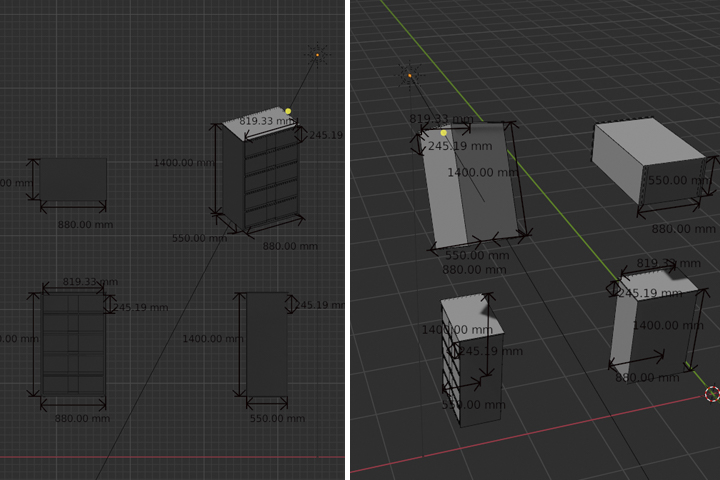
원하는 부분을 렌더링하기 위해 아래 그림처럼 오브젝트를 복사해서 배치한다. 이 4개의 오브젝트를 각각 회전시켜서 도면에서 보는 것처럼 만들어준다.
1번은 x 축으로 90도
2번은 z 축으로는 30도, x 축으로 30도
4번은 z 축으로 90도 회전시켰다.
front view에서 봤을 때는 아래 그림처럼 보인다. front view 자체가 Orthographic 시점이기 때문에 원근감이 느껴지지 않아 도면 같은 느낌을 주기 좋다. 당연하겠지만 도면에서는 원근감이 없어야 한다. 그래야 물체를 왜곡 없이 제대로 보여줄 수 있다. Perspective는 우리 눈과 비슷한 시야를 제공하기에 보기 좋지만, 원근감이 느껴지기 때문에 물체가 왜곡되어 보일 수 있다.



그리고 카메라를 아래 그림과 같이 적절히 배치해 준다. 블렌더는 화면을 여러 개로 나눌 수 있어 한 쪽에는 카메라 뷰를 켜고, 다른쪽에서는 다른 view를 보면서 작업할 수 있어 좋은 것 같다. camera view를 보면서 카메라를 적절히 배치한다.

간단하게만 렌더 할 것이라 가로 세로 1024사이즈에 맞췄다. 카메라 뷰를 보면서 렌더를 원하는 만큼 가로 세로 사이즈를 조절하면 된다. (좋은 결과를 원하면 1024 해상도는 좀 부족한 것 같다. 복잡한 씬이 아니고, 이비 렌더는 속도가 빨라서 높은 해상도에서 렌더해도 큰 무리는 없다.)

카메라도 Type을 Orthographic으로 세팅해 준다. Orthographic 상태에서는 원근감을 표현하지 않기 때문에 카메라가 피사체에 가까이 있던 멀리 있던 카메라 뷰가 달라지지 않는다. 그래서 Orthographic Scale을 조절해서 카메라 뷰를 조정한다.



