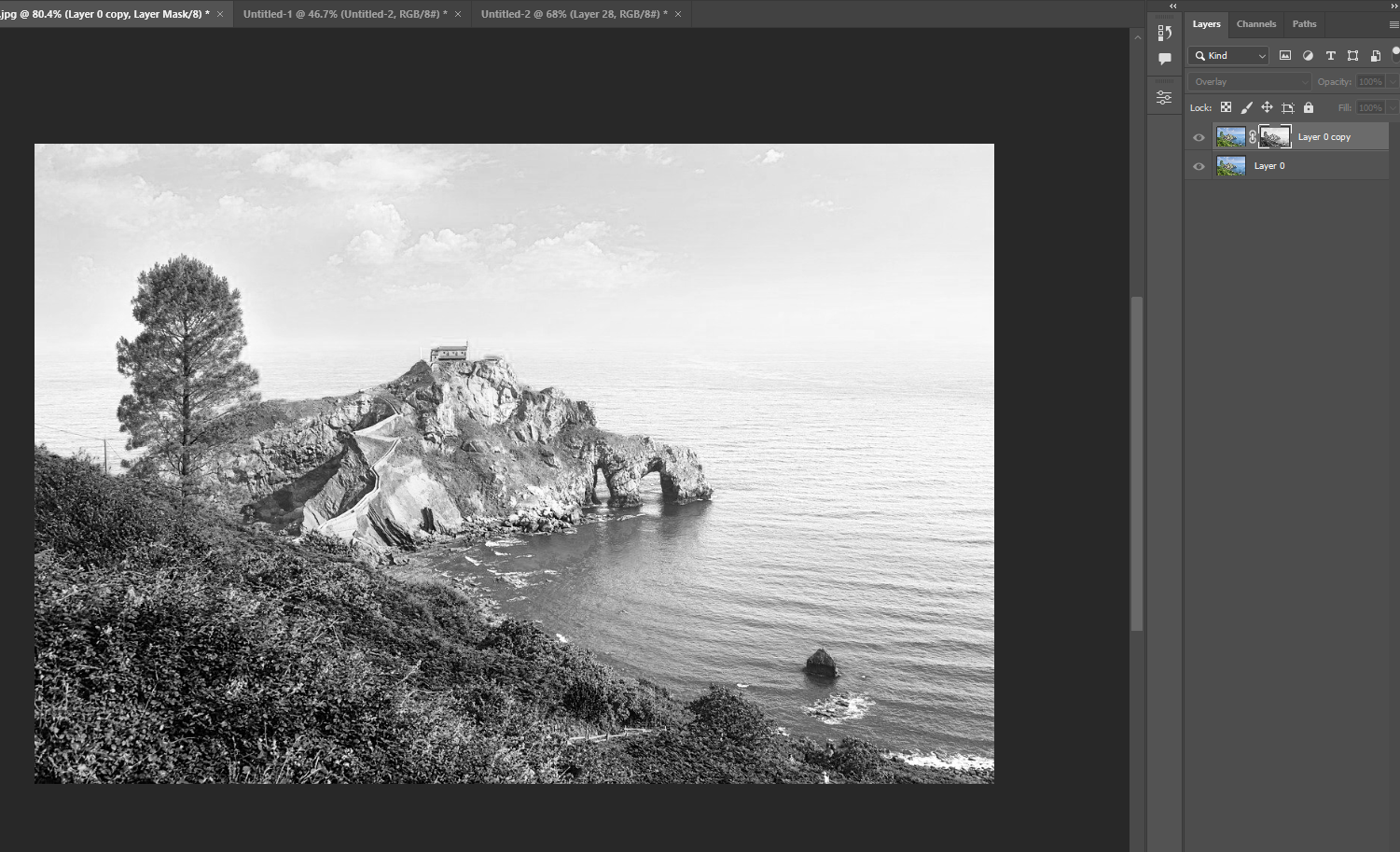
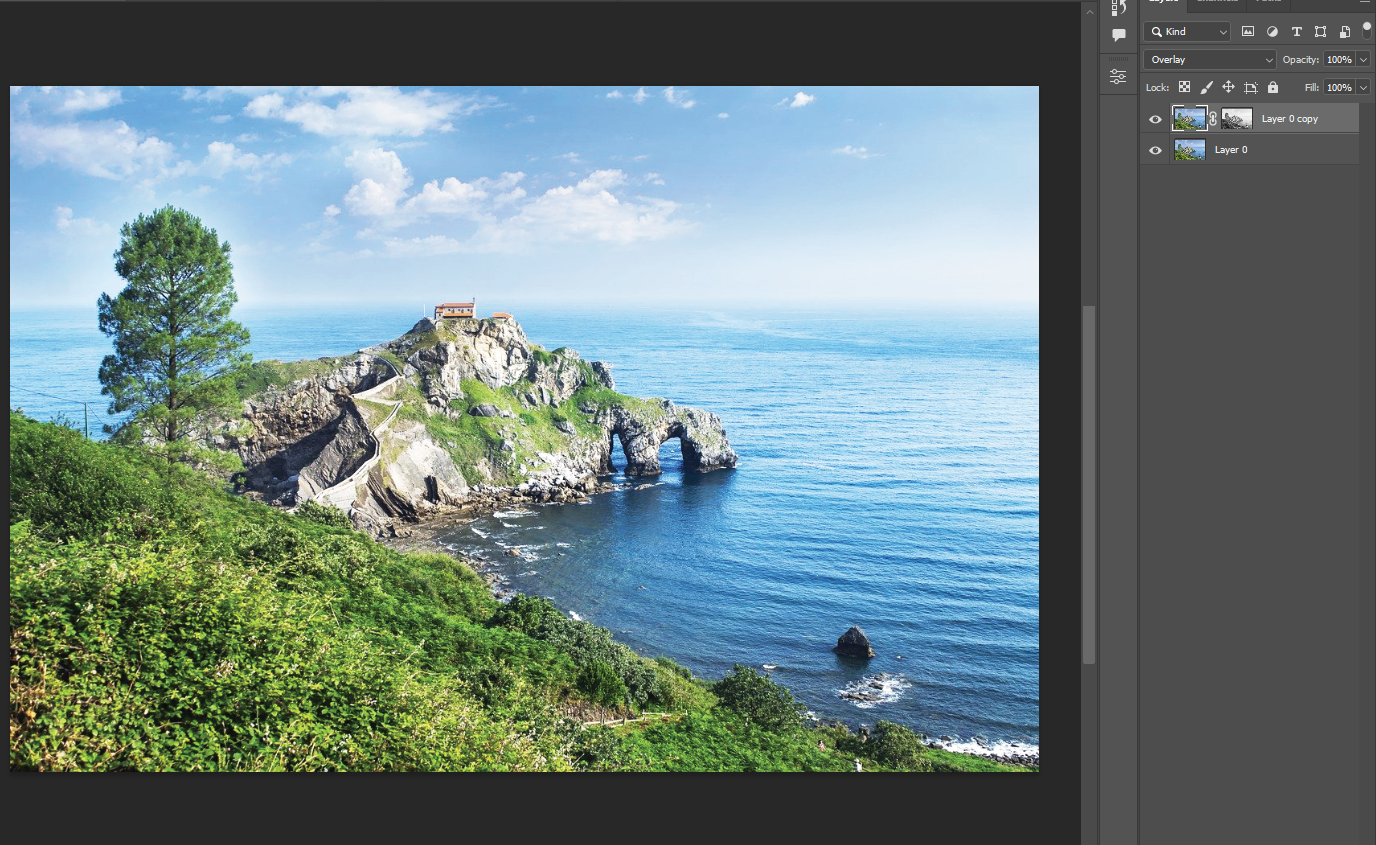
아래 그림처럼 원본 사진을 한 개 더 복사해서 overlay 블렌딩을 하면 결과가 똑같이 나옵니다.

