ColorRamp 사용 방법
ColorRamp는 블렌더 쉐이더에서 자주 사용하는 아주 중요한 노드입니다. 블렌더뿐만이 아니라 다른 렌더러에서도 재질을 내 맘대로 다루기 위해서는 ColorRamp를 사용하는 게 중요합니다. 보통 렌더러가 바탕으로 하는 API를 따라 컬러램프나 그라디언트 노드로 부릅니다.
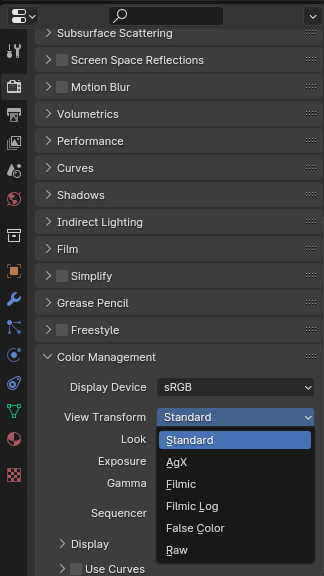
ColorRamp를 사용하기 전에 아래 그림처럼 세팅을 하나 바꾸도록 하겠습니다. Agx나 Filmic에서는 화면이 조금 어둡게 나타나서 흰색을 알아보기 힘들 것 같아 아래 그림처럼 View Transform을 Standard로 바꾸고 시작하겠습니다.

(3. 대 버전에서는 Filmic이 기본 설정이었는데, 4.0 버전부터는 Agx로 변경되었습니다. 이런 설정들은 모니터가 표현할 수 있는 출력 한계 이상의 색을 표현하기 위해 화면을 조금 어둡게 만들어 줍니다. 실제 세상에서는 하얀 물체에 하얀 빛을 쏘면 빛을 받은 부분이 더 하얗게 빛나죠. 그런데 그래픽 상에서는 물체를 가장 하얀색으로 설정해 버리면 이 부분이 원래 오브젝트가 하얀 건지 빛을 받아서 하얗게 되는 건지 구분할 수가 없습니다. 둘 다 수치상으로 가장 하얀색을 칠해버린 것과 같기 때문입니다. 그래서 화면을 조금 더 어둡게 해서 빛의 흰색을 구별할 수 있게 해 줍니다. 뷰포트는 빛의 영향을 고려해서 보여주기 때문에 설정을 어떻게 하느냐에 따라 포토샵에서 보는 색과 블렌더에서 보는 색이 조금 달라져 보이기도 합니다.)
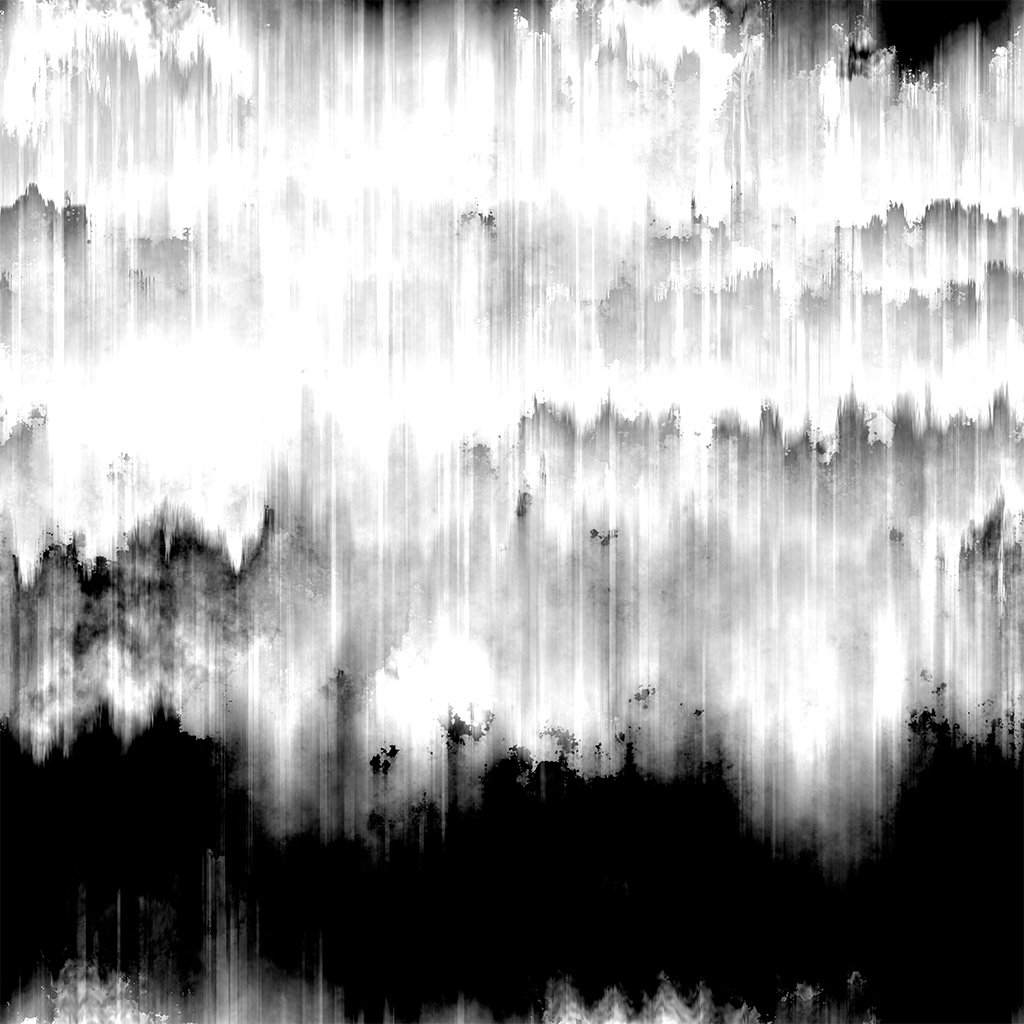
컬러램프를 이해하기 위해 아래 그림과 같은 흑백 노이즈 텍스처를 하나 가져왔습니다. 흑백으로 이루어진 이미지 파일입니다.