치수 정리
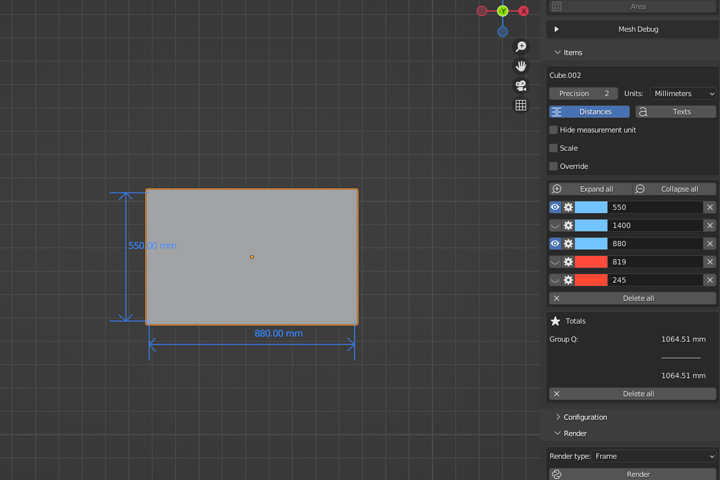
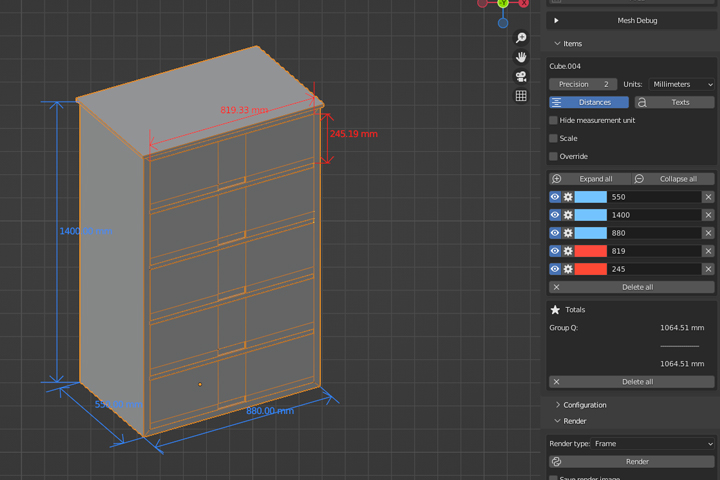
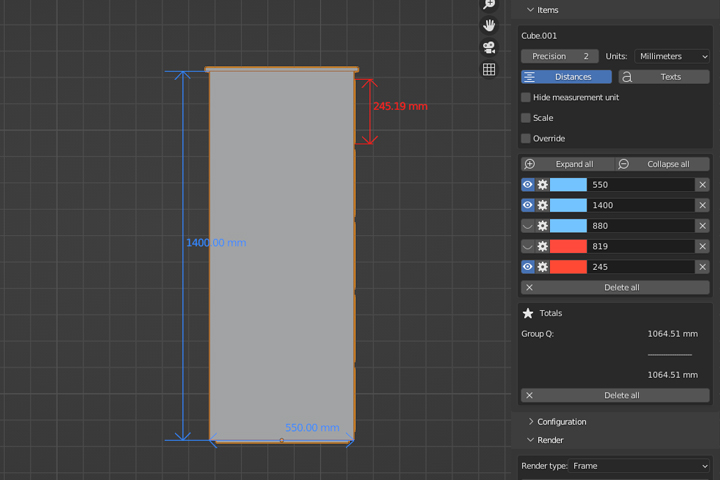
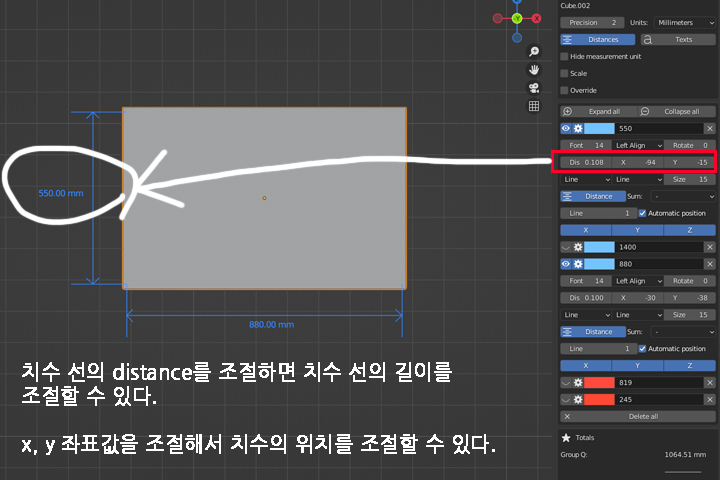
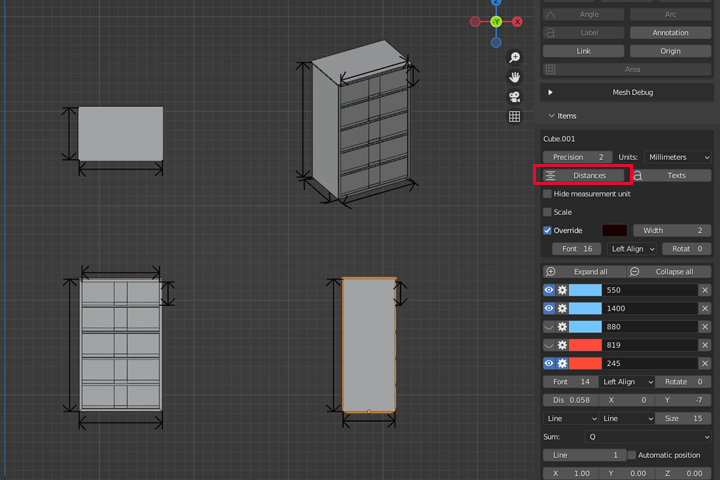
이제 뷰를 보면서 오브젝트에서 필요 없는 치수를 꺼 주겠다. 치수는 아래 그림처럼 세팅되어 있다. 치수선을 알아보기 편하게 하기 위해 텍스트 란에 치수를 함께 기록해 두었다. 그러면 치수선을 구별하기 편하다. 참고로 빨간색 치수는 사실 필요 없는데, 도면에 치수가 좀 더 나왔으면 해서 만들어뒀다.

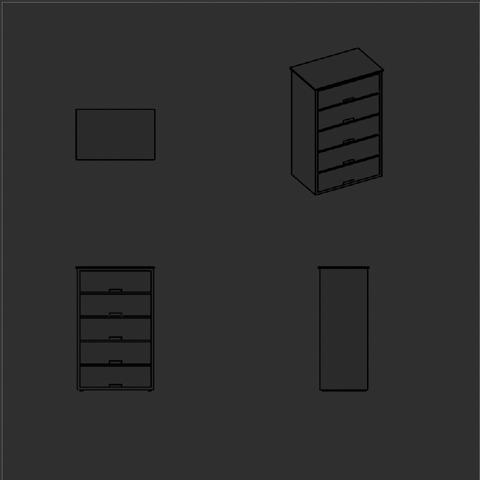
아래 그림처럼 필요 없는 치수를 다 꺼버리면 MeasureIt에서도 렌더 되지 않는다.




