Array modifier는 오브젝트를 복사해 배열을 만들어 준다.
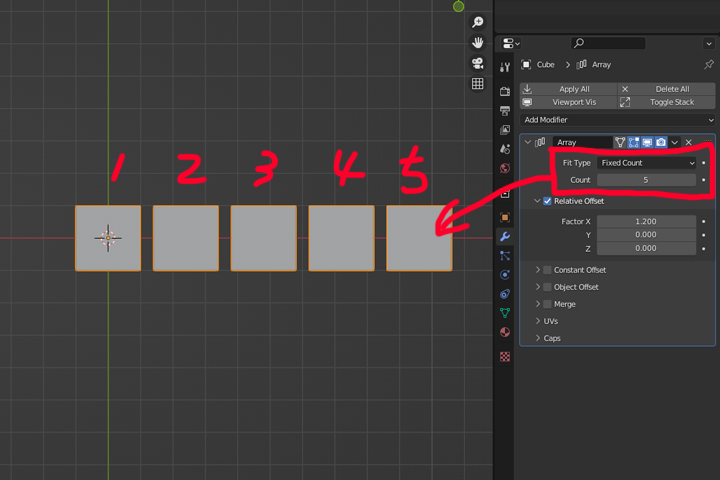
아래 그림에서 1번 오브젝트를 복사해 2, 3, 4, 5번을 만들어 Count 개수만큼 총 5개의 배열을 만들어 준다. 오브젝트의 기준인 origin을 기준으로 배열한다. 어렵지 않은 옵션들이라 원리만 알면 쉽게 사용할 수 있다.

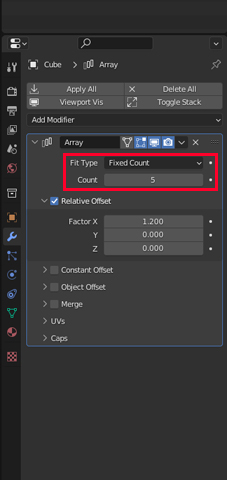
기본 설정인 Fixed Count 상태에서 먼저 살펴보겠다.

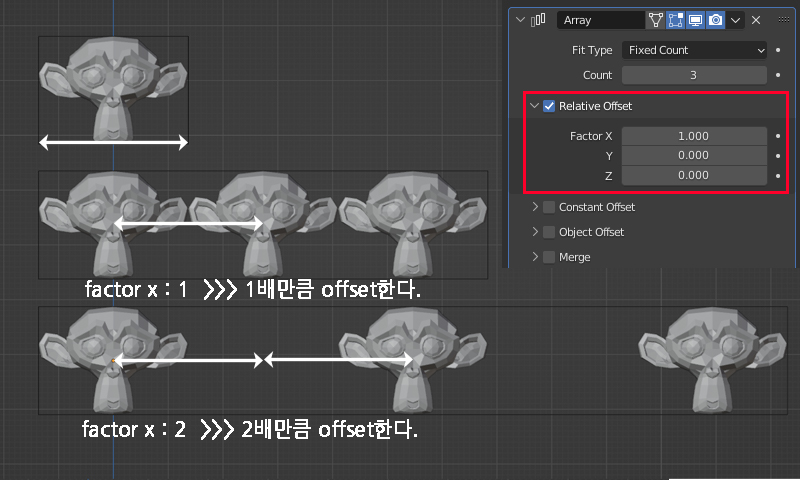
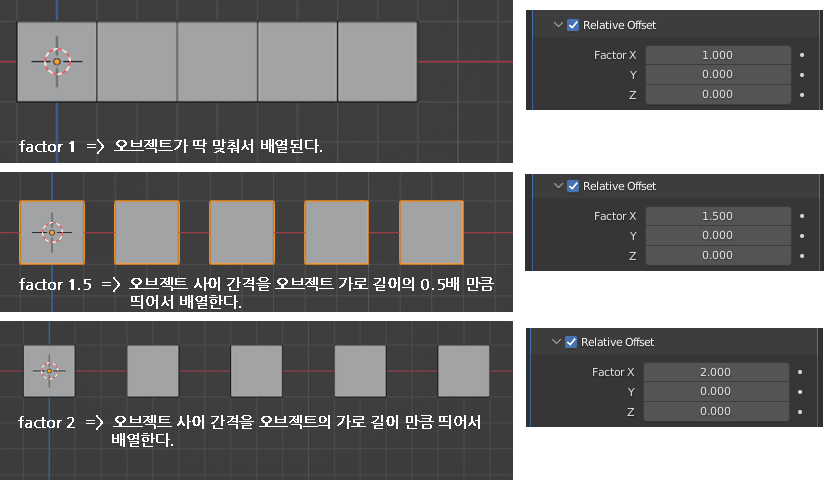
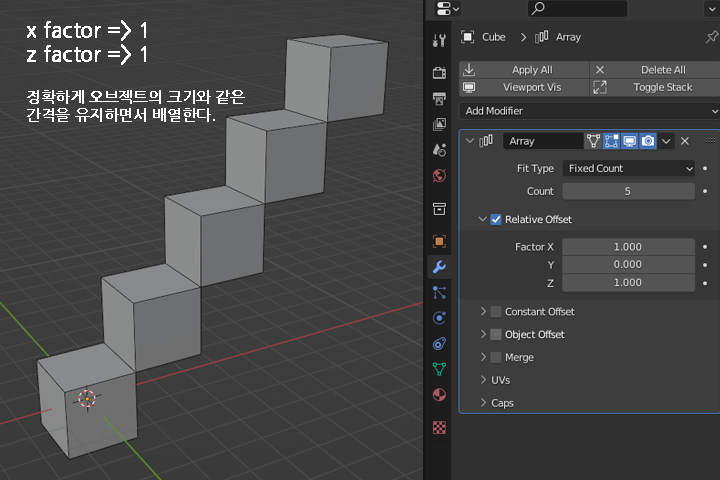
Relative Offset
오브젝트의 바운딩 박스를 기준으로, offset에 factor를 곱한 만큼 배열한다.

즉 relative offset를 사용하면 오브젝트의 크기를 기준으로 배열할 수 있다. 오브젝트의 상대적인 크기를 기준으로 배열하기 위해 사용한다.


