[blender node] 02. Mix Color (2)
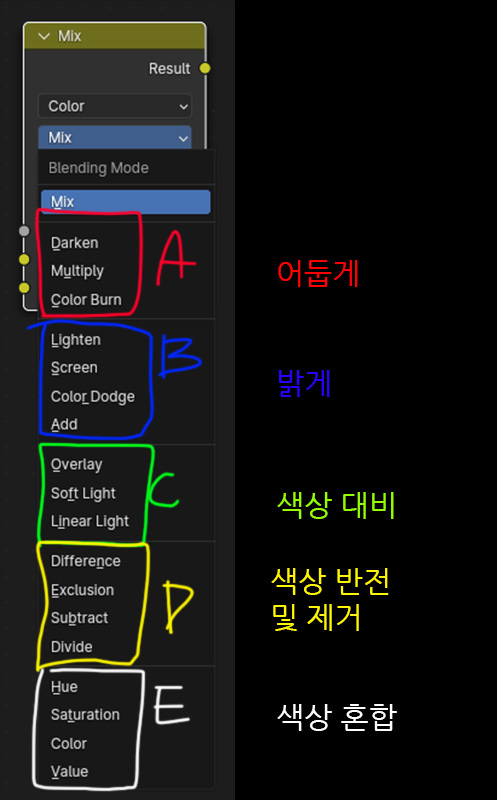
Blending Mode
| 블렌딩 모드 | 연산 | 설명 |
| Add | + | A + B |
| Subtract | - | A - B |
| Linear Light | +, - | A + 2B - 1 |
| Multiply | * | A x B |
| Divide | / | A / B |
| Screen | * | 1-(1-A)(1-B) |
| Overlay | *, / | (A가 0.5보다 작을 때) 2AB (A가 0.5보다 크거나 같을 때) 1-2(1-A)(1-B) |
| Darken | min | 최솟값 |
| Lighten | max | 최댓값 |

1. Subtract
다음으로 subtract를 알아보겠습니다. 말 그대로 A에서 B 이미지 값을 빼줍니다.
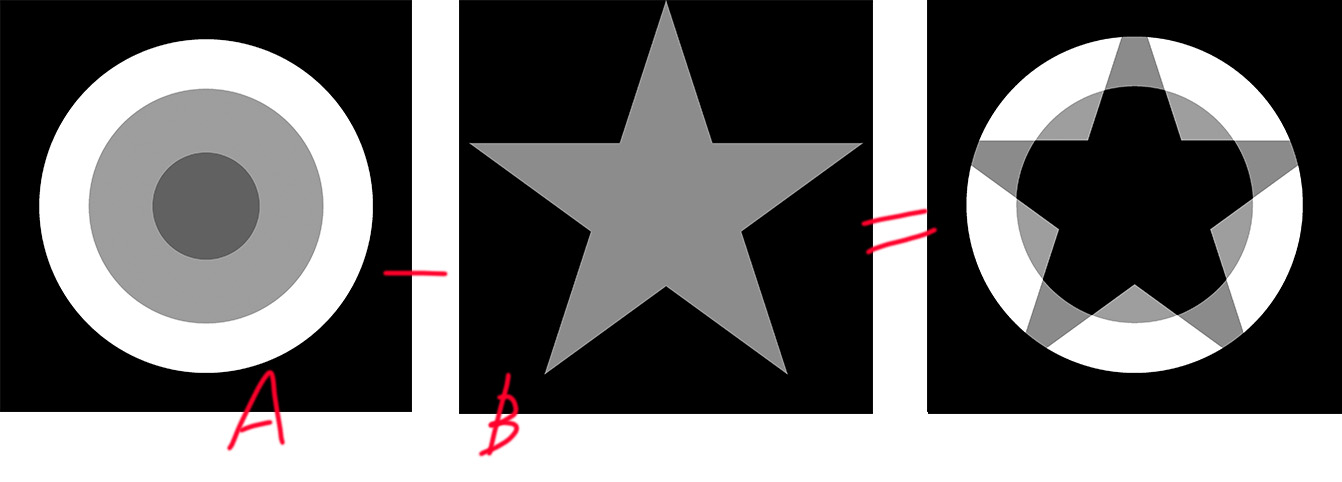
아래 그림 A에서 0.5의 밝기를 가지는 B 별 그림을 빼줬습니다. 그 결과를 볼 수 있습니다.

0.25 - 0.5 = -0.25로 음수 값을 가집니다. 이런 경우는 역시 0~1까지 중 0인 검은색으로 화면에 표현됩니다.
