[blender node] 02. Mix Color (1)
Mix Color 노드 만들기
MixColor 노드에 대해 알아보겠습니다.
mix color는 두 가지 방법으로 만들 수 있습니다. (버전에 따라 다를 수 있습니다. 제가 사용하는 블렌더는 4.0 버전입니다.)
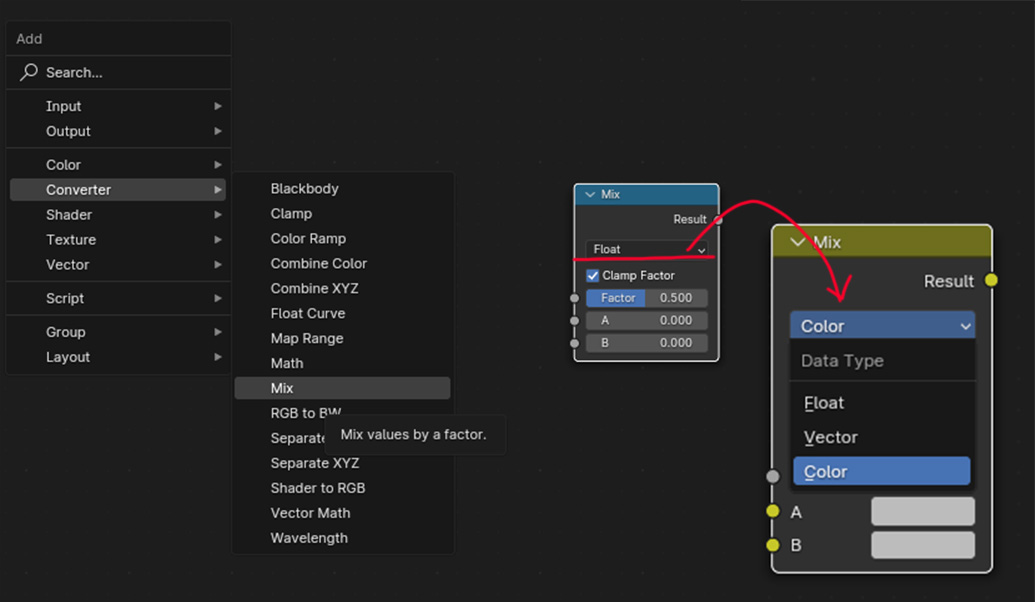
1. Converter 항목의 Mix 선택해서 Mix 노드를 만든 후 >>> Mix 노드 중간의 데이터 타입의 Float을 Color로 바꿔주기
Mix 노드는 데이터 타입에 따라 Float, Vector, Color 세 가지 종류가 있는데 그중에 Color를 선택하면 이게 Mix Color가 됩니다.

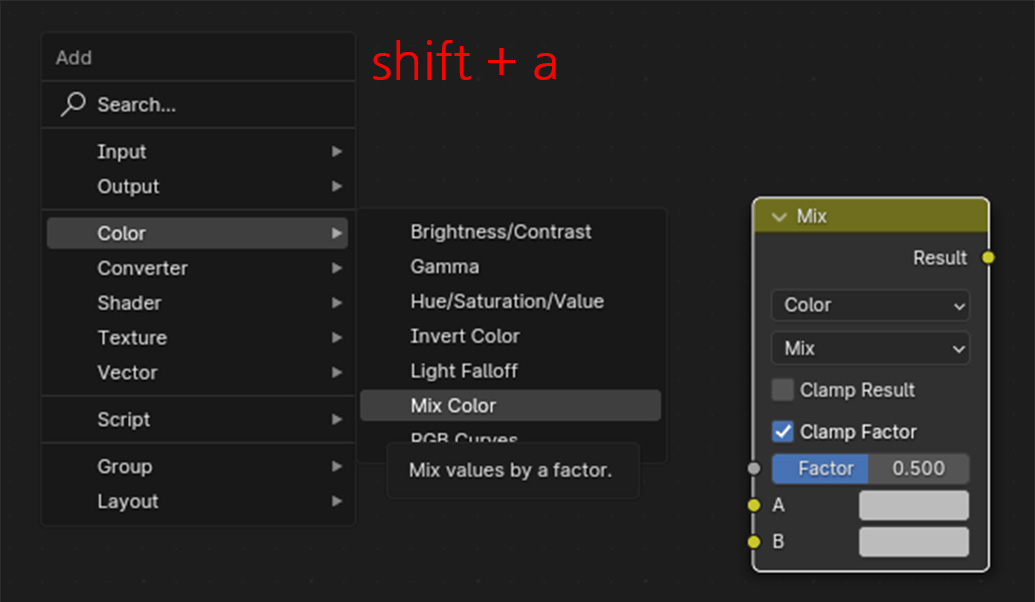
2 쉐이더 창에서 shift + a >>> Color 항목의 Mix Color 선택
Mix Color를 바로 선택할 수 있습니다. 이 노드 역시 데이터 타입을 바꾸면 위의 Mix 노드와 Mix Vector 노드로 변환됩니다. Mix Color 자체를 워낙 많이 써서 개별 항목으로 빼놓은 것 같습니다.