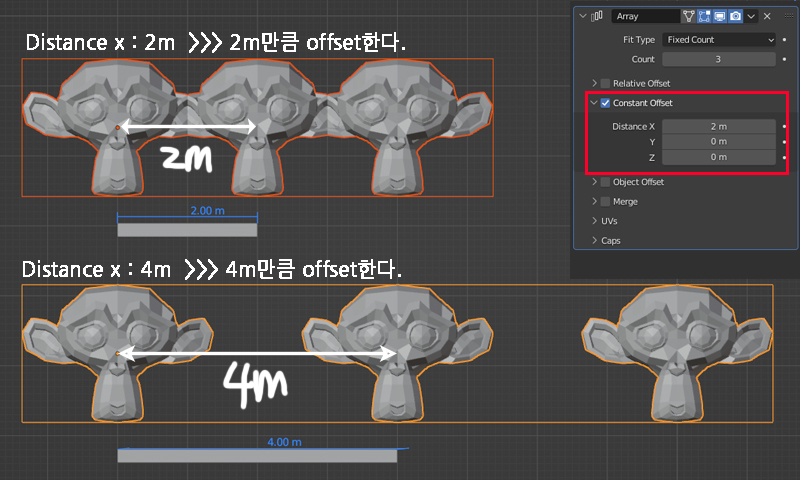
Constant Offset
거리(Distance) 만큼 offset 하여 배열한다. 밑에 2m, 4m짜리 박스를 만들어 놨으니, 비교할 수 있다.

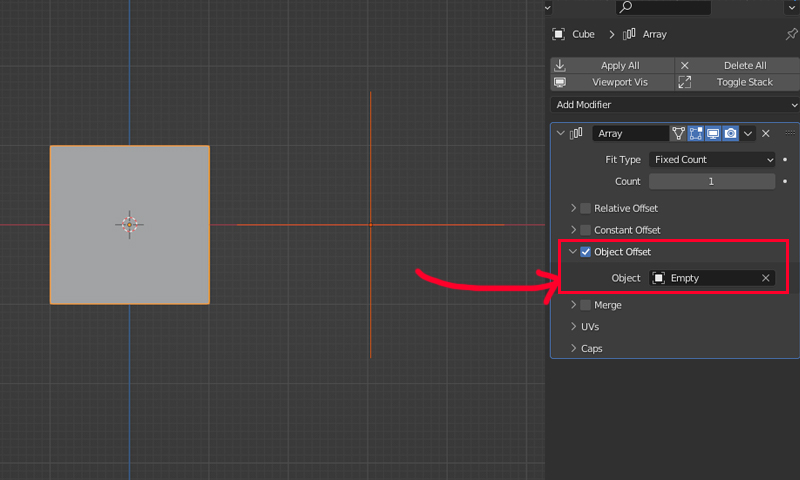
Object Offset
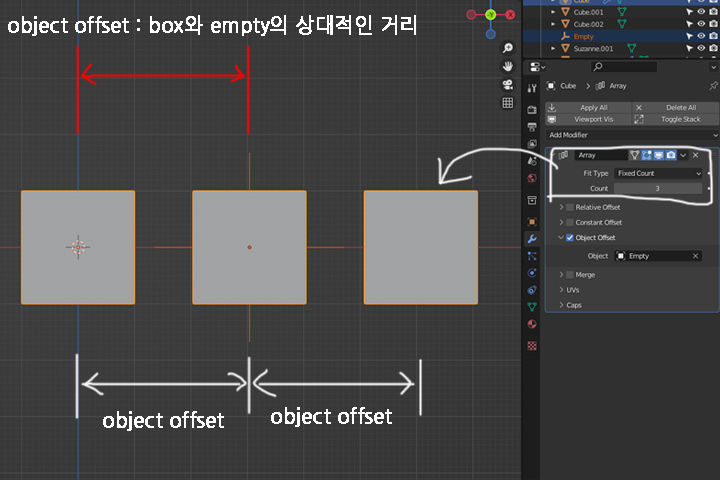
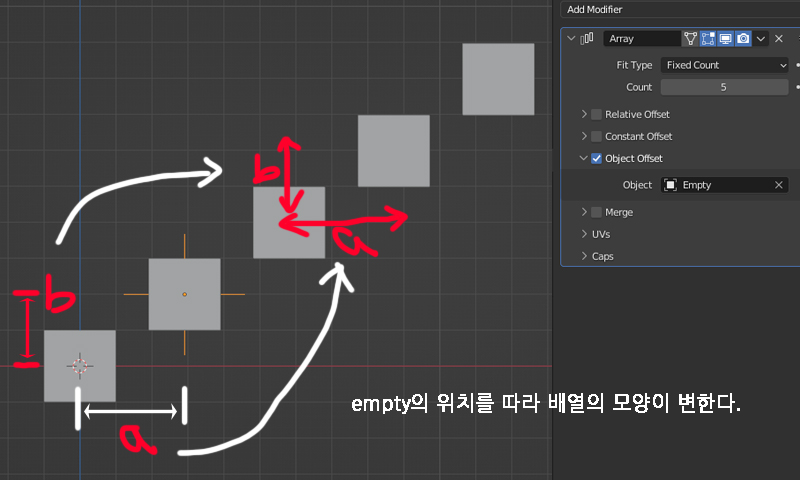
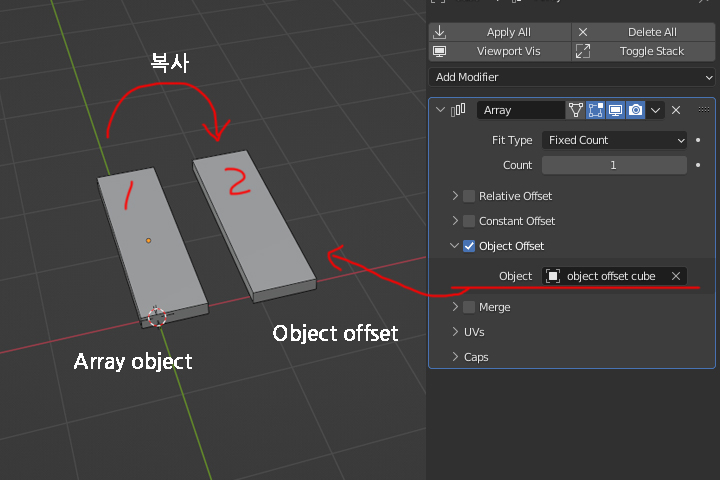
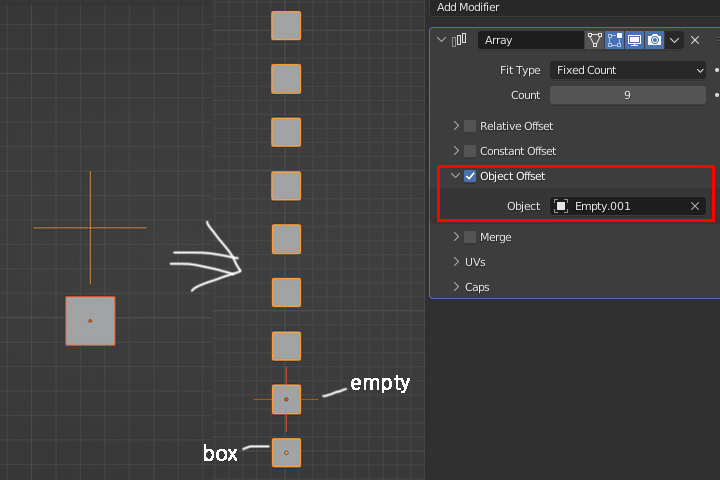
지정한 오브젝트와의 상대적인 위치만큼 offset 하여 배열한다. 아래 그림처럼 box와 empty의 상대적인 거리만큼 배열이 늘어나는 것을 볼 수 있다.