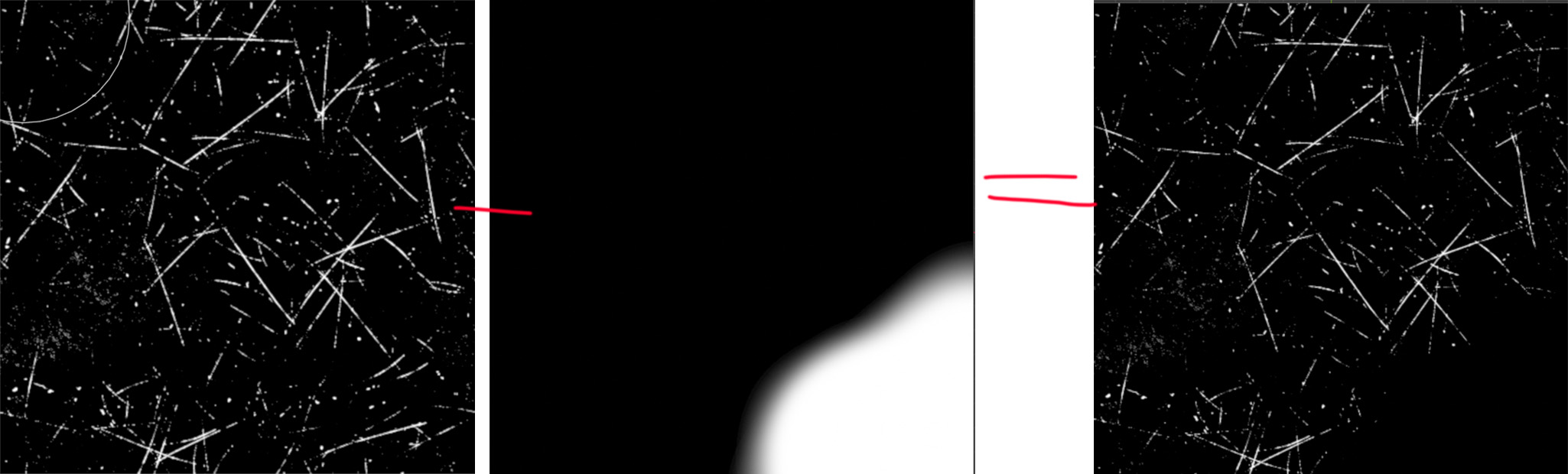
이미지에서 보면 아래처럼 스크래치 표현을 빼 주게 됩니다. 이렇게 A에서 B 이미지를 빼주거나 어둡게 만들어 줍니다.

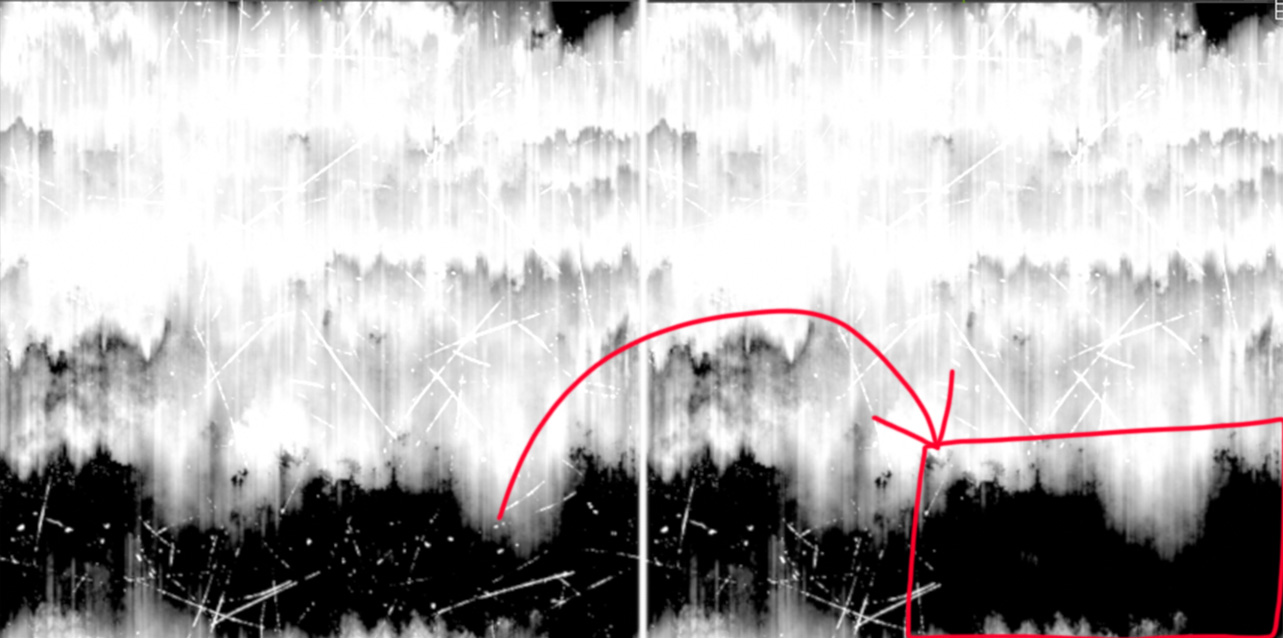
예를 들기 위해 아래 그림을 살펴보겠습니다. 이전에 add로 스크래치를 더한 그림입니다. 왼쪽 이미지에서 특정 영역의 스크래치만 지우고 싶습니다. 어떻게 할 수 있을까요?

