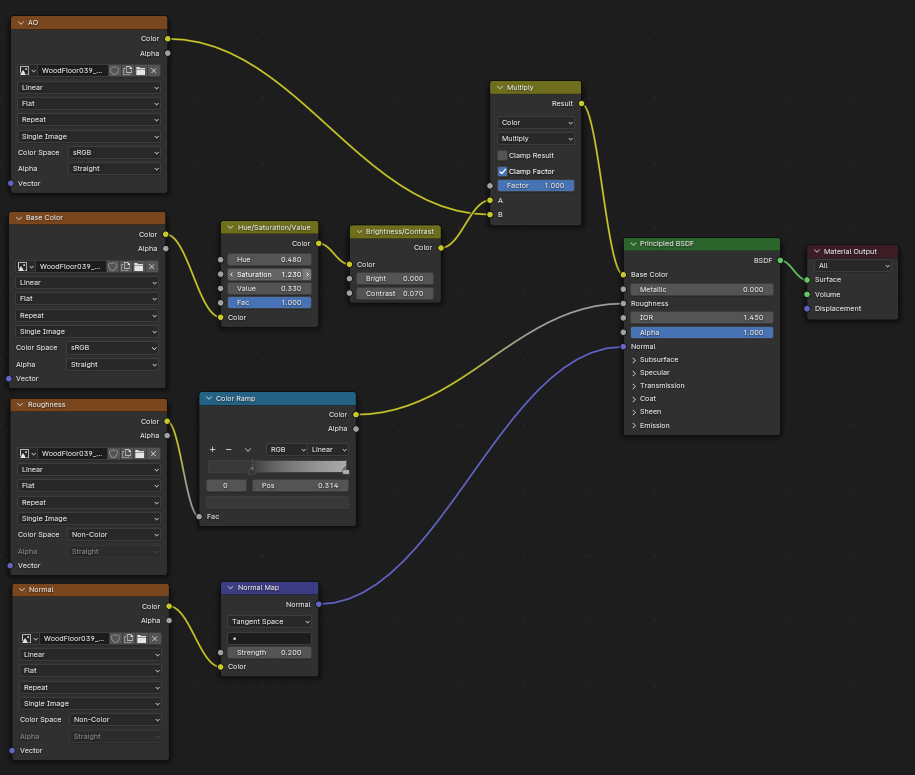
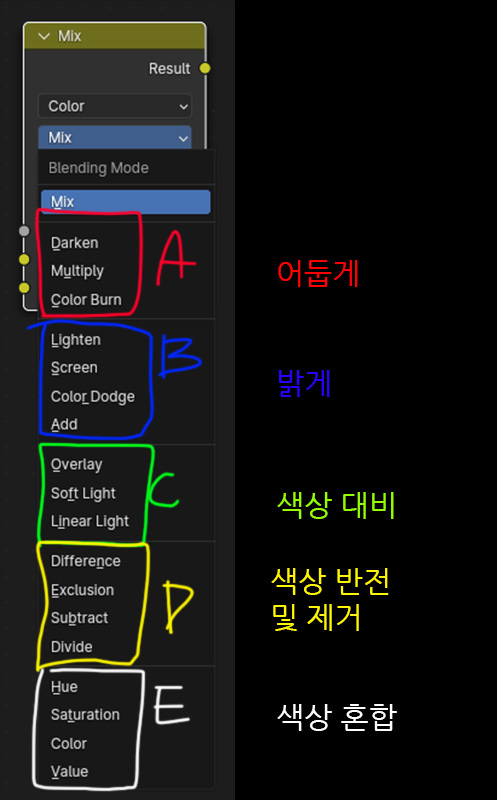
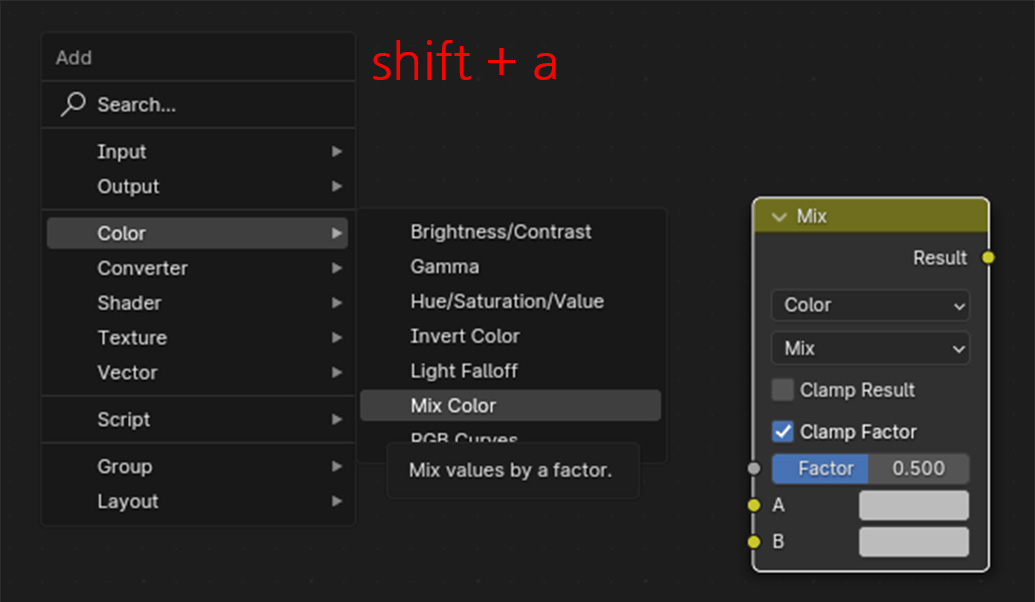
[Tutorial #01] 05. AmbientOcclusion (AO) 연결하기 (1) Ambient Occlusion 이제 pbr과 노말에 이어 ambinet occlusion (ao) 맵을 연결해 보겠습니다. Ctrl + Shift + T로 텍스처를 일괄 import 했을 때 ambinet occlusion은 블렌더가 자동으로 연결해 주지 않았습니다. 그래서 수동으로 아래와 같이 연결해 주었습니다. AO 텍스처가 적용된 전, 후 차이가 느껴지시나요? 나무 사이사이가 더 어둡게 표현되었습니다. ao 텍스처를 사용하려면, MixColor 노드를 사용해 BaseColor에 ao 텍스처를 multifly로 블렌딩해줘야 합니다... 뭔가 ao 연결만큼, 복잡한 글이 되어버린 느낌입니다. 다른 프로그램은 그냥..