물론 x, y, z 축 다 동일하게 적용되므로, empty를 아래 그림처럼 이동해서 배열 모양을 원하는 대로 바꿀 수 있다.

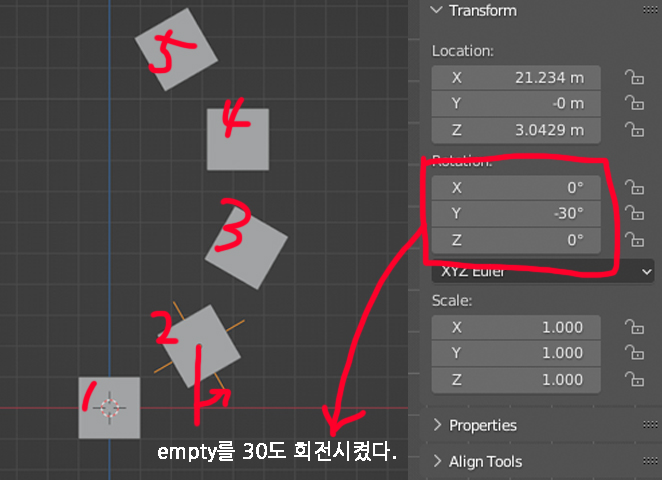
회전, 스케일 값도 동일하게 적용된다. 아래 그림에서 empty를 시계 반대 방향으로 30도 회전시켰다. 그랬더니 2번은 1번에 비해 30도 회전했다. 3번은 2번에 비해 30도 회전했다. 4번은 3번에 비해 30도 회전했다..... 이런 식으로 회전해 나간다. empty와 1번 상자와의 차이가 첫 번째 배열의 기준이 된다. 이 차이 (1번과 empty의 거리차 + 30도 회전) 만큼 2번 상자가 배열되고, 다음 오브젝트는 이 전 오브젝트의 상대적인 변화 값(2번과 1번의 차이) 만큼 변화해나간다.

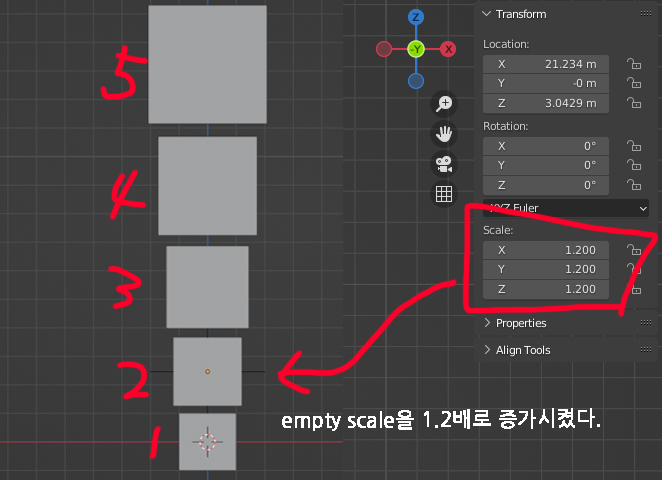
이번에는 empty scale을 1.2배로 증가시켰다. 그랬더니 2번은 1번보다 1.2배 scale이 커졌다. 3번은 2번 보다 1.2배 커졌다. 4번은 3번보다 1.2배 커졌다.... 그랬더니 최종 5번은 결국 1번보다 2.074배 커졌다. (1.2 x 1.2 x 1.2 x 1.2배 증가했으므로)


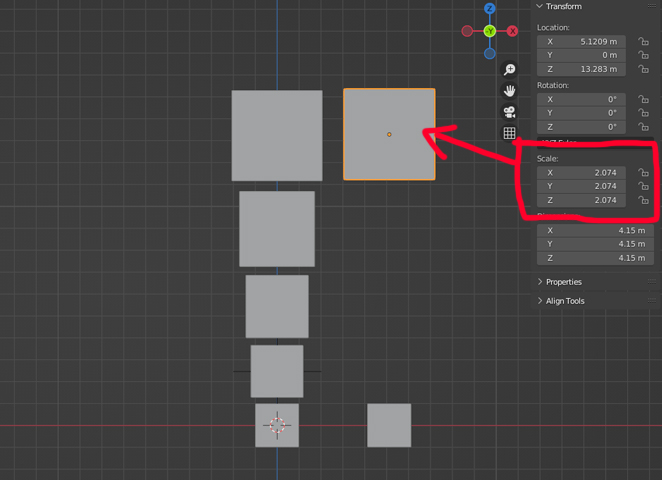
당연하겠지만, 스케일 변화는 오브젝트 간의 거리에도 영향을 미친다. empty의 scale을 2배 증가시켰다. 그랬더니 2번 상자는 1번 상자에 비해 scale이 2배 증가하였다. 3번은 2번에 비해 2배 증가, 4번은 3번에 비해 2배 증가, 5번은 4번에 비해 2배 증가하였다. 오브젝트의 스케일이 커진 만큼 오브젝트 각각의 스케일 계수 값도 2배씩 커져간다. 따라서 아래와 같은 배열이 된다. 즉 배열의 기준이 되는 empty의 transform (location, rotation, scale) 상태에 따라 원하는 모양으로 배열을 만들 수 있다.