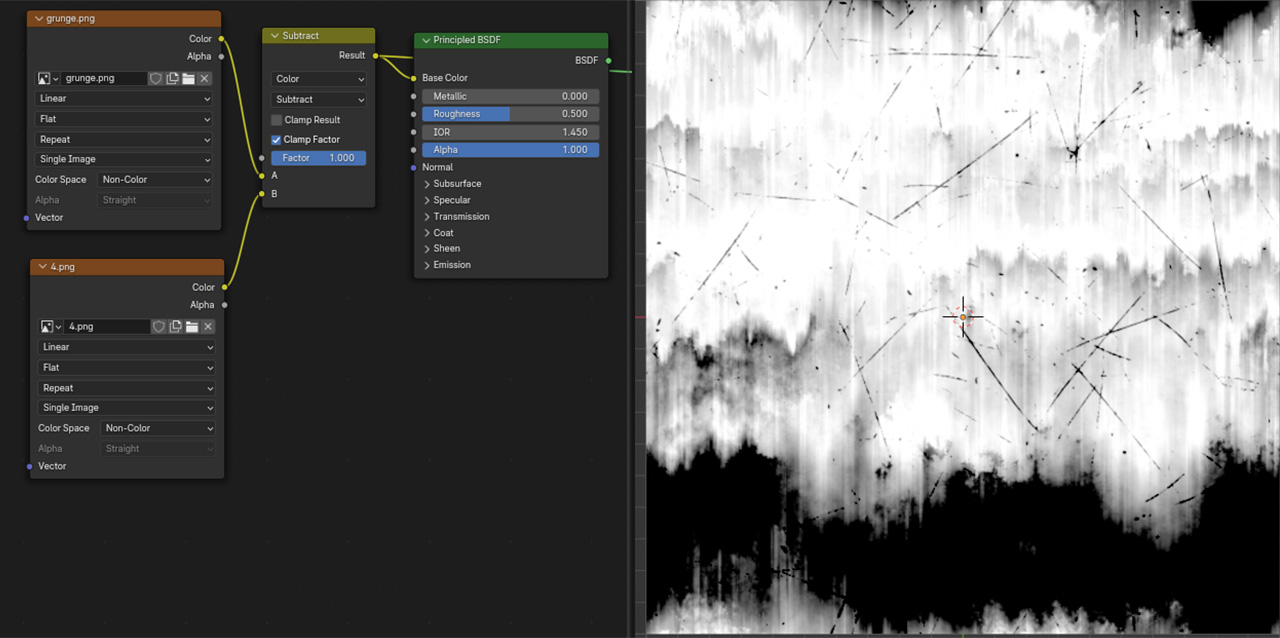
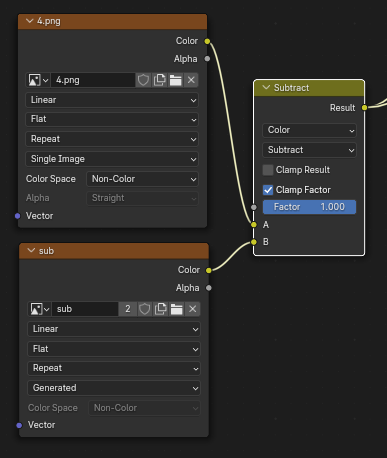
아래 그림처럼 스크래치 이미지 A에서 특정 영역을 하얗게 1로 만든 이미지 B를 빼 줬습니다. 그랬더니 하얗게 칠한 부분에서 스크래치가 사라졌습니다. 이 둘은 아래처럼 Subtract로 mix 된 것이죠. 어떤 색에서 1을 빼면 무조건 0이거나 0보다 작은 음수가 되죠. 즉, 검은색(0)이 되는 겁니다. 이 검은색 영역은 Add 블렌딩 시에는 표현되지 않으므로 사실상 스크래치가 지워지는 것이죠.
이런 식으로 Subtract 블렌딩은 이미지의 특정 영역을 지우는 용도로 사용하기 좋습니다.