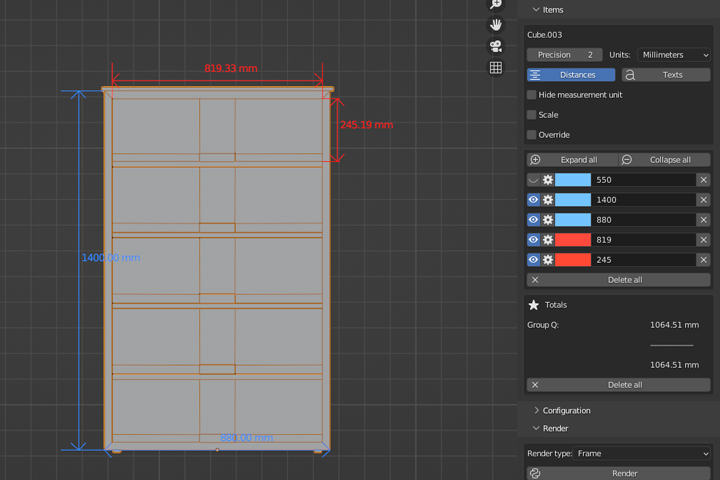
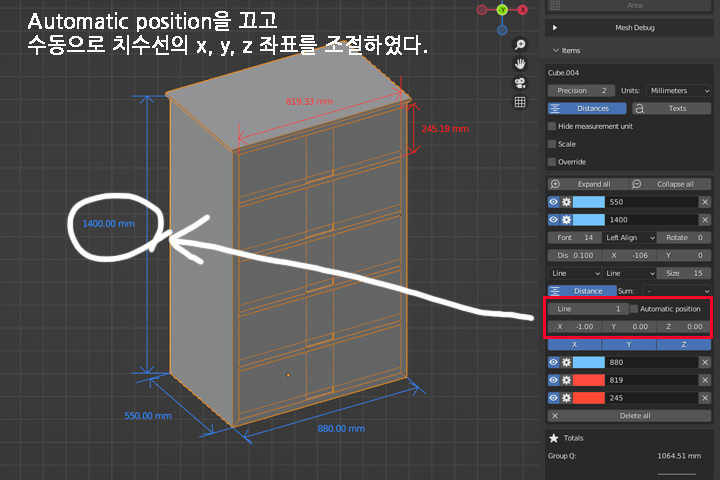
치수가 엉망으로 배치되어 있으므로 아래 그림처럼 정리해 주었다.


이런 방식으로 치수를 보기 좋게 정리하였다.
MeasureIt이 렌더 하는 것과 최종 렌더 화면에서 볼 때 조금 차이가 있으므로 너무 정확하게 맞출 필요는 없다. 어느 정도 자리만 잡아놓고 최종 렌더 결과를 보면서 보기 좋게 수정하면 된다.
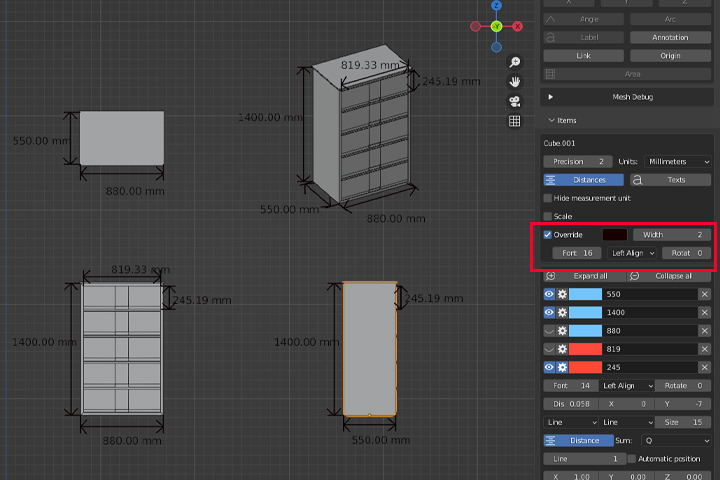
아래 그림에서 override를 켜면 색깔별로 구별되었던 치수 선의 색을 일괄적으로 수정할 수 있다. 뷰포트에서는 구별하기 편하도록 개별 색상을 사용하다 최종 도면을 만들 때 이 옵션을 켜서 치수 색을 검은색으로 한 번에 바꿔줄 수 있다. 다시 뷰포트에서 치수를 색상별로 보길 원하면 override 옵션을 꺼주면 된다.
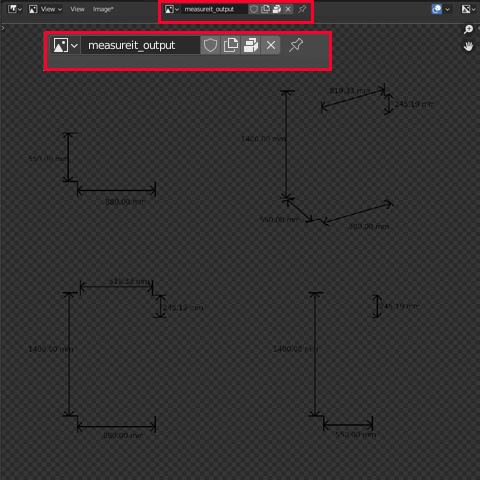
여기서 적당한 치수 색, 치수선 두께, 폰트 사이즈, 정렬 방법 등을 일괄 적용할 수 있다. MeasureIt에서 치수선을 렌더 해보면 아래 그림처럼 measureit_output 이미지 파일이 자동으로 만들어지는 것을 볼 수 있다.