object offset의 장점은 수치나 상대적인 거리를 계산할 필요 없이, 배열의 기준을 시각적으로 만들어 놓고 뷰포트에서 보면서 배열을 바꿀 수 있다는 것이다.
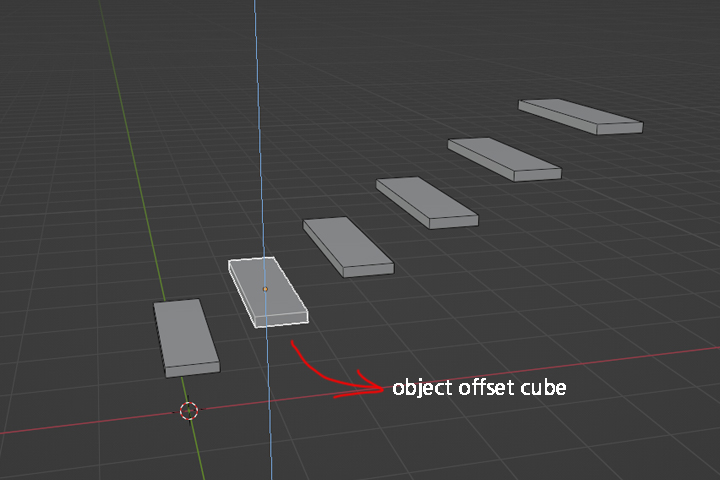
아래 그림과 같이 1번 박스에 array modifier를 적용해서 배열할 것이다. 1번 박스를 shift + d로 복사해서 옆으로 옮겼다. 이 복사한 2번 박스를 array의 object offset 기준 오브젝트로 할 것이다. 구별하기 쉽게 object offset cube라고 이름도 바꿔 주었다.

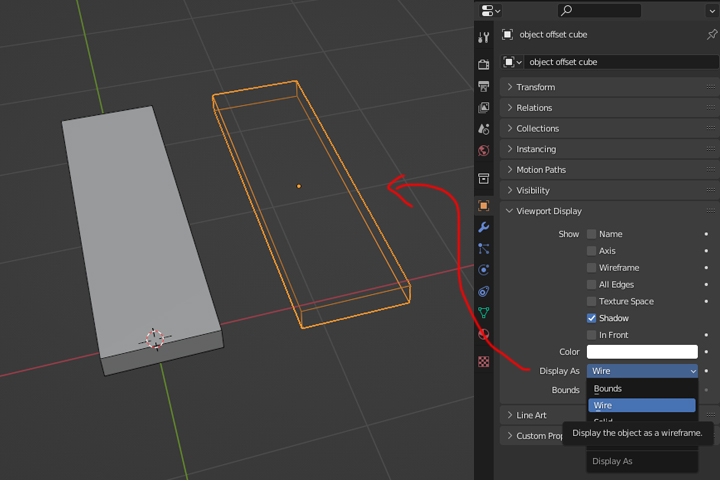
구분하기 헷갈리므로 아래 그림처럼 2번 박스를 wire 상태로 바꿔준다.

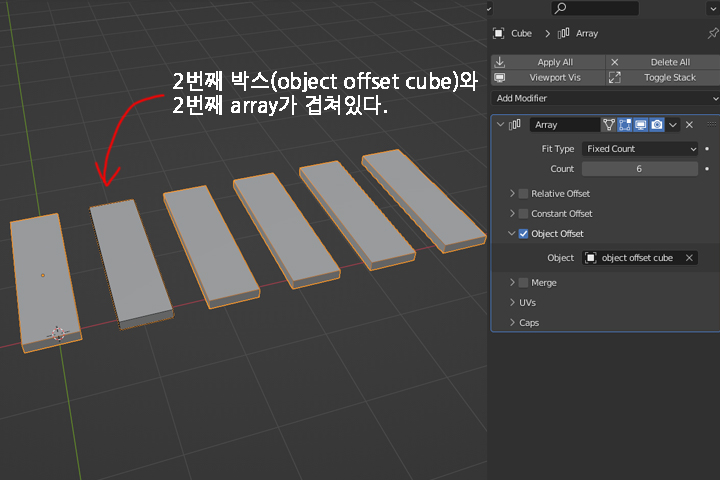
이제 1번 박스의 array 수를 늘려주면 아래 그림처럼 배열된다. 1번 박스와 2번 박스(object offset cube)와의 차이만큼 배열을 만들어 나간다는 것은 결국, 2번 박스 위치에 2번째 오브젝트를 만들고 그 방향으로 배열을 만들어 간다는 말이다.

이제 object offset cube를 뷰포트에서 옮겨보면 그 방향으로 배열이 움직이는 것을 볼 수 있다. object offset cube를 z축으로 조금 올렸더니 그 방향을 따라 배열이 되는 것을 볼 수 있다. 이렇게 바로 눈으로 보면서 배열을 조절할 수 있다는 것이 큰 장점이다.