이렇게 직접 항목에서 mix color 노드를 선택해서 만들어도 되지만, 노드는 종류가 많다 보니 보통 검색창에서 검색해서 사용하게 됩니다. 아래처럼 shift + a 누르면 나오는 검색창에서 Mix Color 또는 앞 글자만 딴 MC라고 쳐서 만들게 됩니다. 다른 노드들도 앞 글자를 따서 바로바로 찾을 수 있습니다.

Mix Color 사용하기
Mix Color 노드는 말 그대로 색깔을 섞어주는 노드입니다. 색깔을 섞어주는데 Factor 값의 비율대로 색을 섞어줍니다.

Factor가 0일 때는 A가 100%가 되게 섞어줍니다. Factor가 1일 때는 B가 100%가 되게 섞어줍니다. Factor가 0.5 일 때는 A 50%, B 50%로 섞어줍니다. 그러니 보라색이 나왔네요.
이 Factor 값에는 숫자가 아니라 이미지 텍스처를 연결할 수 있습니다.
왼쪽 그림과 같은 흑백의 이미지를 Factor로 사용하면, 이 이미지의 각각의 흑백 색깔을 0~1로 해석해서 그에 맞는 색으로 치환해 줍니다. 어두운 부분은 0에 가까운 값입니다. 이 영역은 Factor가 0에 가까우므로 노란색(A)으로 색칠해 줍니다. 밝은 부분은 1에 가까운 값이고 따라서 Factor 값은 1에 가까이 나옵니다. 이 영역은 파란색(B)으로 바꿔줍니다. 중간 회색값들은 그 밝기에 따라 A와 B를 비율대로 섞어주게 됩니다. 이전에 ColorRamp에서 살펴보았던 것처럼 색을 바꿔줍니다.

Blending mode
색을 섞어주는 것에도 여러 방법이 있는데 이를 color blending이라고 합니다.

모드가 너무 많아서 이걸 다 설명해야 하나 고민하다가 중요한 것들만 살펴보려고 합니다. 어차피 쓰는 것만 쓰는 데다, 핵심만 이해하면 나머지는 눈으로 어떻게 합성되는지 보면서 사용하시면 됩니다.
모드는 각 역할별로 그룹 되어 있습니다. 블렌딩 모드가 너무 많아 복잡해 보이지만 실상은 간단합니다.