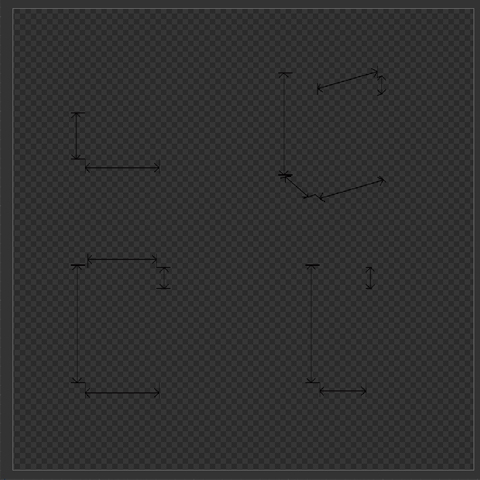
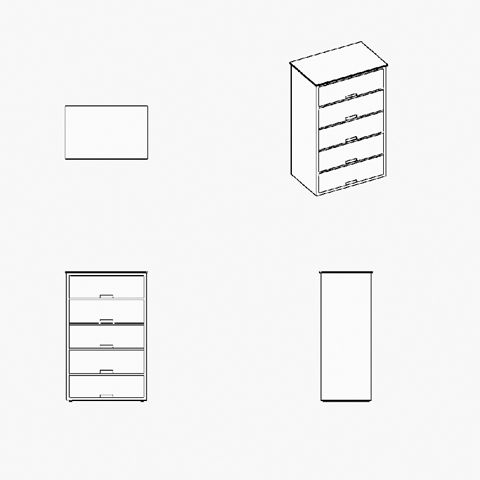
만약 폰트가 마음에 안 들거나 하면 아래 그림처럼 Distances를 꺼주면 된다. Distances를 끄고 렌더 하면 아래 그림처럼 치수 없이 치수선만 렌더 되므로, 이 이미지 파일을 포토샵 등에 가져가 원하는 글자를 따로 입력할 수 있다.
참고로 이 치수는 렌더 해상도에 따라 달라진다. 어디까지나 도면을 만드는 게 아니라 렌더를 하는 것이기 때문에 해상도에 따라 글자 크기나 형태가 달라질 수 있다. 글자가 깨지거나 하면, 해상도를 올리고 거기에 맞춰 폰트 사이즈를 조절해 보길 바란다.


재질 설정
이 상태에서 렌더 하면 아래 그림처럼 나온다. 우리가 물체를 보기 위해선 빛이 있어야 하는데 빛이 없기 때문이다.
그런다고 여기에 라이트를 설치하면 아래 그림처럼 나올 것이다. (이비 엔진에서 렌더했다.)

Sun light를 설치했더니 렌더 화면에서 아래처럼 표현된다. 화면을 돌려보면 태양광이 잘 들어오고 있다는 걸 알 수 있다. 빛을 받는 부분에 물체의 색이 나타난다. 빛을 받지 못하는 부분과 색깔 차이가 나는 것을 볼 수 있다.
도면처럼 보이게 하기 위해선 화면상에 라이트가 없어야 한다. 라이트가 있으면 빛에 의해 하이라이트와 명암이 만들어진다. 그러면 우리 눈에는 도면이 아닌 입체적인 형태로 느껴지게 된다.

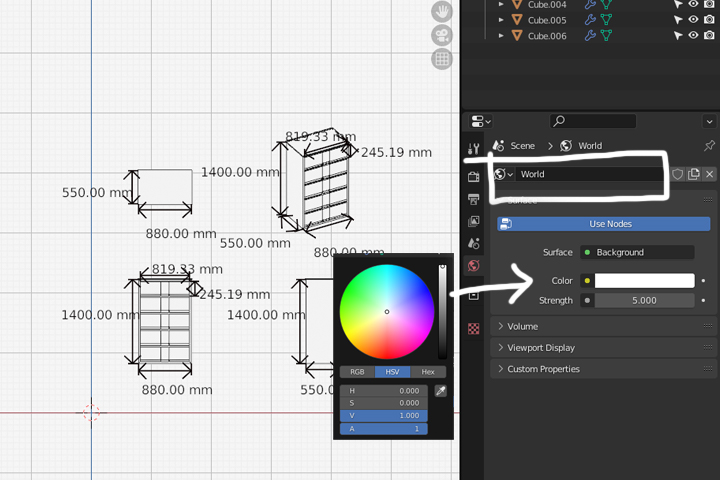
모든 라이트를 지우고 아래 그림처럼 World의 배경색을 하얀색으로 바꿔준다. 이 상태도 많이 어두운 것 같다. Strength도 5로 올려주겠다.
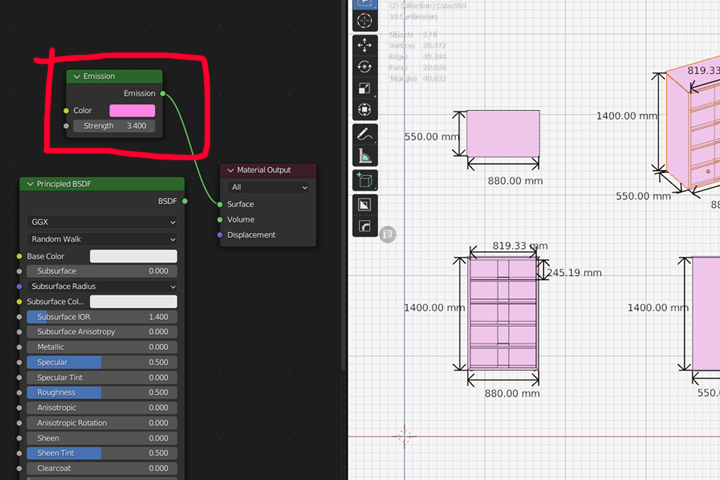
또 서랍에도 emission 셰이더를 주고 Strength 값을 올려준다. 배경색의 세기가 이미 5 이므로 emission 셰이더 색도 5이상으로 올려준다. Strength 강도가 세질수록 더 하얗게 보일 것이다.
f12를 눌러 렌더 해보면, Strength가 커질수록 배경색보다 오브젝트가 좀 더 하얗게 나오는 걸 알 수 있다.


