[blender node] 02. Mix Color (3)
Blending Mode
| 블렌딩 모드 | 연산 | 설명 |
| Add | + | A + B |
| Subtract | - | A - B |
| Linear Light | +, - | A + 2B - 1 |
| Multiply | * | A x B |
| Divide | / | A / B |
| Screen | * | 1-(1-A)(1-B) |
| Overlay | *, / | (A가 0.5보다 작을 때) 2AB (A가 0.5보다 크거나 같을 때) 1-2(1-A)(1-B) |
| Darken | min | 최솟값 |
| Lighten | max | 최댓값 |
1. Multiply (A x B)
다음으로 Multiply를 알아보겠습니다. Multiply는 A 이미지에 B를 곱해서 합성해 줍니다.
아래처럼 이미지가 합성됩니다.

이미지 A와 이미지 B의 기본값은 0 ~ 1 사이의 값입니다.
0은 어떤 수와 곱해도 0입니다. 즉 완전 검은색 영역은 Mulitply 블렌딩 시에 항상 검은색 이 나오게 됩니다.
1은 어떤 수 B와 곱해도 자기 자신 B가 나옵니다. 둘 다 흰색이어서 1*1이면 1이 나오고, 1*B = B, A*1 =A가 나오죠. 즉 이미지에 완전 흰색이 있는 영역은 둘 중 어두운색의 컬러가 나오게 됩니다.
0 ~ 1사이의 1보다 작은 수 A, B를 곱하면 항상 값이 작아집니다. 0.5 * 0.5 = 0.25죠. 즉, 완전 흰색과 완전 검은색 사이의 어떤 이미지를 블렌딩하면 항상 어두워지는 형태로 블렌딩됩니다.
아래 이미지를 보겠습니다.

파란색 영역의 연산과정입니다.
1*0 = 0
결과적으로 0, 완전 검은색 영역으로 블렌딩되었습니다.
빨간색 영역의 값입니다.
1*0.5 = 0.5
흰색 영역이 있는 곳은 블렌딩하려는 별 모양의 색이 그대로 나옵니다.
노란색 영역의 값입니다.
0.25*0.5 = 0.125
블렌딩 결과 0.25에서 0.125로 더 어두운 회색이 되었습니다.
아래 사진에 오른쪽 이미지를 Multifly로 블렌딩해 보겠습니다.


먼저 완전 흰색 영역은 블렌딩되지 않고 원본 이미지가 그대로 나옵니다. 검은색 영역은 그대로 검은색이 나옵니다. 나머지는 원본 이미지에서 어두워지는 방향으로 블렌딩됩니다. 따라서 multifly 블렌딩은 이미지는 전체적으로 어두워지게 만들어 줍니다.
그래픽에서는 주로 AmbiendtOcclusion를 표현하기 위해 이 multifly 방식을 많이 사용합니다.