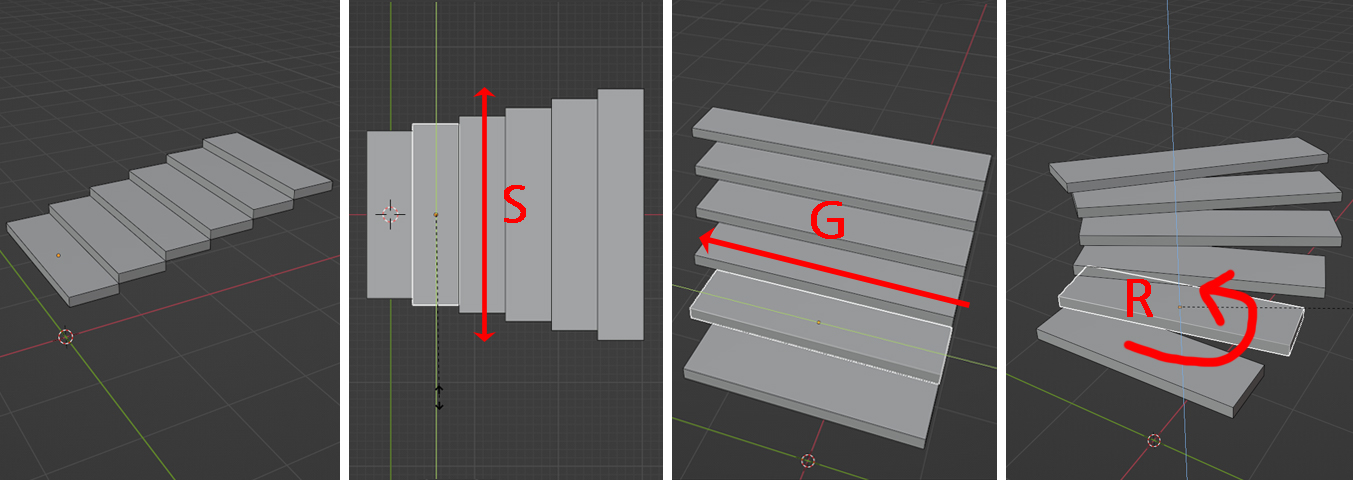
아래 그림처럼 object offset cube를 옮겨 계단처럼 만들어서 늘리고 움직이고 회전시켜 보면, 거기에 따라 다음 오브젝트들이 어떻게 배열되는지 알 수 있다.

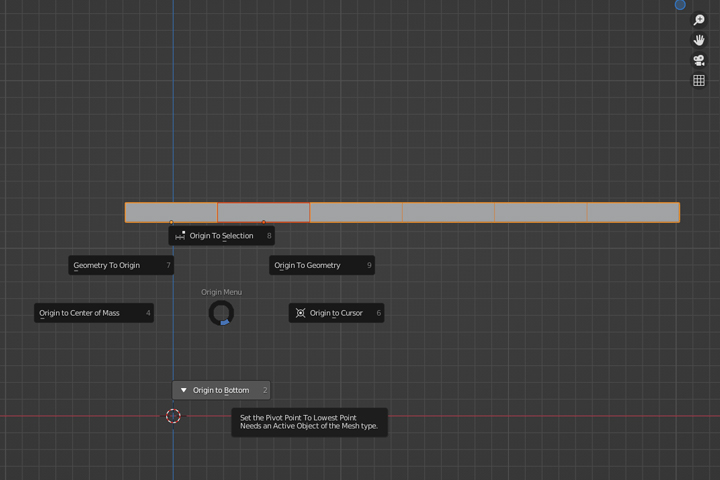
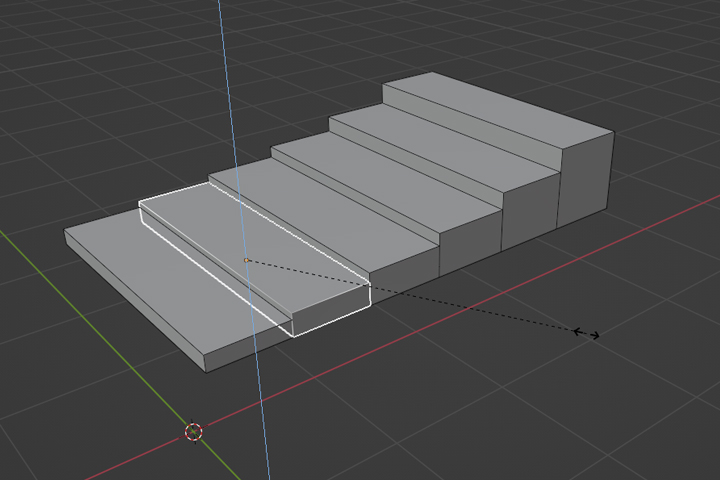
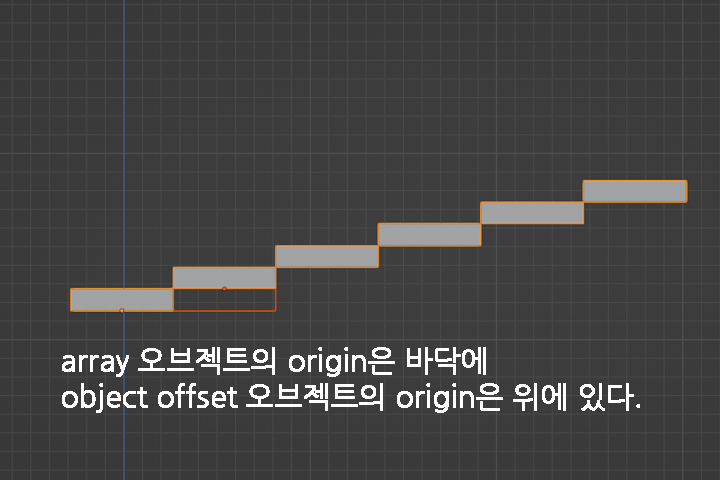
이번엔 아래 그림처럼 두 오브젝트를 나란해 배치하고 origin을 오브젝트의 바닥에 설정해 두었다. 이 상태에서 object offset cube의 스케일을 조절하면, 바닥의 origin을 기준으로 크기를 조절할 수 있다. 그러면 아래 그림과 같이 배열이 바뀌는 것을 볼 수 있다.


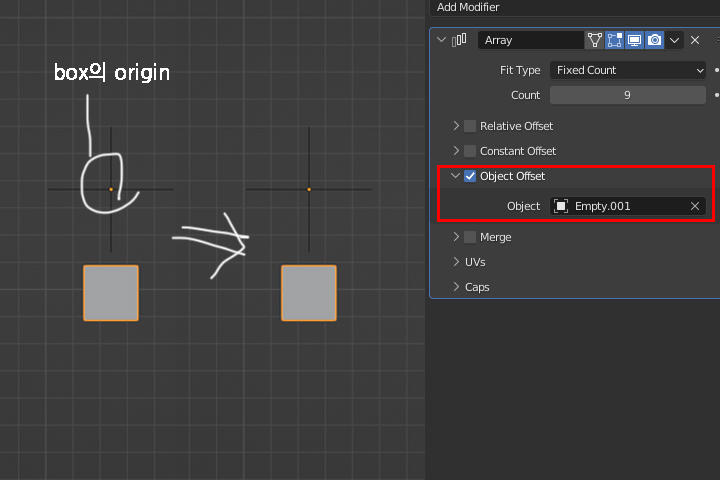
이때 아래 그림처럼 array 오브젝트와 object offset 오브젝트의 origin 위치가 달라지면 배열이 내 생각과 다르게 나열된 수 있다. 어디까지나 origin을 기준으로 배열을 계산하기에, 둘의 origin 위치를 맞춰주는 게 좋다. 뭐 어차피 배열을 눈으로 보면서 작업하니까 큰 문제가 안될 수도 있지만, 그래도 이왕이면 맞춰주는 게 더 직관적이지 않을까 싶다.