색상은 기본적으로 RGB 세 개의 채널로 되어있습니다. 따라서 하나의 채널에서만 먼저 살펴보고 세 개 채널로 개념을 확장해 가는 게 이해하기 쉽습니다.
먼저 1개의 채널만 가지는 흑백의 이미지를 중심으로 살펴보도록 하겠습니다.
1. Add (B그룹 - 밝게)
가장 기본적인 add 모드입니다. 말 그대로 A와 B의 이미지를 더해 줍니다.
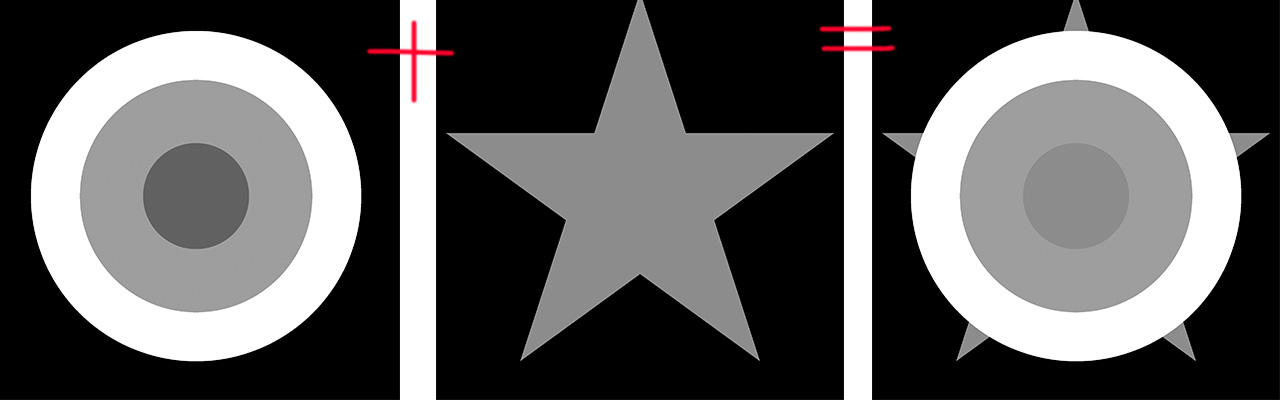
아래 두 이미지를 Add로 더해주면 어떻게 될까요?

이 텍스처의 색상 값은 아래와 같습니다. 컴퓨터는 이미지를 0~1에 해당하는 숫자로 다룬다고 했습니다.

가운데 원은 0.25 + 0.5 = 0.75에 해당하는 회색이 됩니다.
2번째 원은 0.5 + 0.5 = 1에 해당하는 흰색이 됩니다.
세 번째 원은 1+0.5 = 1.5에 해당하는 흰색이 됩니다. 그런데 1이 가장 밝은 하얀색인데 1을 넘어갑니다. 가장 하얀색보다 더 밝은 하얀색이란 게 쉽게 상상이 되지는 않습니다. 이런 경우는 컴퓨터가 프로그래밍이나 이미지 처리 라이브러리 등을 사용하여, 각 픽셀을 직접 조작하는 방법으로 색에 1이상의 값을 부여합니다. 하지만 가장 밝은 흰색은 1이며, 1보다 큰 색들 역시 가장 밝은 흰색으로 표현됩니다. 여기에 대해서는 다음에 자세히 설명하도록 하고, 일단 1보다 큰 흰색, 예를 들어 1.2, 1.5 등의 값을 가지는 흰색은 모두 1로 표현하겠습니다. 이미 1 자체가 가장 밝은 하얀색이니까요.
배경은 0 + 0 = 0으로 그대로 어두운 검은색입니다.
그러면 바로 아래 그림과 같이 나오게 됩니다. 정말 단순하게 각 이미지의 값들을 픽셀 위치에 따라 숫자적으로 더해서 결과를 만들어 냅니다.

A이미지에 B를 더할 때, 가장 어두운 색(0)을 더하는 경우를 제외하고는 값이 기존의 A 값보다 항상 커지게 됩니다. 그래서 B의 완전 어두운 영역(0)은 합성되지 않고, 나머지는 색이 항상 밝아지는 형태로 블렌딩이 됩니다.
아래의 사진에 오른쪽 그림을 더해서 블렌딩하면...

완전 0인 어두운 검은색은 빠지고, 0보다 큰 값들은 A 이미지 위 어디에 가져다 놔도 더밝은색으로 합성됩니다.
1이거나 1보다 큰 곳은 가장 밝은 1로,
0인 배경은 원본 + 0 = 원본이므로 원본의 이미지가 그대로,
기타 0.5, 0.75에 해당하는 값들은 0과 합해진 게 아닌 이상 더 밝은색으로 더해지는 거죠.