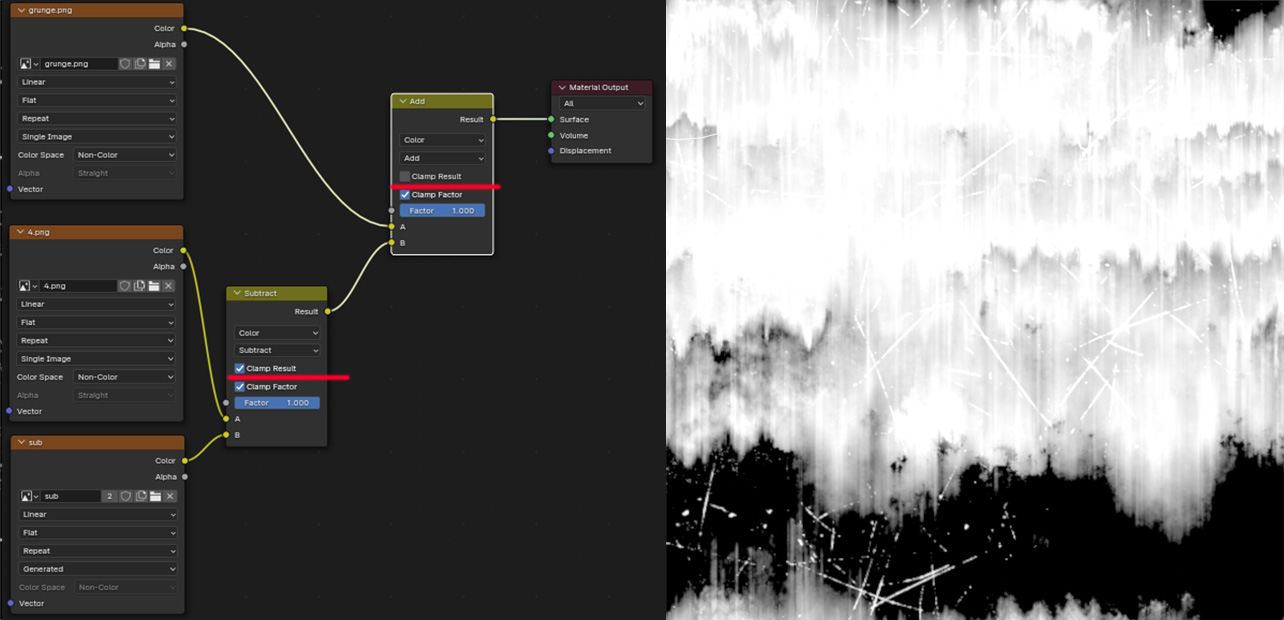
이제 이 상태에서 원본 콘크리트 이미지에 Add로 블렌딩해주면 특정 영역의 스크래치만 지워진 채로 표현이 되죠. 이때 이미지 표현의 오류를 줄이기 위해 MixColor 노드의 clamp result 항목을 체크하는 걸 추천드립니다.
(사실 블렌더는 0보다 작은 음수나, 1보다 큰 값들을 가지는데 이런 문제가 예상치 못한 결과를 가져오기도 합니다. 이유는 아래에서 계속 설명하겠습니다.)

Texture Painting으로 영역 지정하기
그리고 말 나온 김에 지우기 위한 이미지를 만드는 방법도 한 번 알아보겠습니다.
블렌더에서는 사용자가 텍스처를 직접 만들고 편집하고 그릴 수 있게 이미지 편집 도구도 제공합니다. 정말 무료로 사용하기 아까울 정도로 유용한 프로그램이죠. (물론 상업적으로 이미 개발이 많이 된 포토샵 등의 전문 프로그램과는 비교할 수준은 아니죠. 하지만 간단한 이미지를 만들기 위해 포토샵 사용했다가, 파일 옮겼다가, 블렌더 사용했다가, 맘에 안 들면 다시 포토샵에서 수정했다가... 하는 번거로운 과정을 생략할 수 있습니다.)
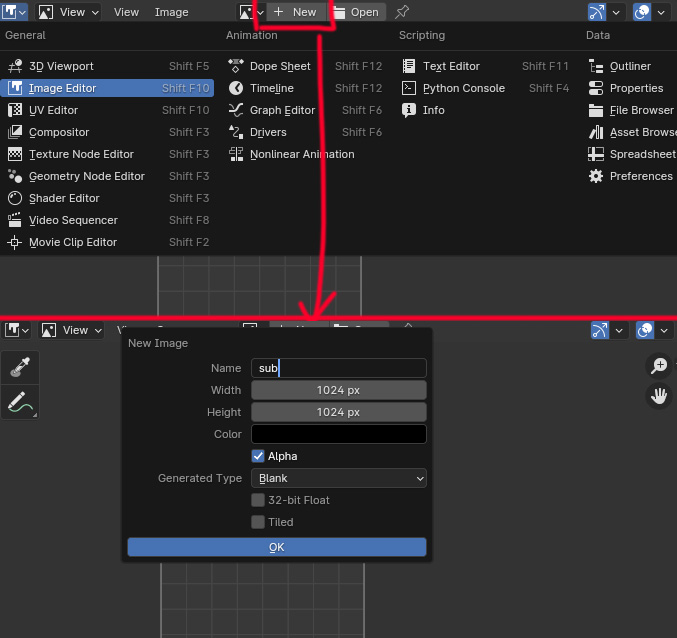
아래 그림처럼 Image Editor를 열어서 New 버튼을 누르면 이미지를 새로 만들 수 있습니다. sub이라고 이름 붙인 이미지를 만들었습니다. 가로 세로 1024 픽셀에 기본색은 검은색으로 설정되었습니다. 바탕색은 여기 Color 값에서 마음대로 설정할 수 있습니다.