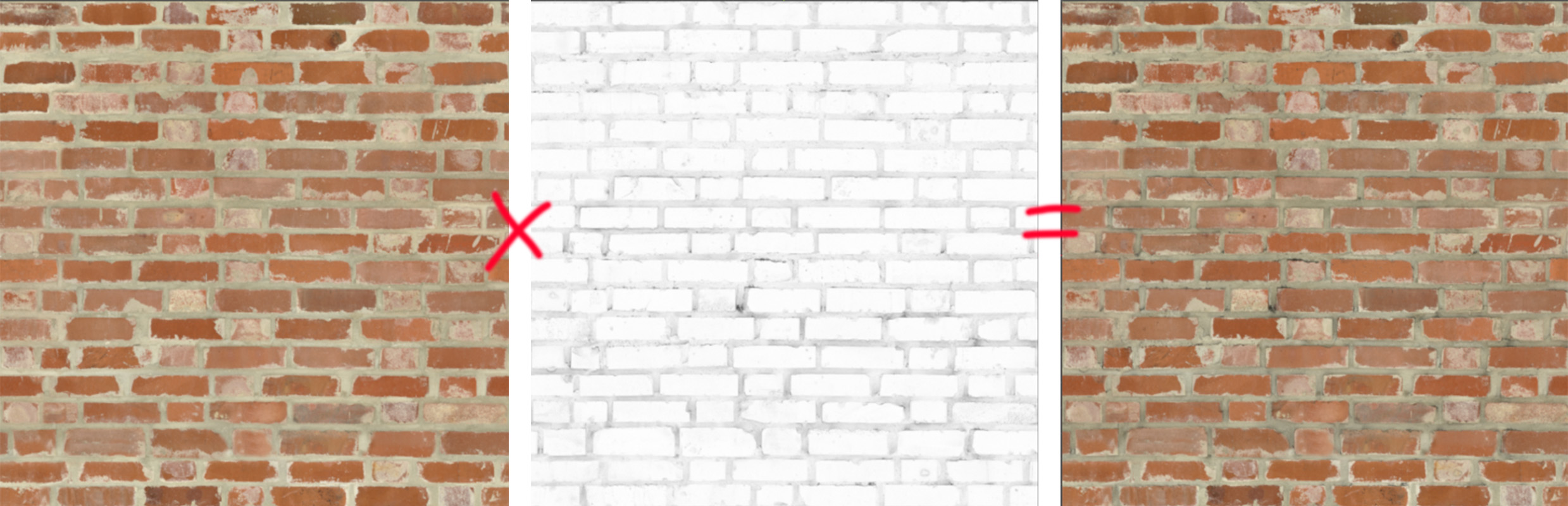
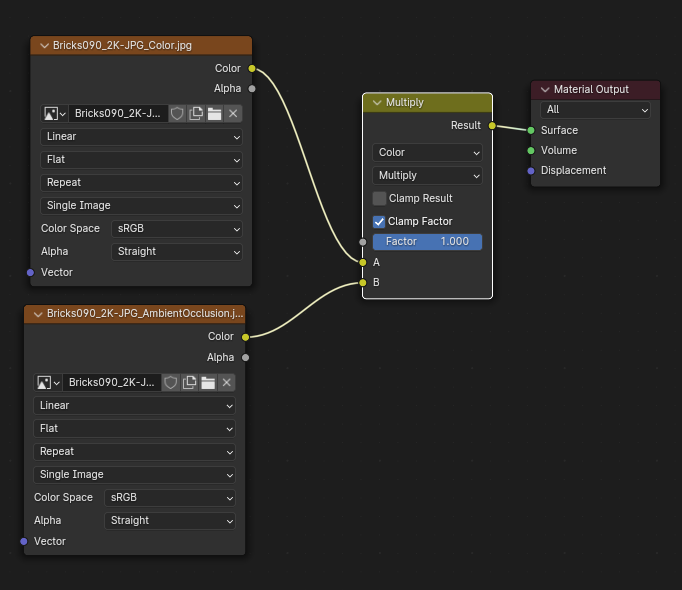
아래 두 이미지를 multifly로 블렌딩 해 보겠습니다. 원본 이미지를 A, 블렌딩할 이미지를 B, 결과를 C 이미지라고 하겠습니다.


B 이미지의 AmbiendtOcclusion은 원본에서 더 어둡게 표현하고 싶은 영역을 이미지로 표현해서 저장해 놓은 텍스쳐입니다. 따라서 어둡게 하지 않을 부분은 흰색으로, 원본에서 더 어둡게 하고 싶은 영역은 강도에 따라 회색에서 ~ 검은색까지 표현해 놓았습니다. 그러면 원본의 다른 부분은 건들지 않고 B 이미지에서 어둡게 칠한 부분만 블렌딩됩니다. C 이미지의 벽돌색은 유지하면서 벽돌 사이사이가 좀 더 어둡게 변했습니다.
2. Divide (A / B)
divide를 설명할까 말까 하다가 간단히 언급만 하도록 하겠습니다. 유용하게 쓸 일이 딱히 많지 않은 거 같아서...
0/어떤 값은 항상 0입니다. 즉 흰색 영역은 블렌딩되지 않습니다.