이 B그룹 (밝게 블렌딩)에 속한 블렌딩 모드들은 계산 방식에 차이는 있지만, A의 이미지를 더 밝게 만들어 줍니다.
그래서 A의 이미지에 새로 B의 디테일을 추가하고 싶을 때 많이 사용합니다.
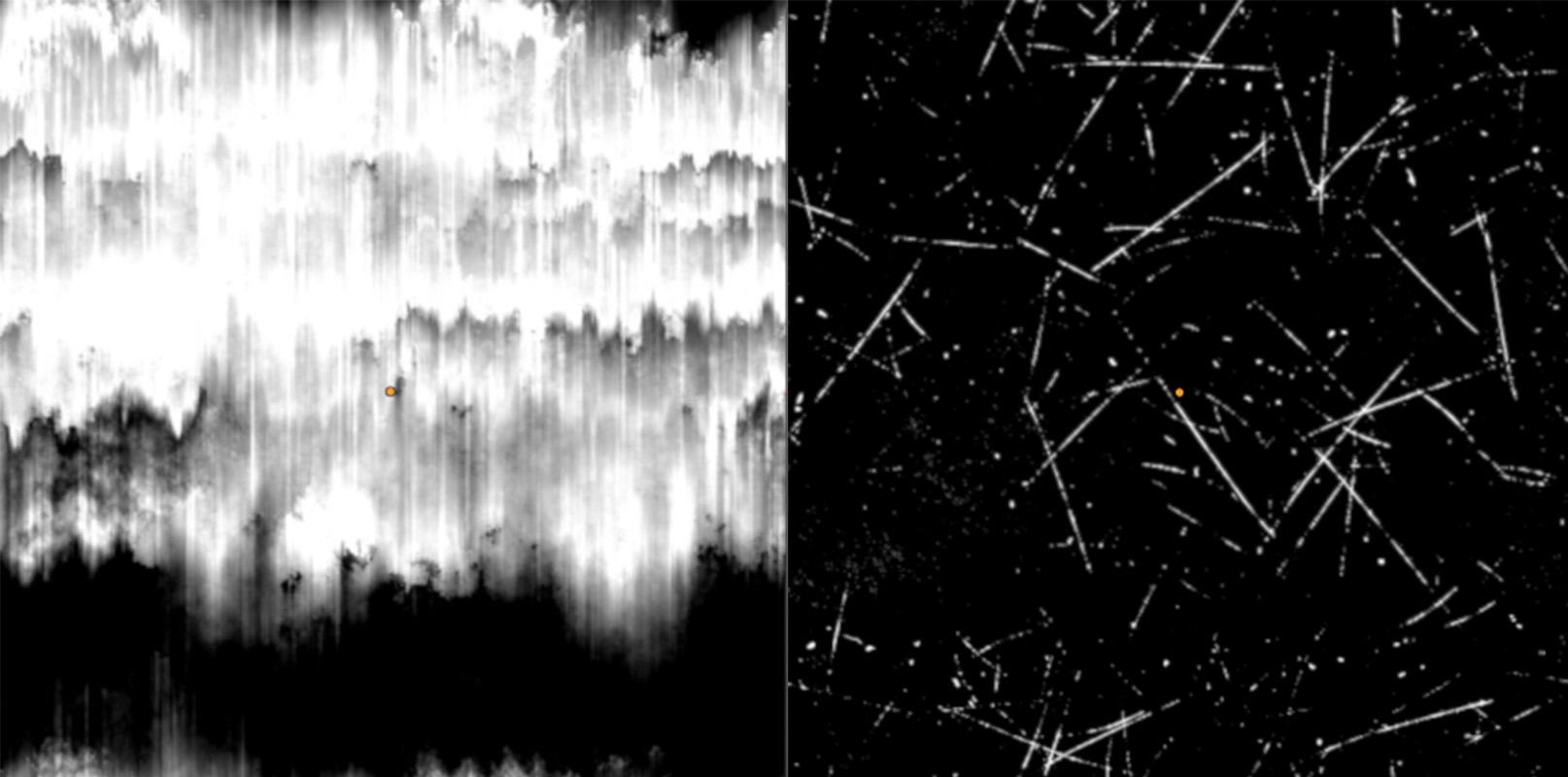
아래 그림처럼 왼쪽의 텍스처를 콘크리트처럼 사용하려고 합니다. 근데 뭔가 좀 아쉽습니다. 콘크리트에 스크래치가 난 모양을 만들기 위해 오른쪽의 이미지를 더 해보겠습니다.