오브젝트의 색을 바꾸고 싶다면 Emission에서 색과 세기를 조절하면 되는데... 좋은 생각인지는 잘 모르겠다.

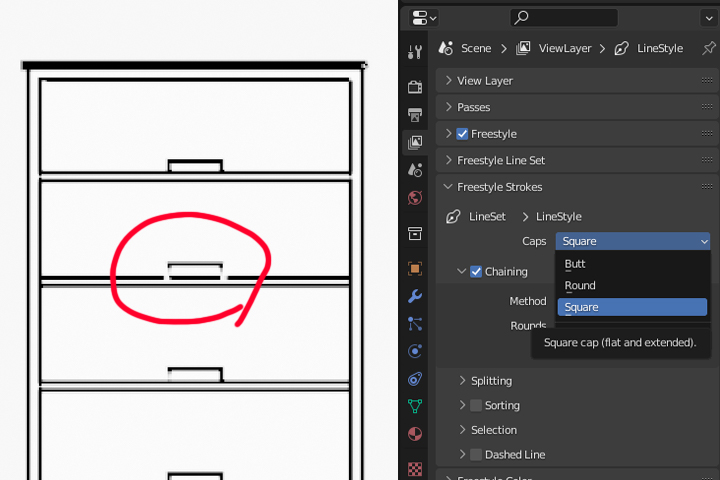
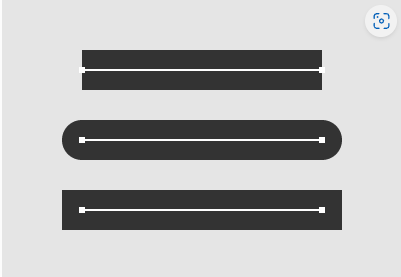
참고로 프리스타일 렌더를 했을 때 아래 그림처럼 선이 끊어지듯이 나온다면, 렌더 해상도를 올려보거나 Freestyle Strokes에서 라인 스타일을 Butt >>> Square로 바꿔보기 바란다. 모서리가 좀 더 꼼꼼하게 표현된다.

위에서부터 Butt, Round, Square의 선처리 방식이다.

compositing
블렌더는 렌더 결과물들을 compositing 할 수 있는 환경 역시 제공한다. 렌더만으로 원하는 결과를 만들어 내기에는 한계가 있다. 우리도 사진을 찍는 것으로 만족하지 않고 포토샵에서 보정하는 것처럼, 렌더 한 화면을 compositing 하는 것 또한 중요하다. 특히 compositing은 애니메이션에는 꼭 필요한 작업이다. 많은 프레임을 사이클 엔진으로 렌더하는 것만으로 이미 많은 시간이 필요한데, 수정이 필요할 때마다 일일이 다시 렌더할 수는 없다. 그런다고 많은 장면들을 일일이 포토샵으로 수정할 수도 없는 노릇이다. compositing은 일관된 밝기와 색감 등을 유지하면서 많은 장면을 한 번에 수정, 보정할 수 있다.
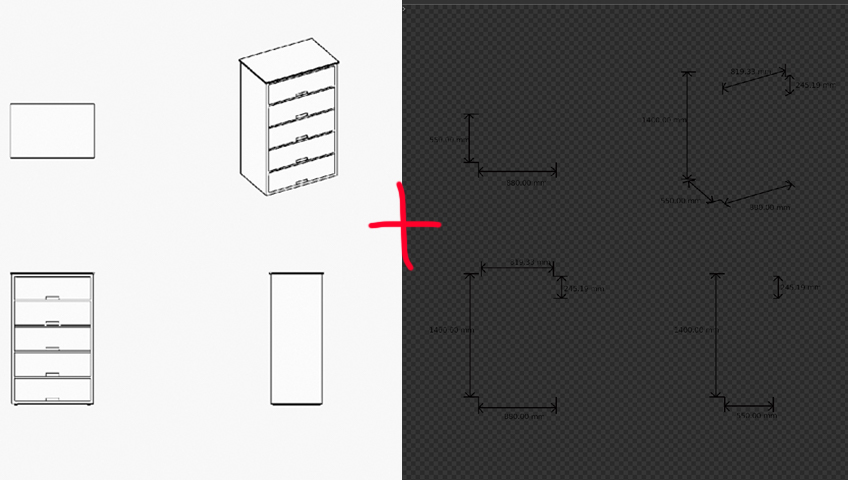
여기선 간단하게 아래 그림들을 합성만 하겠다. 카메라로 렌더한 결과물에 MeasureIt으로 만든 이미지를 올릴 것이다.