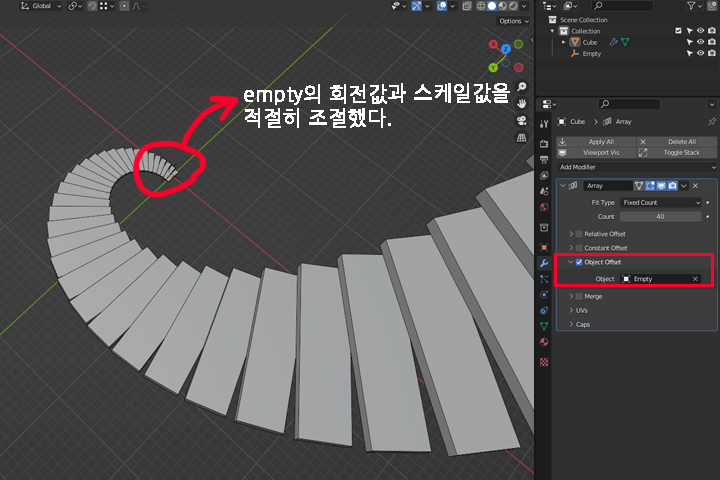
이걸 이용해서 아래 그림처럼 다양한 배열을 만들 수 있다. 박스에 array를 주고 object offset만 이용했다. empty를 x축과 z 축으로 살짝 이동했다. 그런 다음 z 축을 중심으로 아주 살짝 회전했고, 스케일도 아주 살짝 키웠다. 그랬더니 나선 모양의, 점점 커지는 계단이 만들어졌다.
물론 empty의 회전 값과 스케일을 직접 계산해서 변경한다는 건 사실상 어려우므로, 뷰포트에서 변경되는 배열의 모양을 보면서 적절히 변형해 보면 되겠다. 블렌더에서 직접 한 번씩 해보면 쉽게 이해할 수 있다.
헷갈린다면 2차원 뷰에서 먼저 적용을 해보고 3차원 뷰로 확장해 가는 게 도움이 된다.

Relative offset, Constant offset, Object offset 이 세 값은 독립적으로 작용하며, Array의 최종 형태는 이 세 가지 값의 합으로 적용된다.
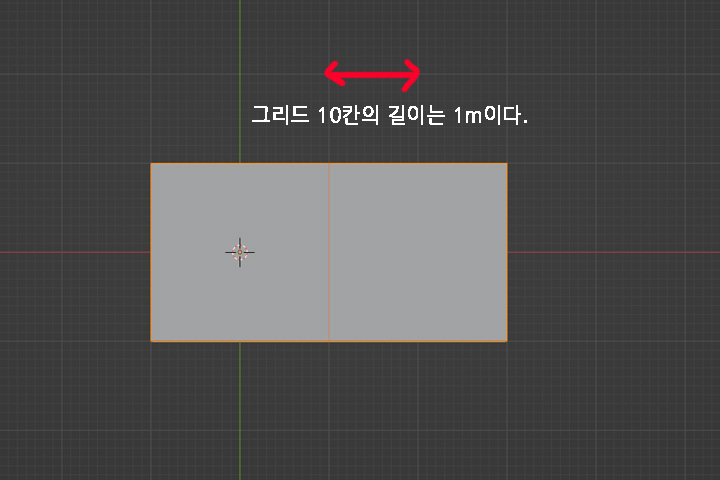
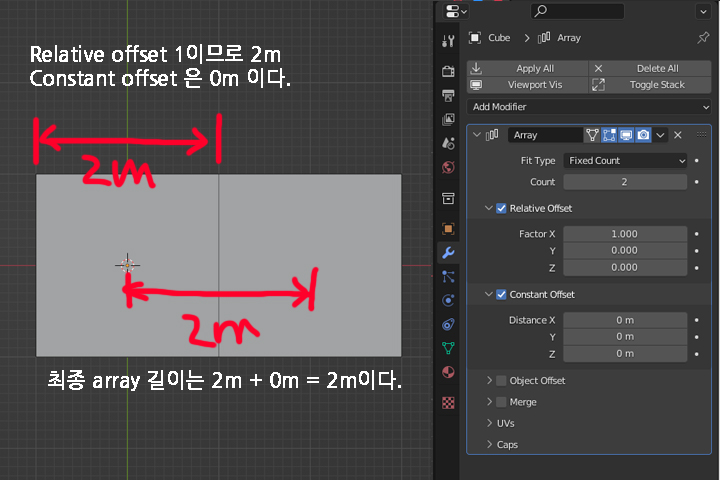
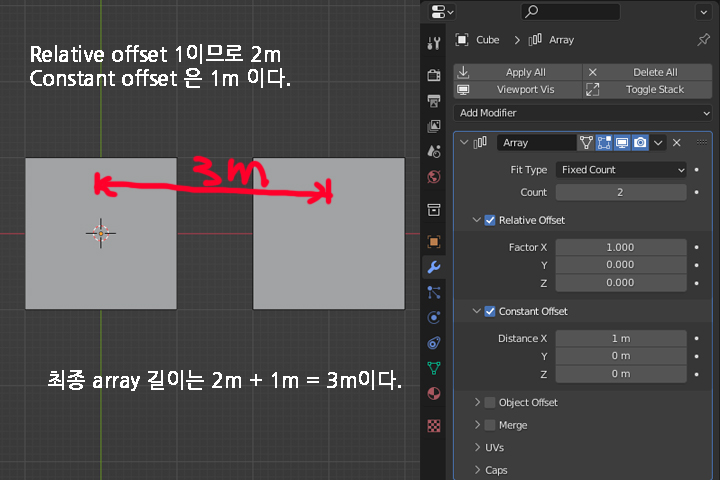
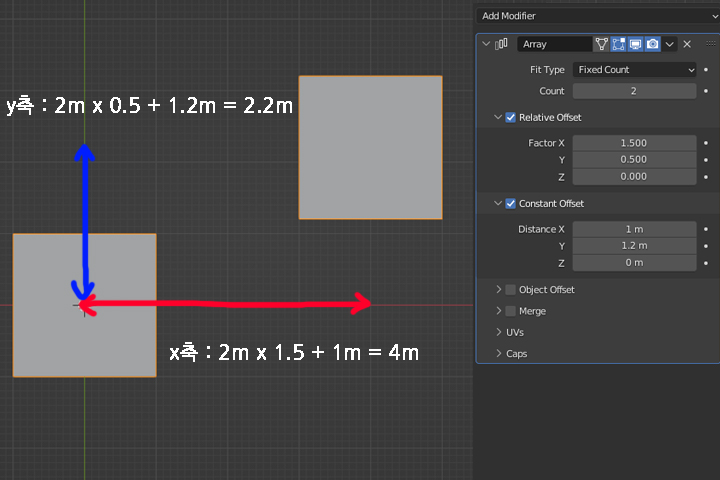
쉽게 보기 위해 가로, 세로, 높이가 2m인 기본 큐브를 array 해서 Relative offset과 Constant Offset 두 옵션만 활성화해 보았다. 아래 세 가지 경우를 보면 쉽게 이해할 수 있다.