반대로 어떤 수를 0으로 나눌 수는 없죠. 그러다 보니 0으로 나눈 값이 프로그램마다 다를 수 있습니다. 1로 표현하는 경우도 있고 연산하지 않는 경우도 있습니다. 블렌더는 0으로 divide한 값은 원본 값으로 둡니다.
나머지는 multifly와 반대로 작동하는데, 이게 유용한 지는 잘 모르겠습니다. 더 직관적이고 좋은 방법들이 많아서...
3. Screen ( 1-(1-A)(1-B) )
screen은 이전에 간단하게만 살펴봐서, 조금 더 자세히 보겠습니다. 스크린은 multifly를 두 번 해서 뒤집은 것과 같은데, 결과적으론 Add에서 본 것처럼 섞으려는 이미지의 검은색 부분은 투명하게 처리하고 나머지는 밝게 합성해 준다고 했습니다. 그런데 Add와 결과적으로 다른 점이 있습니다. 바로 add는 단순 무식하게 블렌딩 연산을 더하기로 처리하고 screen은 곱하기로 색을 처리해 준다는 것이죠.

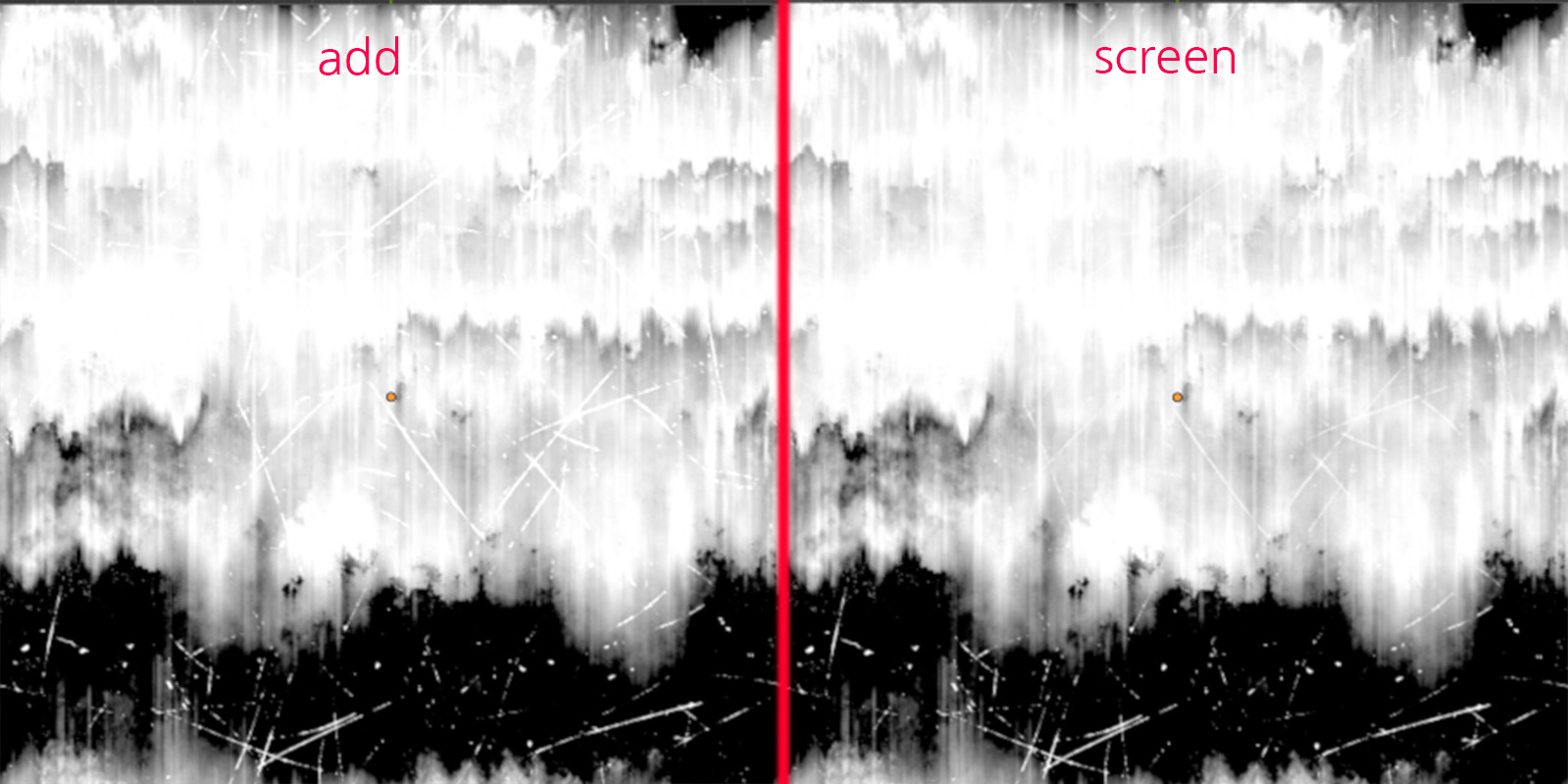
위 multifly 연산에서 본 것처럼 0~1 사이의 값들은 아무리 곱해도 1을 넘지 않습니다. 가장 큰 값이 1이고 0.9 * 0.9 = 0.81이죠. 하지만 add에서는 1을 넘어가는 값들이 생깁니다. 0.9 + 0.9 = 1.8입니다. 