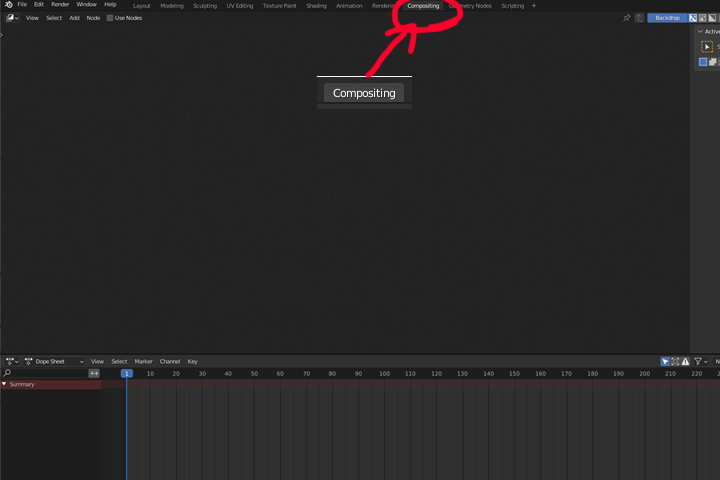
아래 그림처럼 블렌더 상단 메뉴에서 composition을 클릭하면 블렌더가 이미 세팅해 놓은 compositing 환경이 나온다.

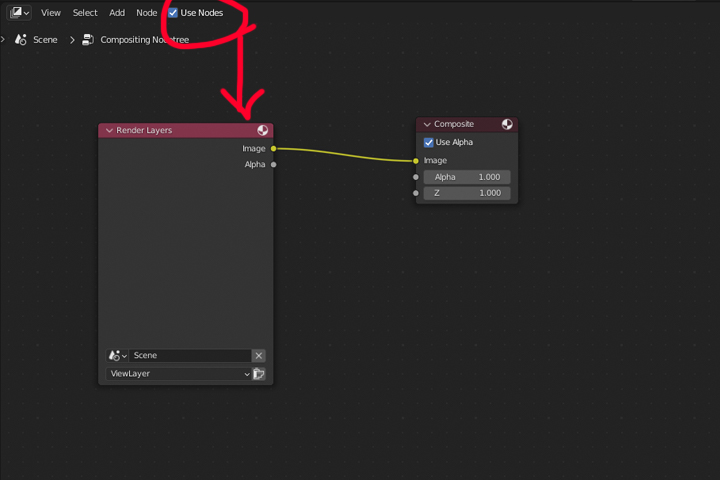
Use Nodes 버튼을 누르면 아래 그림처럼 노드들이 나타난다. 여기서 여러 노드들을 사용해 이미지를 합성할 수 있다.

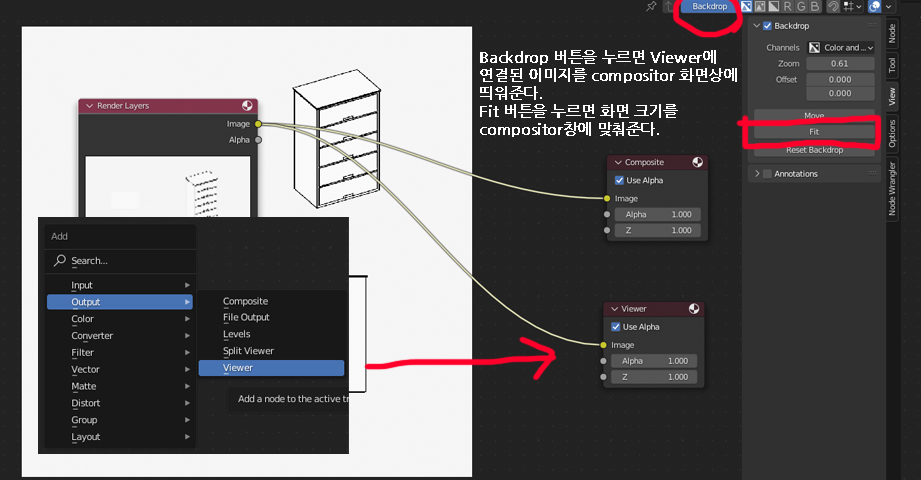
이미지 화면을 보면서 편집해야 하므로 Viewer 노드를 하나 만들어 연결해 준다. 그리고 Backdrop 버튼을 켜주면 아래 그림처럼 우리가 렌더한 이미지를 보면서 작업할 수 있다. 이 Viewer 노드가 우리가 원하는 이미지를 화면상에서 볼 수 있도록 해주는 역할을 한다. 3d 뷰포트처럼 shift + A 로 노드를 만들 수 있다.