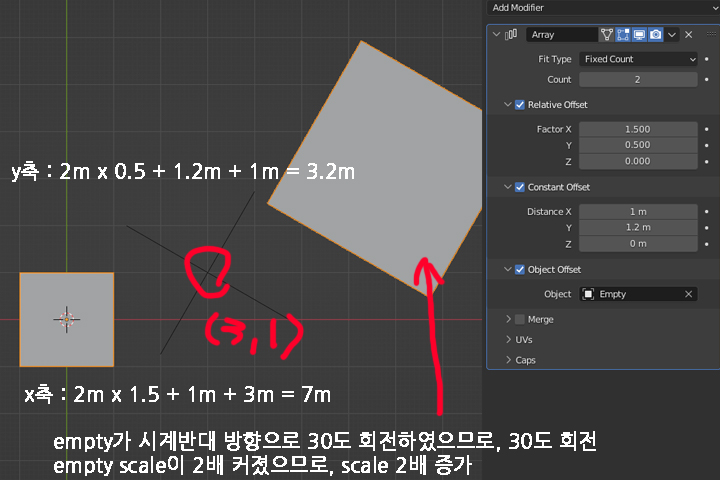
object offset이 있어도 마찬가지로 Relatie offset + Constant offset + object offset의 합계로 최종 array 형태가 결정된다.
아래 그림에서 Relatie offset, Constant offset, object offset 이 세 가지 옵션이 모두 켜져 있으니 3가지 경우를 모두 더해서 array가 적용된다.

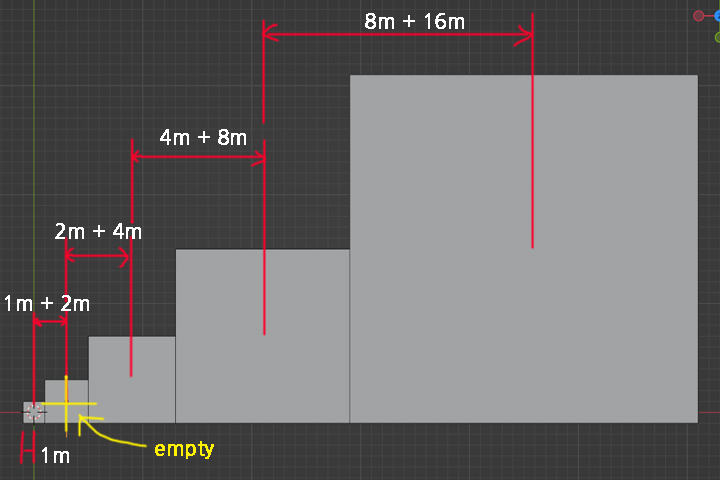
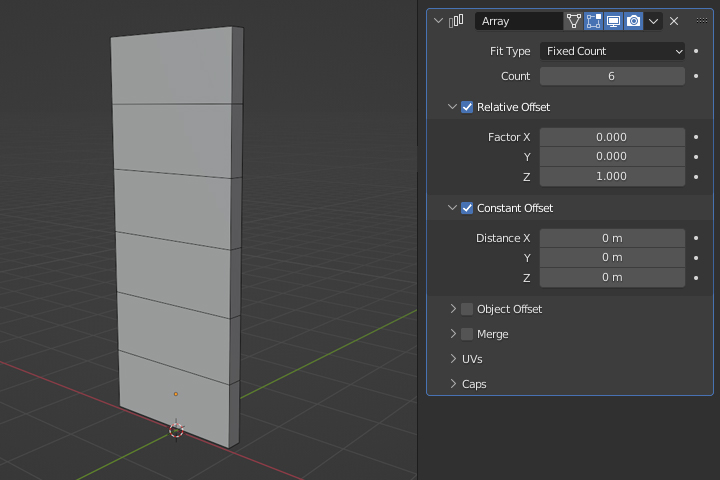
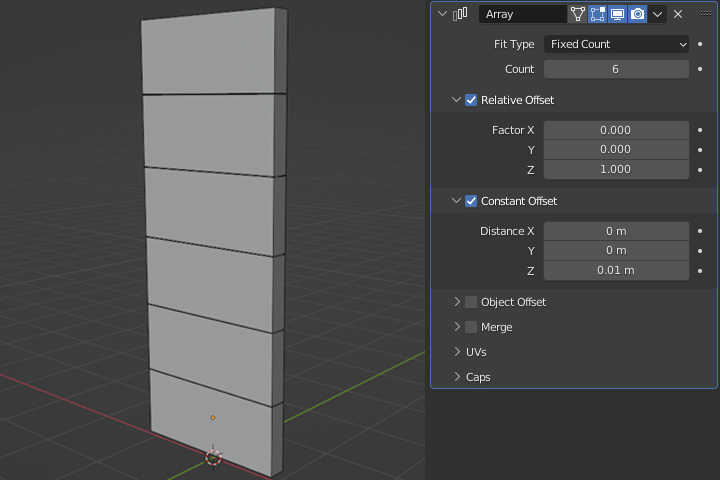
아래 그림처럼 정확한 치수로 모델을 배열하고 싶으면 이 방법을 응용할 수 있다. 가장 아래의 박스를 z 축으로 6개 배열했다. 박스의 정확한 크기는 몰라도 relative offset의 z 값을 1로 두면 박스가 정확하게 크기에 맞춰 배열된다. 이때 박스 사이에 틈을 만들고 싶다면 틈만큼 Constant offset의 치수를 조절해 주면 된다. 그러면 상대적인 크기인 relative offset 만큼 박스가 배열되고, constant offset 거리만큼 박스 사이에 틈이 생긴다.
이렇게 물체와 물체 사이의 거리를 정확하게 치수로 배열하고 싶을 때 박스 높이를 구하고 거기에 틈 사이의 거리를 더해서 전체 치수를 구할 필요 없이 relative offset + constance offset 방법으로 쉽게 배열할 수 있다.