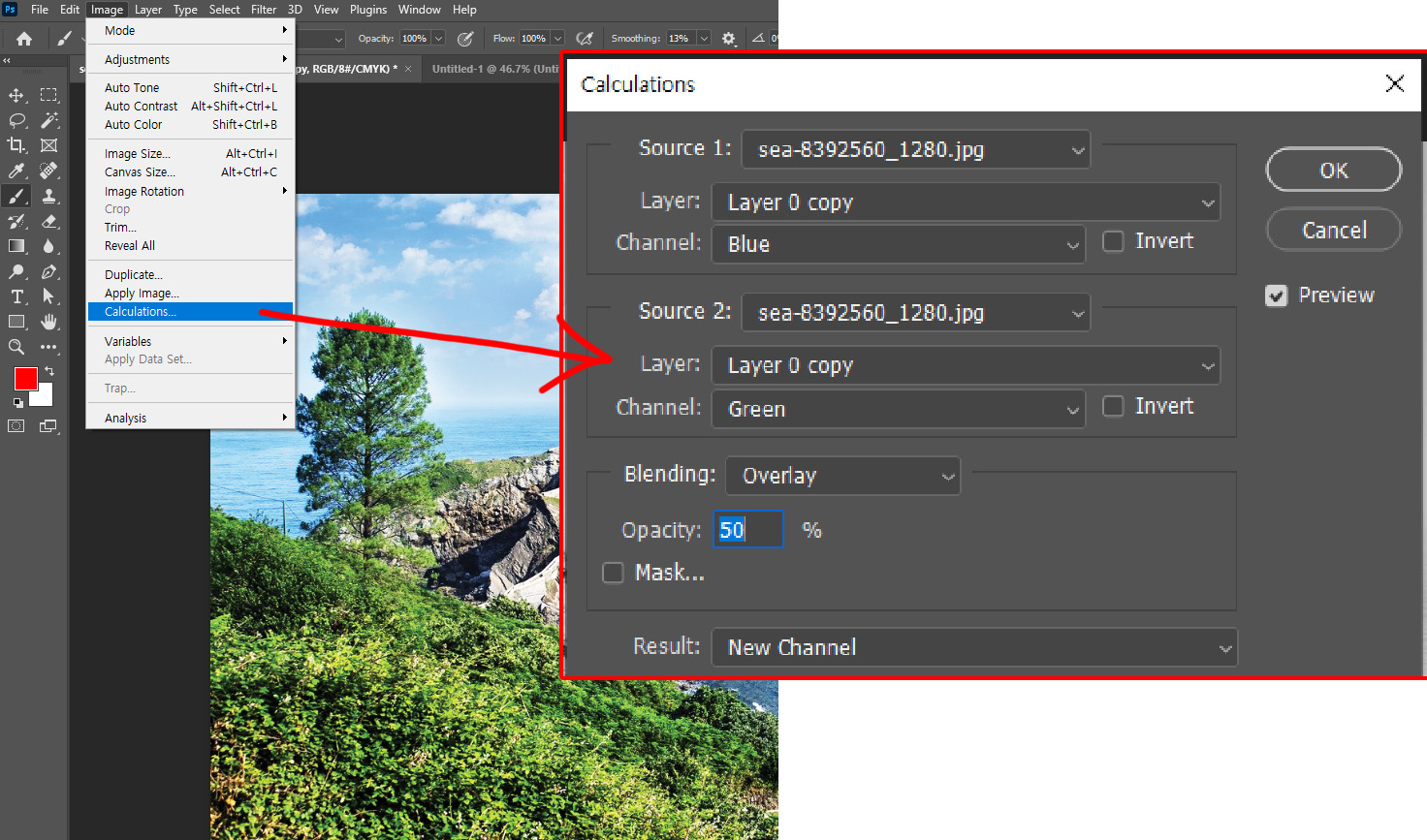
이제 여기서도 마스크를 만들어 주기 위해 아래 그림처럼 calculations 옵션을 사용합니다. blue 채널과 green 채널을 overlay로 블렌딩해 줍니다. Result에서 New Channel을 선택하면 이 채널을 합성해 새로운 채널로 만들어 줍니다.