아래 그림처럼 A 텍스처에 B텍스처를 Add로 더해주었습니다. 콘크리트에 스크래치가 난 모양이 만들어집니다. 검은색 바탕은 사라지고, 0 이상의 값을 가진 스크래치들이 원본 이미지에 더해졌습니다.

이 상태에서 factor 값을 조절해 보시면 스크래치가 합성되는 정도를 확인할 수 있습니다.
0일 때는 완전 A값을, 1에 가까워질수록 B를 Add 해 가는 정도가 강해지죠.

그런데 이렇게 factor만 쓰지 말고 아래처럼 ColorRamp를 연결해 함께 사용하시길 추천드립니다. 이전 글에서 살펴본 것처럼 ColorRamp가 흑백의 이미지를 디테일하게 조절할 있습니다. Factor 수치로 Add가 되는 강도를 조절하는 게 아니라 합성될 B이미지 자체를 조절해 주는 것이죠. ColorRamp가 얼마나 유용한 지 알 수 있습니다.

이렇게 합성된 이미지는 또 다른 Factor 값으로 사용해서 ColorRamp나 ColorMix에 다시 연결해 색을 주거나 변형하거나 하면서 다양한 데이터로 또 사용할 수 있습니다.

2. Lighten (B그룹 - 밝게)
Lighten은 A이미지와 B이미지 중 밝은 색을 출력합니다. 아래 두 이미지를 Max 한 결과입니다.

아래 두 이미지를 합성해 보면 밝은 곳에서 스크래치 표현이 사라졌습니다. 스크래치보다 원본 이미지가 더 밝기 때문에 원본의 흰색이 표현된 것이죠.

아래는 Add와 Lighten의 차이입니다.

Add는 원본이 밝아도 더 밝게 더해줍니다. 더한 결과가 1이 넘어가면 다 같은 흰색이라 구별이 안 될 뿐이지, 일단 더해줍니다. 반면 Lighten은 둘 중 밝은 곳을 출력하기 때문에 A이미지가 B이미지보다 밝으면 B이미지가 출력이 되지 않습니다.
위 그림에서 Add는 밝은 곳에서도 B의 스크래치가 더해진 걸 알 수 있습니다. 반면 Lighten에서는 밝은 곳에선 B의 스크래치가 보이지 않습니다. 스크래치의 밝기보다 A이미지가 더 밝기 때문입니다.
3. Screen (B그룹 - 밝게)
Add에서 본 것처럼 B 이미지의 검은색 부분은 투명하게 처리하고 나머지는 밝게 합성해 줍니다.

4. Color Dodge (B그룹 - 밝게)
A이미지의 밝은 곳에는 B이미지가 더해졌지만, 오히려 어두운 곳에는 B이미지가 더해지지 않았습니다.

[blender node] 02. Mix Color (1)
[blender node] 02. Mix Color (1) - 연결된 글입니다.
02. Mix Color (1)
02. Mix Color (2)
02. Mix Color (3)
02. Mix Color (4)
02. Mix Color (5)
02. Mix Color (6) - RGB 3채널
02. Mix Color (7) - 마스크를 이용한 이미지 합성
'블렌더 > 쉐이더' 카테고리의 다른 글
| [blender node] 02. Mix Color (4) (1) | 2023.12.22 |
|---|---|
| [blender node] 02. Mix Color (3) (1) | 2023.12.21 |
| [blender node] 02. Mix Color (2) (1) | 2023.12.20 |
| [blender node] 01. ColorRamp (2) (1) | 2023.12.18 |
| [blender node] 01. ColorRamp (1) (0) | 2023.12.17 |