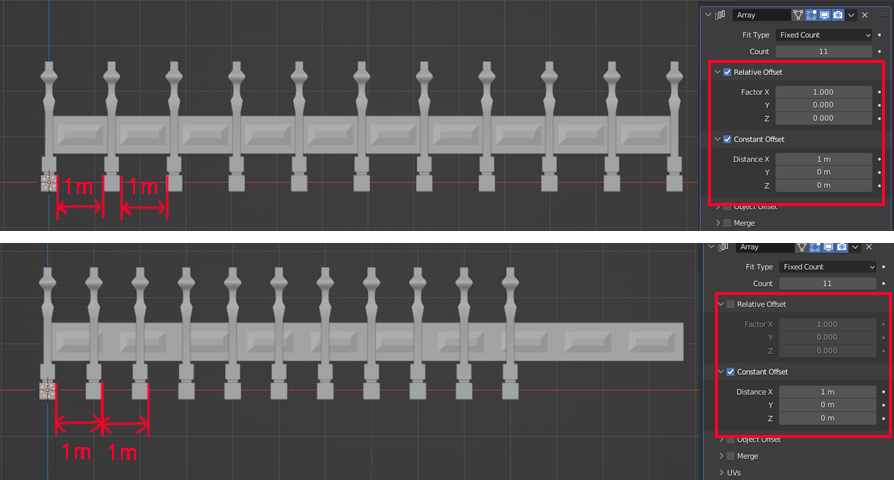
즉 아래 그림처럼 relative offset을 1로 두고 constant offset 수치를 조절하면, 결과적으로 constant offset의 수치 간격으로 오브젝트를 배열해 나가겠다는 의미다.

어떻게 옵션을 사용하느냐에 따라 배치 간격이 달라질 수 있다.
원형 배열
아래 그림처럼 박스에 array modifier를 주고 object offset에 empty를 설정하면 일렬로 배열이 만들어진다. box와 empty 사이의 거리 차이 만큼 2번째 박스를 배열하고, 쭉 나머지 박스들을 배열해 나간다.

이때 박스의 origin을 박스 중심에 두지 않고 empty 중심으로 옮기면 아래와 같은 배열이 된다. 아무런 변화가 없는 것처럼 보이지만 사실 9개의 박스들이 같은 위치에 겹쳐 있다. box의 origin과 empty의 오리진이 완전히 같은 위치에 있으므로 거리 차이가 없어 배열에 변화가 없는 것처럼 보일 뿐이다. empty를 살짝 옆으로 옮겨 보면 box가 겹쳐 있었다는 것을 알 수 있다.

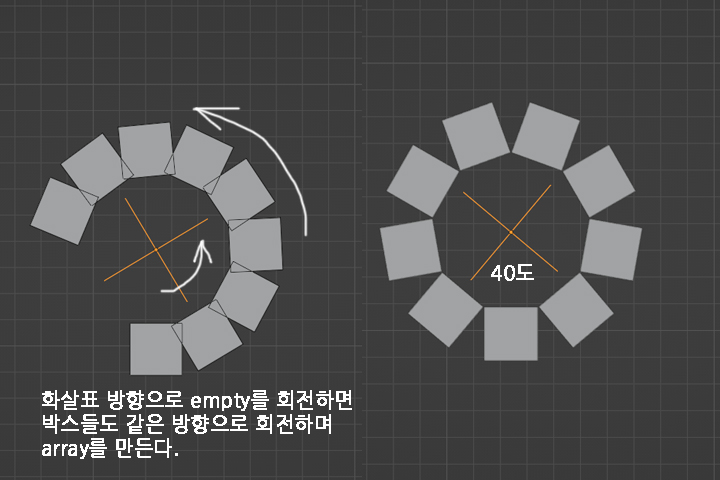
배열의 count가 9개이므로 360 / 9 = 40도를 계산하여 empty를 40도 회전시켜준다. 그러면 아래 그림처럼 empty를 중심으로 한 원형 배열을 만들 수 있다. origin을 중심으로 2번은 1번보다 40도 회전하였고, 3번은 2번보다 40도 회전하였고... 이렇게 변화해 나간다. 다만 이 상태에서 empty의 위치를 바꾸거나 박스의 배열 수를 늘리면 한 번에 즉각 반영되지 않고, 다시 box origin의 위치를 empty에 맞춰 바꿔줘야 하고 회전 각도도 수정해야 하는 점은 번거롭다.
당연히 이런 식의 원형 배열을 하는 더 좋은 방법이 있다. 워낙 응용할 수 있는 방법이 많기 때문에 찾아보면 언제나 더 좋은 방법들이 있는 것 같다. 나중에 기회가 되면 또 소개하려고 한다.

07. 블렌더 Modifier - Array & Curve - 연결된 글입니다.
07. 블렌더 Modifier - Array 사용하기 (5)
07. 블렌더 Modifier - Array 사용하기 (6)
07. 블렌더 Modifier - Array 사용하기 (7)
'블렌더 > 블렌더 팁' 카테고리의 다른 글
| [blender tips] 07. 블렌더 Modifier - Curve (3) (0) | 2022.10.21 |
|---|---|
| [blender tips] 07. 블렌더 Modifier - Array (2) (0) | 2022.10.21 |
| [blender tips] 06. 블렌더 치수 확인하기 (5) (1) | 2022.10.15 |
| [blender tips] 06. 블렌더 치수 확인하기 (4) (1) | 2022.10.13 |
| [blender tips] 06. 블렌더 치수 확인하기 (3) (0) | 2022.10.12 |