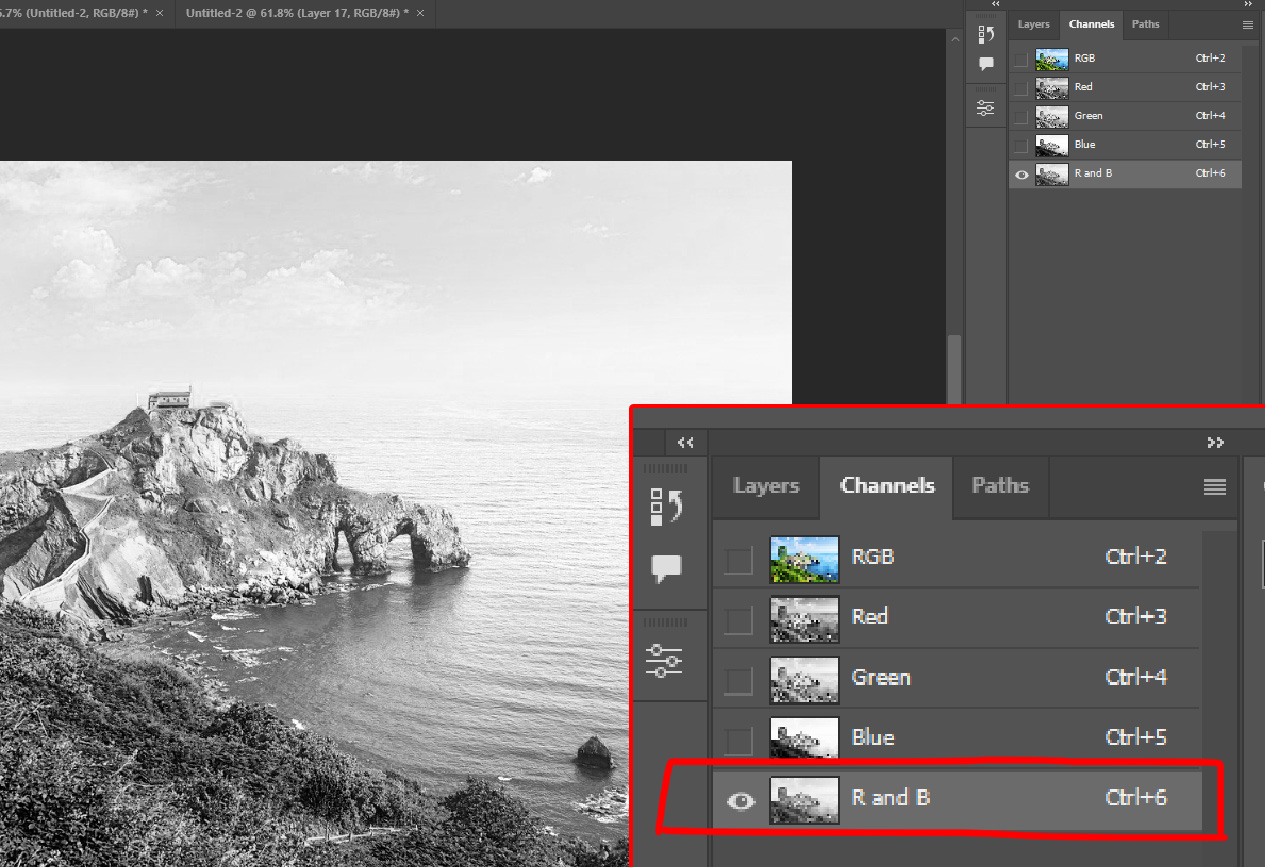
채널 패널에 들어가 보면 B과 G가 overlay로 블렌딩된 새로운 채널이 생겼습니다. 이름을 G and B라고 바꿔주었습니다.
딱 봐도 이게 마스크가 될 거라는 게 보입니다.

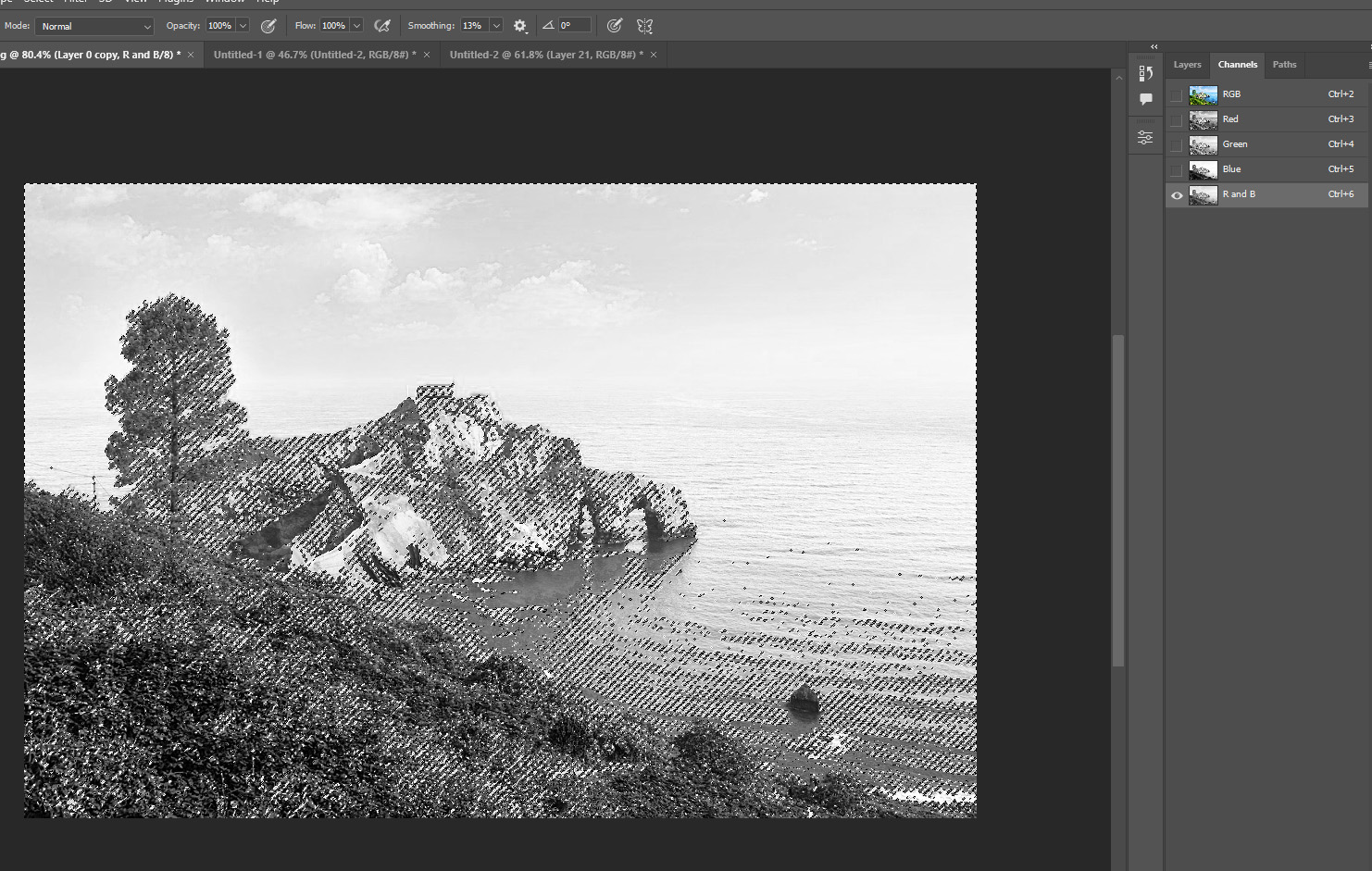
이 채널을 ctrl + 클릭하면 R and B 채널을 선택해 줍니다.
참고로 Ctrl + Shift 클릭하면 선택 영역을 확장해 주고, Ctrl + Shift + Alt + 클릭하면 선택 영역을 축소해 줍니다.

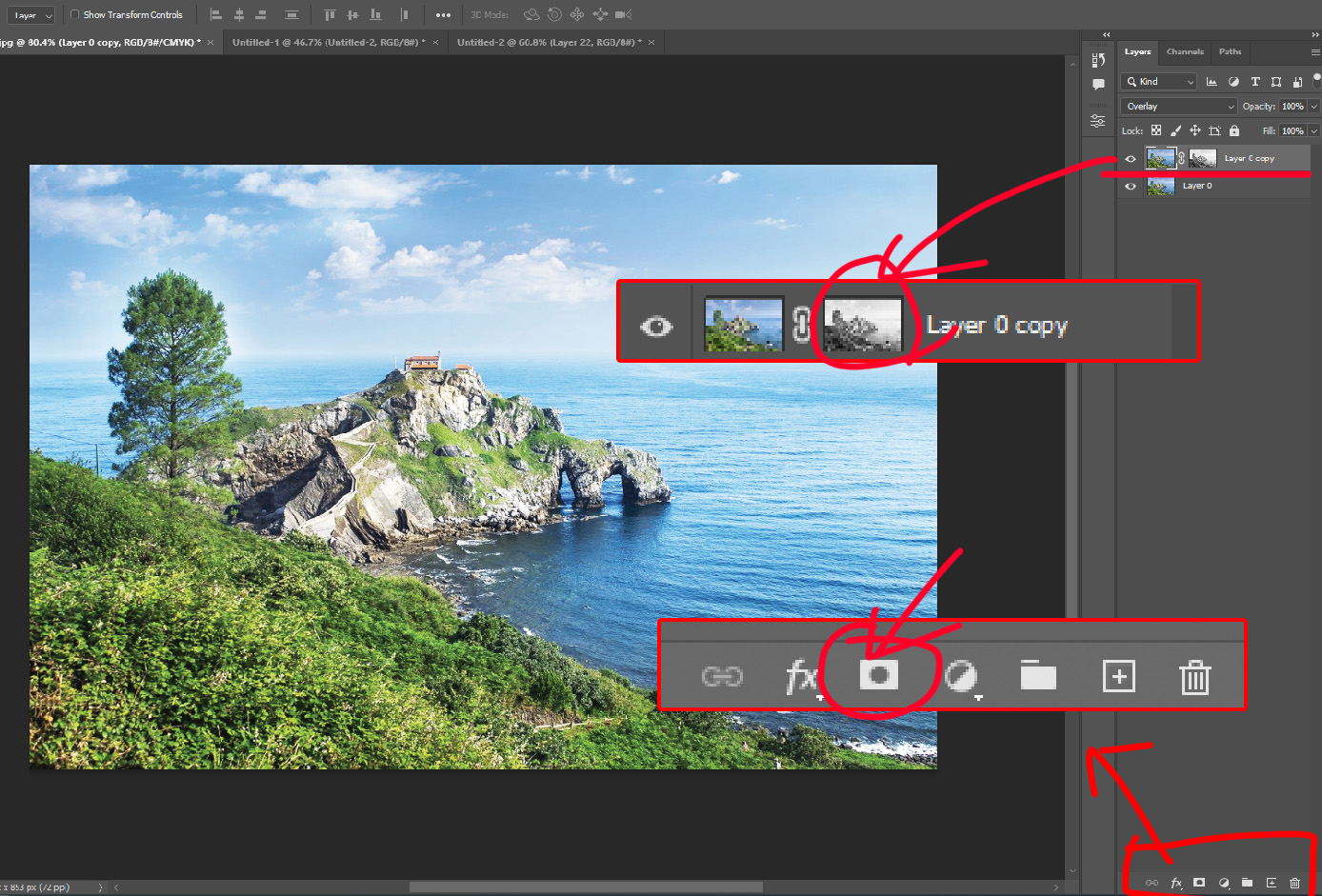
이렇게 선택한 상태에서 Layer 패널로 돌아와 아래 마스크 버튼을 누르면, 이 채널을 마스크로 만들어 줍니다.

alt + 클릭으로 마스크를 눌러보면, 마스크가 어떤 흑백의 값을 가지는지 알 수 있습니다. 아래 그림에서 흰 영역은 오버레이 블렌딩이 많이 되고, 어두운 영역은 적게 되겠죠.