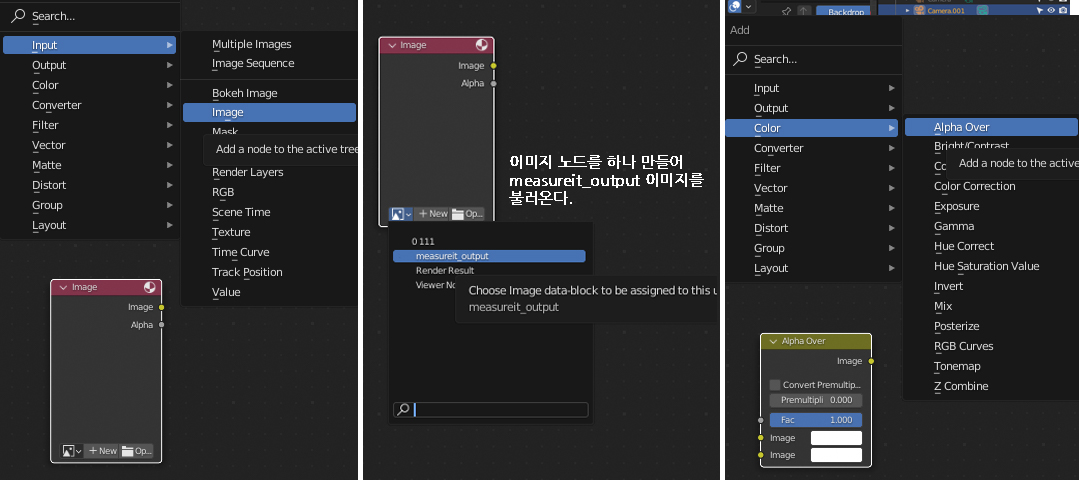
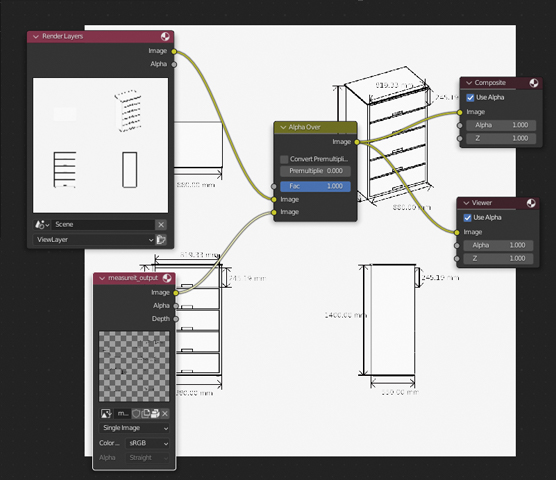
Image 노드를 하나 만들어 치수 이미지를 불러온다. 그리고 아래처럼 Alpha Over 노드를 하나 만들어 연결해 준다.


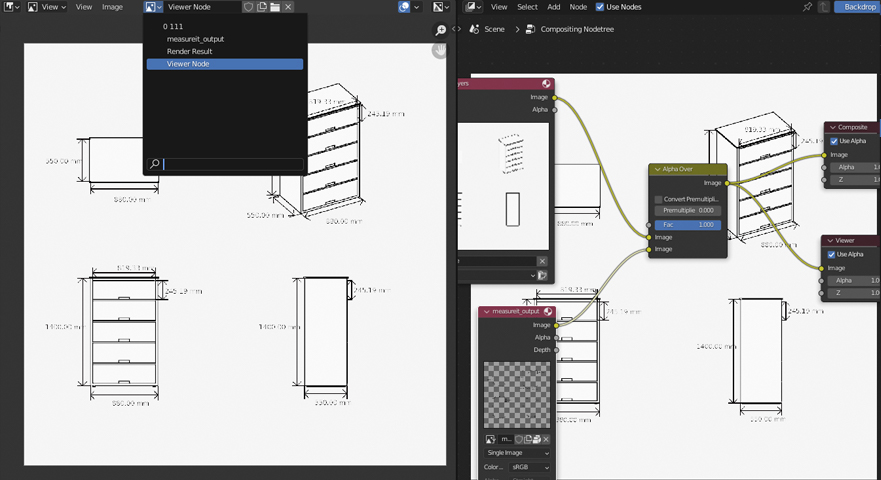
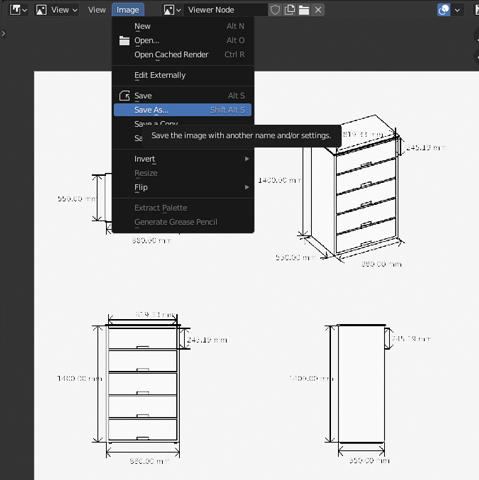
Image Editor에서 Viewew Node 이미지를 선택해 결과를 보면서 작업해도 좋다. 결과물 역시 Image Editor에서 이미지 파일로 저장하면 된다.