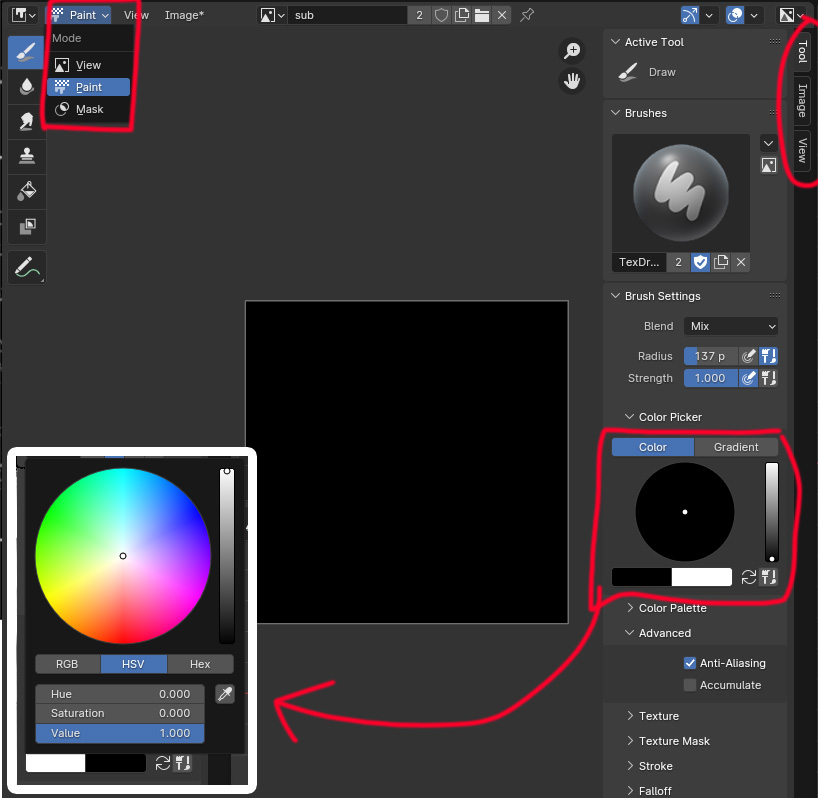
이 이미지는 Image editor 중에서도 아래처럼 Paint 모드로 들어가서 편집할 수 있습니다. 기본 View 모드는 말 그대로 이미지를 보여주기만 합니다. 이 상태에서 N을 누르면 오른쪽 사이드바가 열리면서 세부 화면이 열립니다. Tool에서 브러쉬를 바꾸고 조절할 수 있습니다. 아래 그림에 표시한 곳에서 브러쉬 색깔을 마음대로 바꿀 수 있습니다. 포토샵처럼 색을 2개 정해놓고 단축키 x로 번갈아 가면서 사용할 수도 있으니 참고하시기 바랍니다.

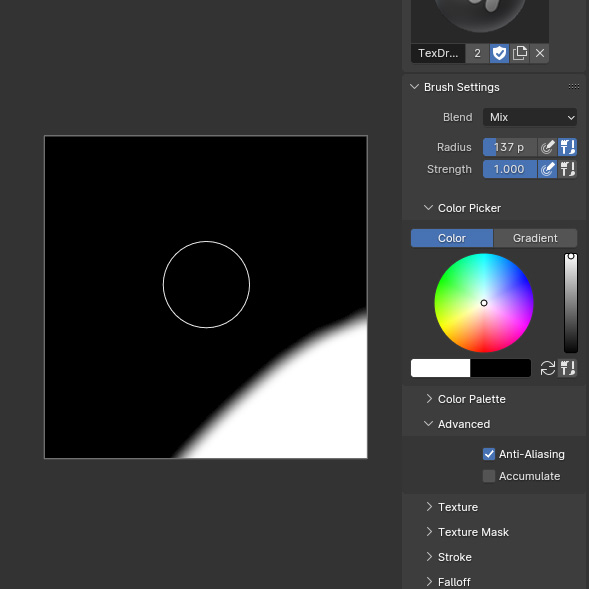
아래처럼 흰색으로 선택하고 지우고 싶은 영역을 브러쉬로 마음껏 칠하시면 됩니다. 원하는 영역을 사용자가 직접 칠해서 subtract 하기 위한 이미지로 사용할 수 있습니다.

그런데 이렇게 칠하면 3d view에서 어느 영역에 칠하는지 알 수가 없죠. 심지어 2d도 아니고 3d 오브젝트 상에서는 더욱 그렇습니다. 그래서 블렌더는 3d 뷰포트 상에서도 직접 색칠할 수 있게 지원해 줍니다.