overlay 블렌딩된 결과입니다.

블렌더는 노드 방식을 사용하지만, 포토샵은 레이어 방식을 사용합니다. 그래서 작업 방식이 달라 보일 수도 있지만, 원리는 같습니다. 마스크로 표현하려는 범위를 만들고, 마스크를 따라 이미지를 블렌딩해서 자연스러운 표현을 합니다.
이렇게 이미지로 데이터를 표현하는 방식을 알아두면 다양하게 사용할 수 있습니다.
블렌더에서는 마스크 데이터를 색 변화에만 사용하는 게 아니라, 오브젝트의 재질, 반사 정도 등등에서 더 다양하게 사용할 수 있습니다. 쉐이더뿐만 아니라 특정 위치에 오브젝트를 생성하기 위해서 마스크를 사용할 수 있습니다.
[blender node] 02. Mix Color (7) - 마스크를 이용한 이미지 합성
[blender node] 02. Mix Color (7) - 마스크를 이용한 이미지 합성 - 연결된 글입니다.
02. Mix Color (1)
02. Mix Color (2)
02. Mix Color (3)
02. Mix Color (4)
02. Mix Color (5)
02. Mix Color (6) - RGB 3채널
02. Mix Color (7) - 마스크를 이용한 이미지 합성
'블렌더 > 쉐이더' 카테고리의 다른 글
| [blender node] 03. Texture Coordinate node (2) (1) | 2024.01.03 |
|---|---|
| [blender node] 03. Texture Coordinate node (1) (1) | 2024.01.02 |
| [blender node] 02. Mix Color (6) - RGB 3채널 (2) | 2023.12.26 |
| [blender node] 02. Mix Color (5) (0) | 2023.12.25 |
| [blender node] 02. Mix Color (4) (1) | 2023.12.22 |