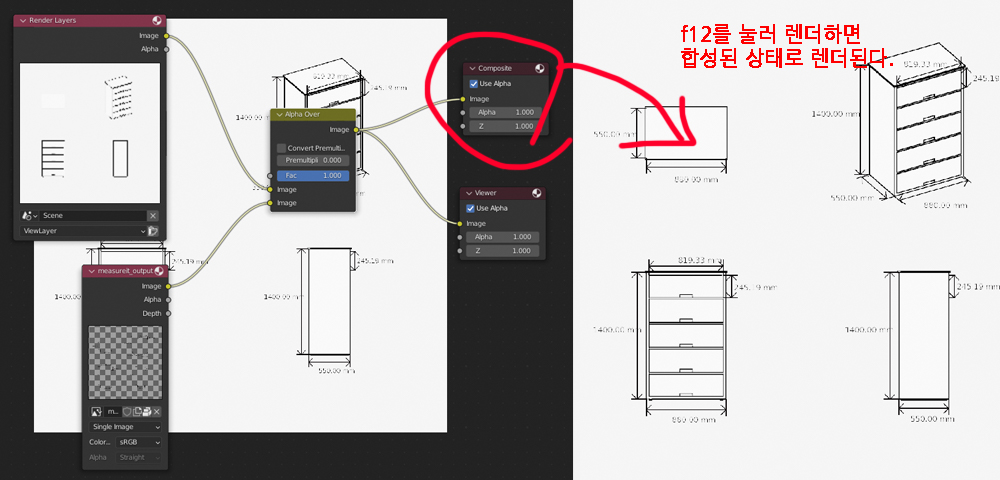
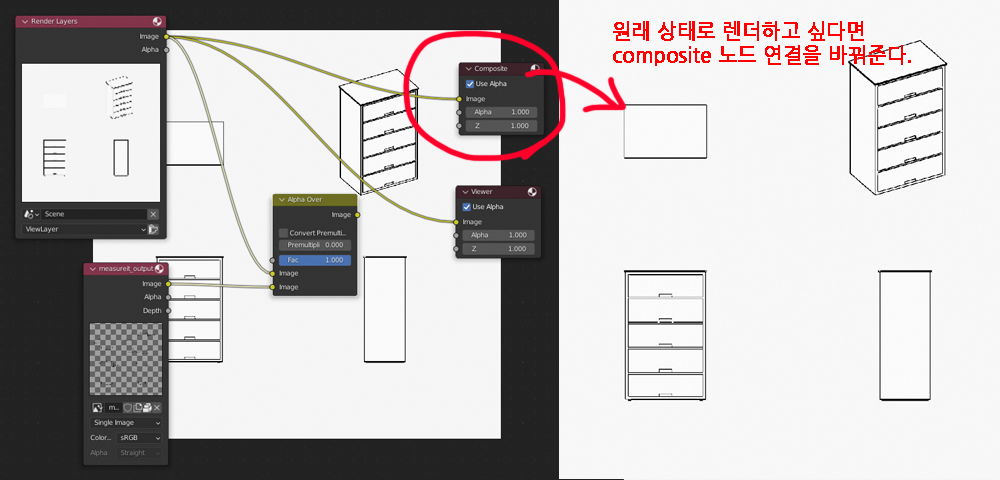
이런 방식으로 렌더한 두 장의 이미지를 활용해 마치 도면을 그린 것처럼 활용할 수 있다.
이 상태에서 다시 f12를 눌러 렌더 하면 composite 노드에 연결된 상태로 렌더 된다. 렌더 결과물을 보면서 치수선을 보기 좋게 조정할 수 있다.


도면은 전문 설계 프로그램을 이용해서 측정하고 그리는 게 가장 정확하고 좋다. 그래야 여러 사람과 CAD 자료를 공유할 수 있고 정확하게 설계할 수 있다. 그리고 MeasureIt 애드온을 오토캐드 같은 설계 프로그램처럼 사용하기에는 기능이 부족한 것도 사실이다.
하지만 내가 이 방법을 소개하고 싶었던 이유는 이런 설계 프로그램들은 가격이 너무 비싸기 때문이다. cad/cam을 위해 mm 단위까지 측정해가며 정밀 설계를 할 것이 아니라면, 비싼 프로그램 사서 사용하는 것도 좋지만 블렌더를 사용해서 도면을 만드는 것도 나쁘지는 않다고 생각한다. 결국 프로그램은 사용자가 사용하기 나름인 거고, 무엇보다 이렇게 만든 결과물이 나쁘지도 않다. 또 기본적으로 시각화 툴이기 때문에 도면에 사용한 오브젝트들을 이용해 사진처럼 렌더하고 애니메이션을 만들 수 있는 것도 장점이다. 설계자가 아닌 이상 도면보다 눈길이 가는 건 사진이나 영상일 테니까.
06. 블렌더 치수 확인하기 - 연결된 글입니다.
'블렌더 > 블렌더 팁' 카테고리의 다른 글
| [blender tips] 07. 블렌더 Modifier - Array (2) (0) | 2022.10.21 |
|---|---|
| [blender tips] 07. 블렌더 Modifier - Array (1) (0) | 2022.10.20 |
| [blender tips] 06. 블렌더 치수 확인하기 (4) (1) | 2022.10.13 |
| [blender tips] 06. 블렌더 치수 확인하기 (3) (0) | 2022.10.12 |
| [blender tips] 06. 블렌더 치수 확인하기 (2) (1) | 2022.10.11 |