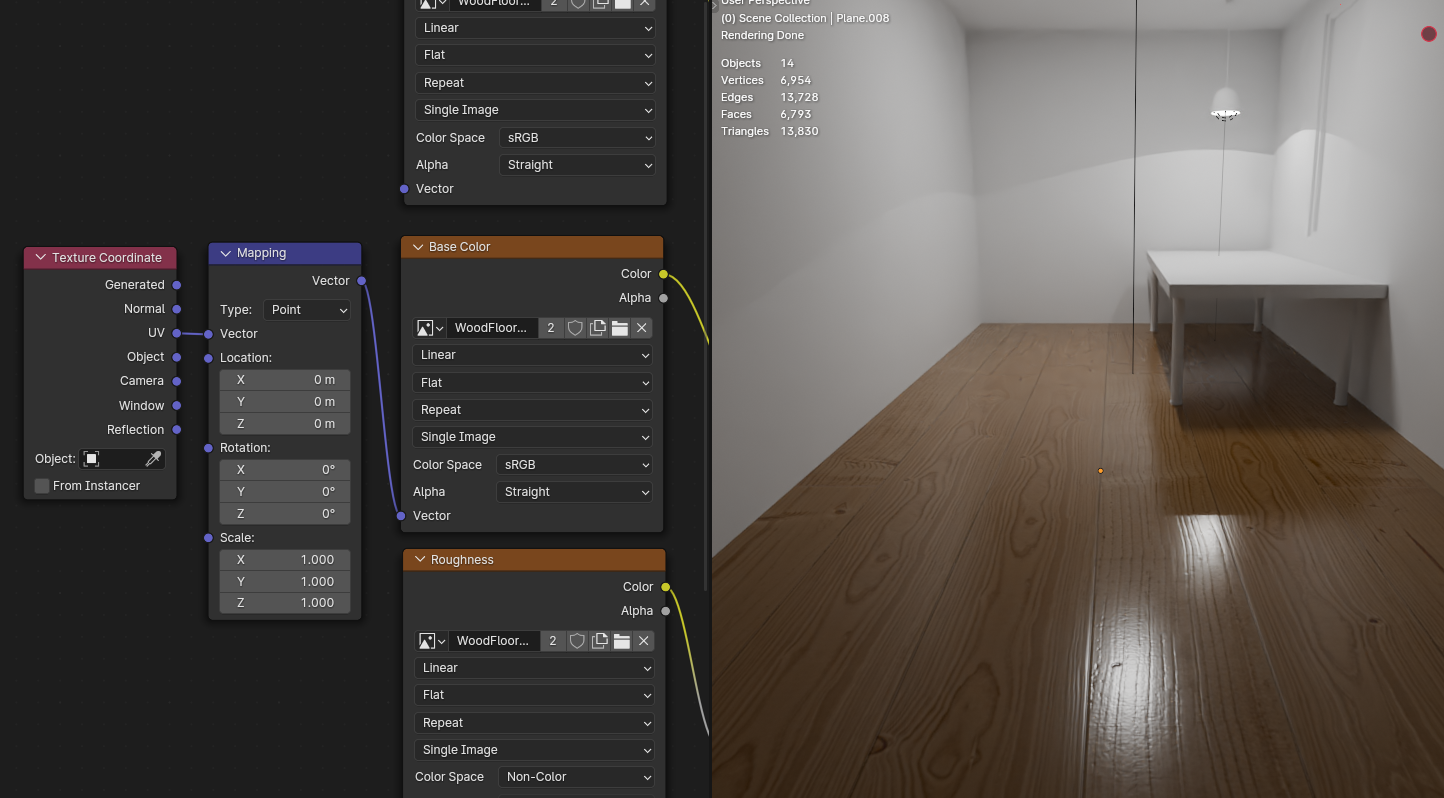
[Tutorial #01] 09. blender material - 벽 벽 재질 설정 이제 바닥 재질은 완성했으니, 벽에 재질을 주겠습니다. 하얀색 벽으로 만들도록 하겠습니다. 블렌더에서 자체 Principled BSDF 쉐이더로 pbr 재질을 지원하므로, 아래처럼 재질을 주면 하얀색 벽이 잘 표현됩니다. 원하는 색을 Base Color에 주고, roughness를 조절해 재질의 거칠고 매끈한 정도를 표현하면 됩니다. 이게 재질 표현의 기본적인 방법입니다. 이때 흰색은 1에 해당하는 완전 흰색으로 표현하지 않았습니다. 실제 세상에서 1에 해당하는 흰색은 사실 빛이 만들어 내는 색입니다. 우리는 물체에 반사된 빛을 보는데 이 과정에서 에너지 교환이 발생하고, 그렇기에 스스로 발광하지 않는 한 빛이 가장 흰..