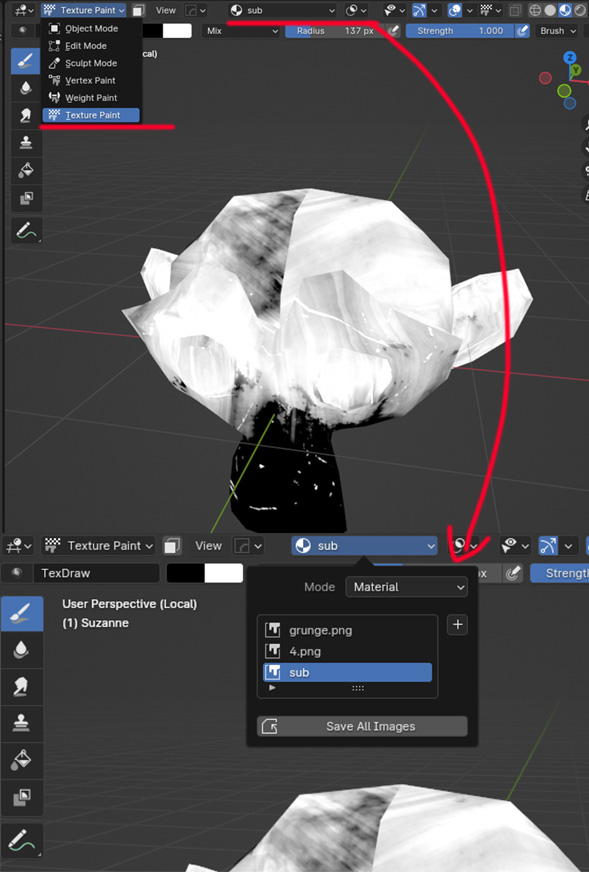
3d 뷰포트는 여러 개의 모드를 지원해 주는데 그중 텍스처 페인팅 모드로 바꾸면 3d 오브젝트에 직접 이미지를 칠하고 편집할 수 있습니다. 그리고 아래 보는 것처럼 편집할 이미지를 잘 선택해야 합니다. 3d 상에서는 이미지만 보는 게 아니라 오브젝트를 함께 보기 때문에 어떤 이미지를 편집하고 있는지 헷갈릴 수 있습니다.

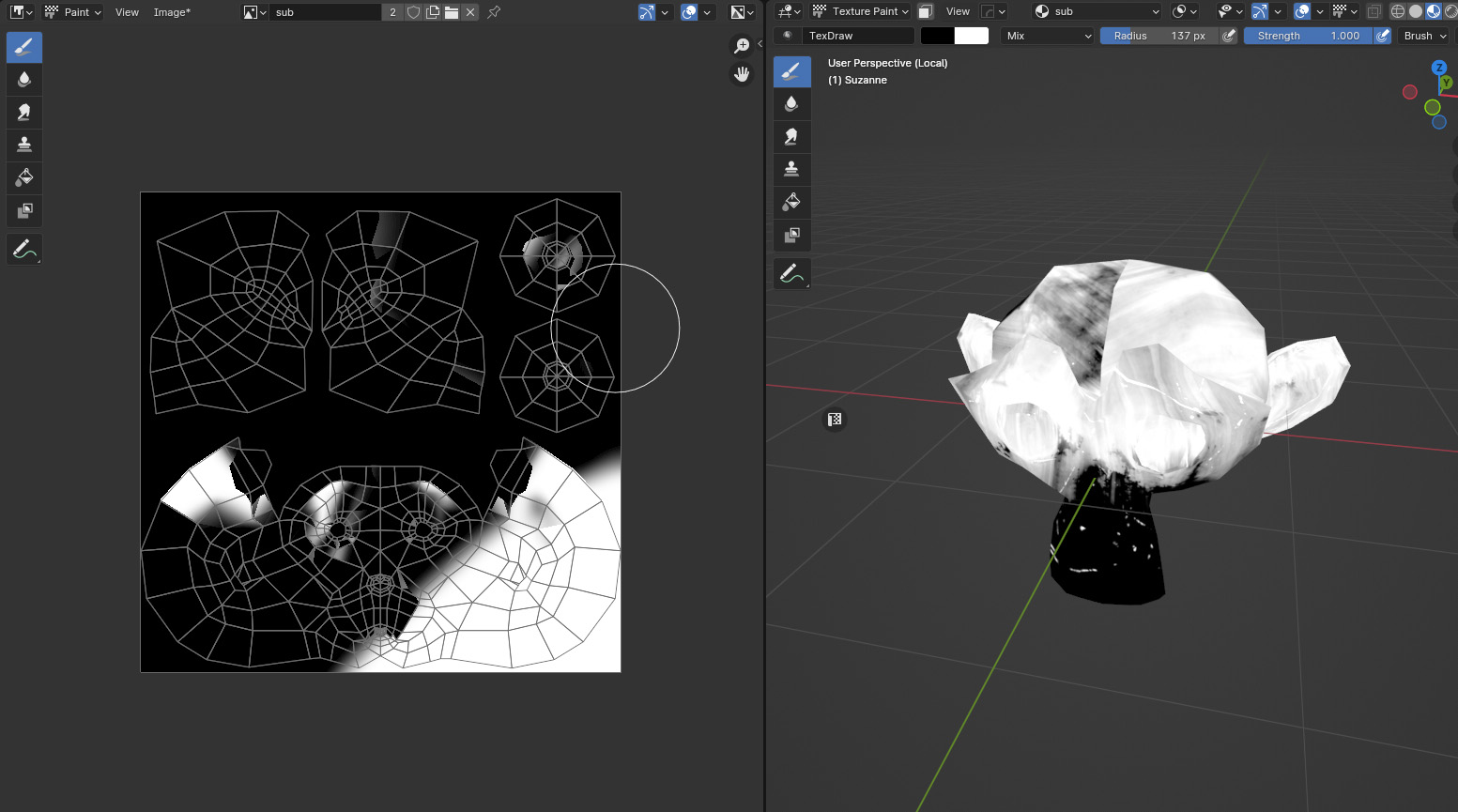
지금은 별것 없지만, 작업을 하다가 이미지가 너무 많아지는 경우에는 생각보다 헷갈립니다. 그래서 그냥 아래 그림처럼 image editor 창도 같이 보면서 작업하는 걸 선호합니다.