이것들은 이미지 상에서는 가장 밝은 흰색, 1을 나타내죠. 즉, 다 같은 흰색이라 우리가 구별할 수가 없습니다. 그래서 곱하기로 연산을 처리하면 1을 넘어가지 않으면서 다양한 색의 범위를 살릴 수 있습니다.
아래 anti aliasing이 적용된 선과 그렇지 않은 선이 있습니다. anti aliasing이 있으면 색이 부드럽게 섞이죠. 이렇게 검은색 선이라고 해도 확대해서 보면 다 같은 검은색이 아니라, 검은색에서 밝은색으로 색이 자연스럽게 변하는 과정이 있습니다. 이제 이 선을 멀리서 보면 더 자연스러워 보입니다.

우리가 보는 많은 텍스처도 마찬가지입니다. 이전 스크래치 이미지가 그냥 검정 바탕에 흰색 스크래치 모양처럼 보일 수도 있겠지만 확대해 보면 검은색과 흰색 사이에 회색이 섞여 있습니다. 이걸 멀리서 축소해서 보면 더 자연스럽게 보이죠.

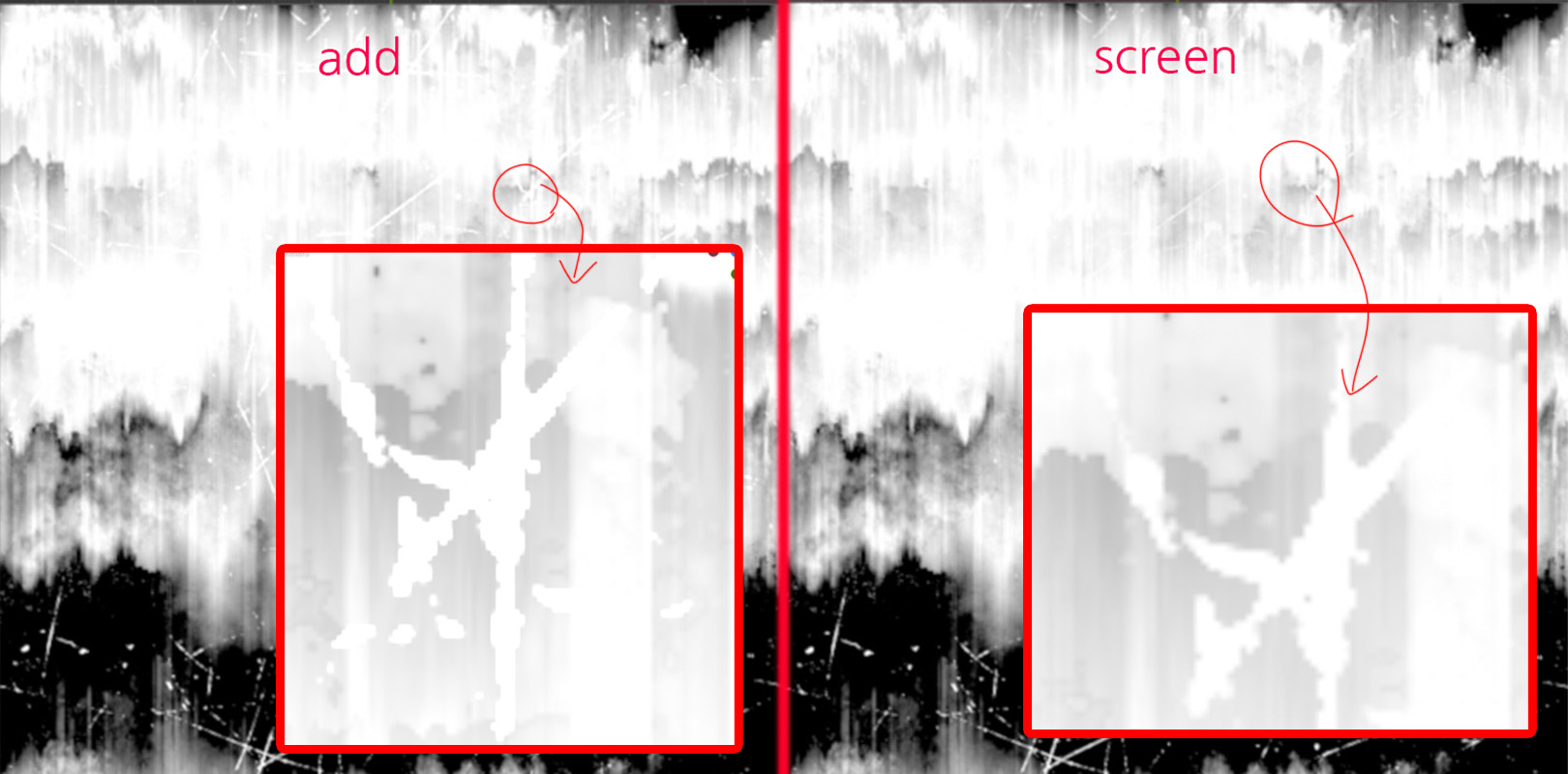
add에서는 1이 넘어가는 모든 디테일이 1로 동일하게 표현됩니다. screen은 곱연산으로 블렌딩되어 1을 넘어가지 않게 합성됩니다. 그래서 디테일이 남아있습니다. 이게 곱 연산을 사용하는 이유입니다.
(근데 사실 Add에서 사라진 디테일을 map range 노드 등을 이용해 살릴 수 있는 방법이 있고, 어렵지도 않습니다. 그래서 결과적으론 add나 screen이나 비슷비슷하지만 screen이 더 부드럽게 섞어준다고 이해해도 될 것 같습니다. 이런 방법들을 블로그에 계속해서 소개해 보도록 하겠습니다.)

[blender node] 02. Mix Color (3)
[blender node] 02. Mix Color (3) - 연결된 글입니다.
02. Mix Color (1)
02. Mix Color (2)
02. Mix Color (3)
02. Mix Color (4)
02. Mix Color (5)
02. Mix Color (6) - RGB 3채널
02. Mix Color (7) - 마스크를 이용한 이미지 합성
'블렌더 > 쉐이더' 카테고리의 다른 글
| [blender node] 02. Mix Color (5) (0) | 2023.12.25 |
|---|---|
| [blender node] 02. Mix Color (4) (1) | 2023.12.22 |
| [blender node] 02. Mix Color (2) (1) | 2023.12.20 |
| [blender node] 02. Mix Color (1) (1) | 2023.12.19 |
| [blender node] 01. ColorRamp (2) (1) | 2023.12.18 |