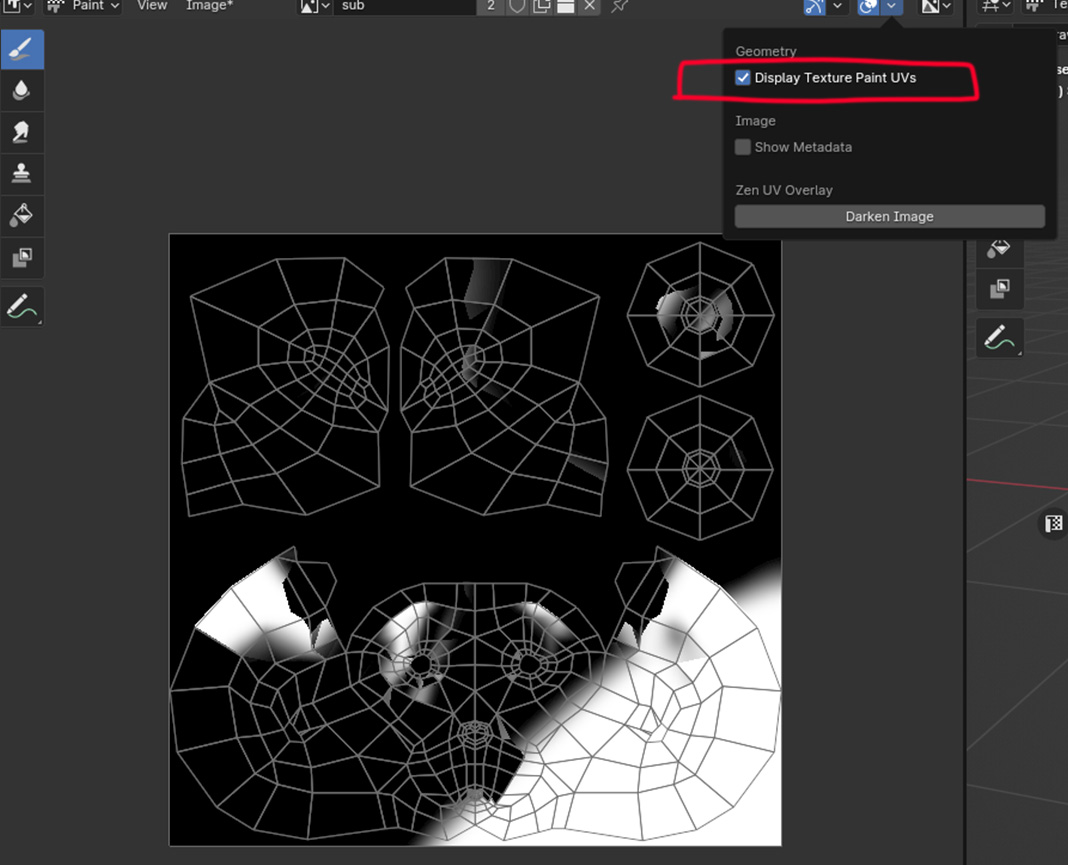
3d 상에서 오브젝트를 편집하다 보면 아래처럼 오브젝트의 uv가 함께 나오는데, 거슬리다면 아래 그림에 표시한 항목을 체크해제하시면 됩니다.

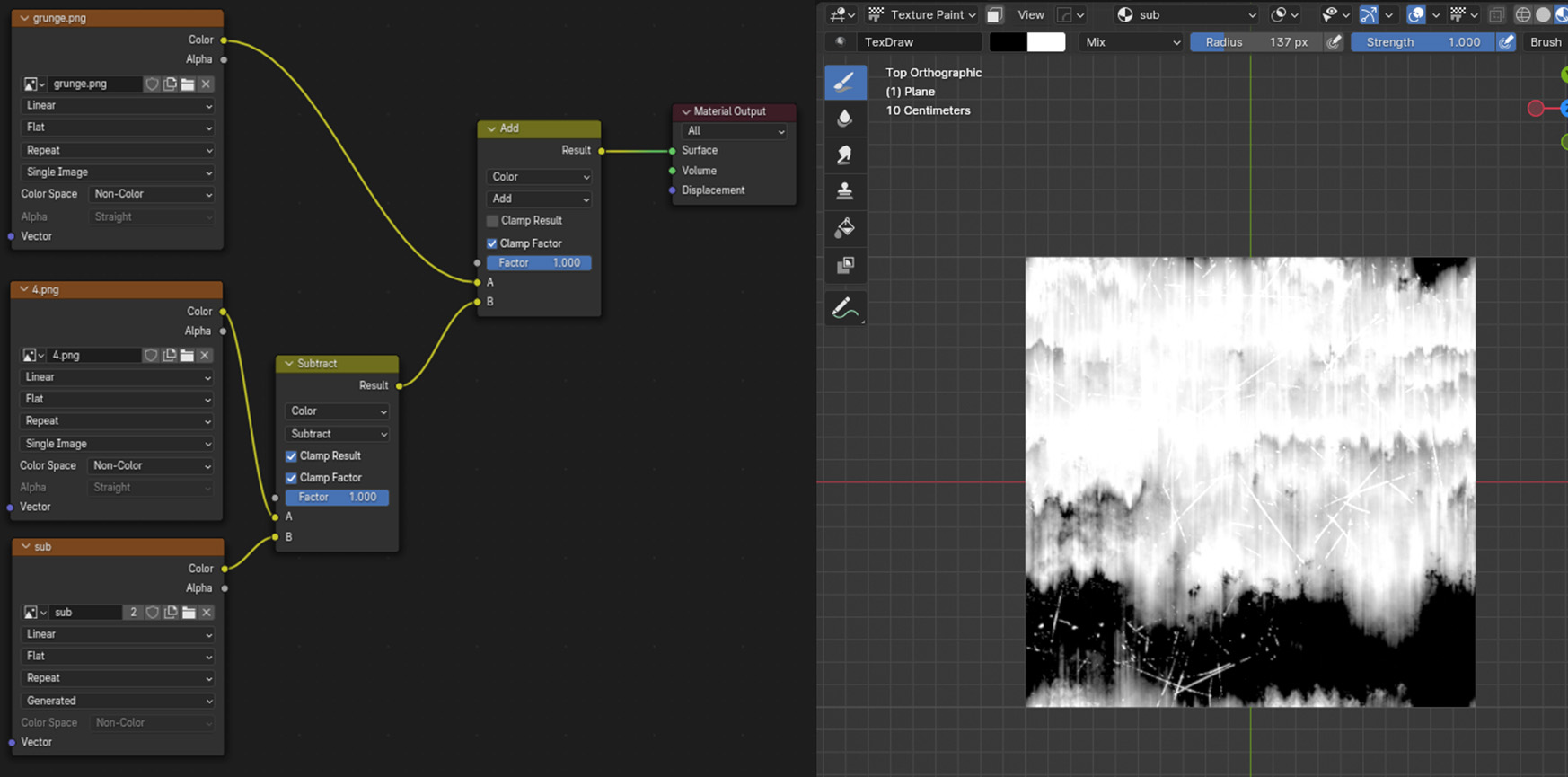
이제 아래 그림처럼 노드를 연결해 놓고, 3d 뷰포트상에서 스크래치를 지우고 싶은 영역을 직접 눈으로 보면서 작업할 수 있습니다. 이렇게 블렌딩을 통해 B 이미지를 추가하고 빼는 기본적인 방법을 알아보았습니다.

아래에서 보는 것처럼 원본 콘크리트 재질에 Grunge를 더해주고, 흰색 영역에서는 빼줘서 원하는 부위에만 Grunge를 표현할 수 있습니다. 재질을 내 맘대로 표현해 나가는 거죠.

[blender node] 02. Mix Color (2)
[blender node] 02. Mix Color (2) - 연결된 글입니다.
02. Mix Color (1)
02. Mix Color (2)
02. Mix Color (3)
02. Mix Color (4)
02. Mix Color (5)
02. Mix Color (6) - RGB 3채널
02. Mix Color (7) - 마스크를 이용한 이미지 합성
'블렌더 > 쉐이더' 카테고리의 다른 글
| [blender node] 02. Mix Color (4) (1) | 2023.12.22 |
|---|---|
| [blender node] 02. Mix Color (3) (1) | 2023.12.21 |
| [blender node] 02. Mix Color (1) (1) | 2023.12.19 |
| [blender node] 01. ColorRamp (2) (1) | 2023.12.18 |
| [blender node] 01. ColorRamp (1) (0) | 2023.12.17 |