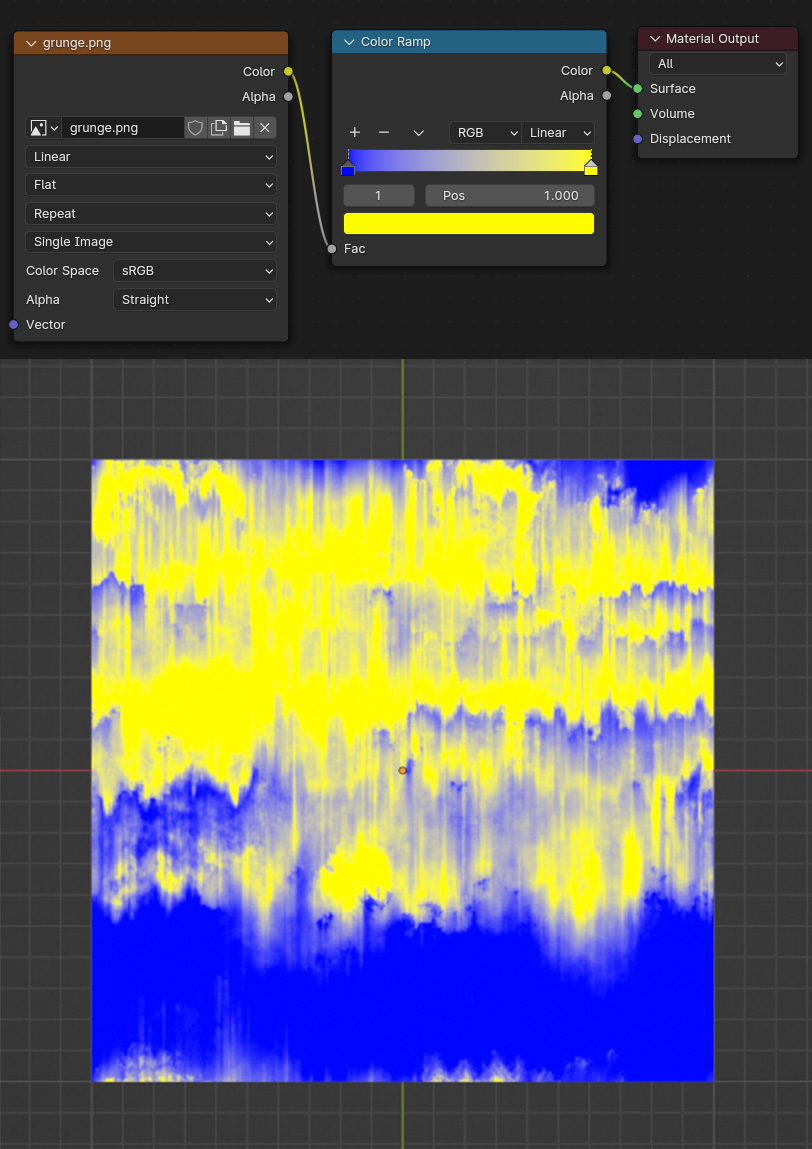
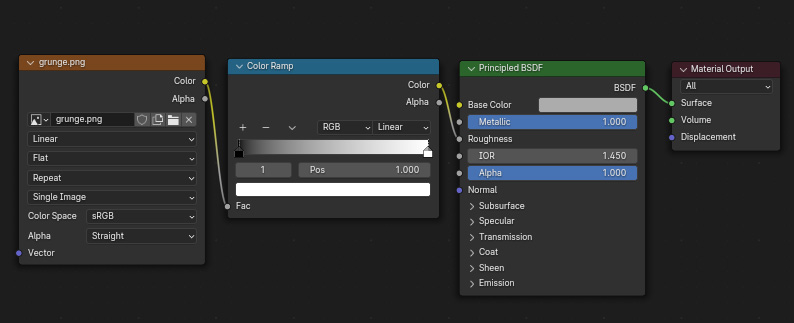
이 텍스처를 ColorRamp에 연결해 주면 아래와 같은 색깔이 나오게 됩니다.
이런 작업을 할 때는 꼭 뷰포트에서 재질 변화를 눈으로 확인하면서 작업해야 합니다.

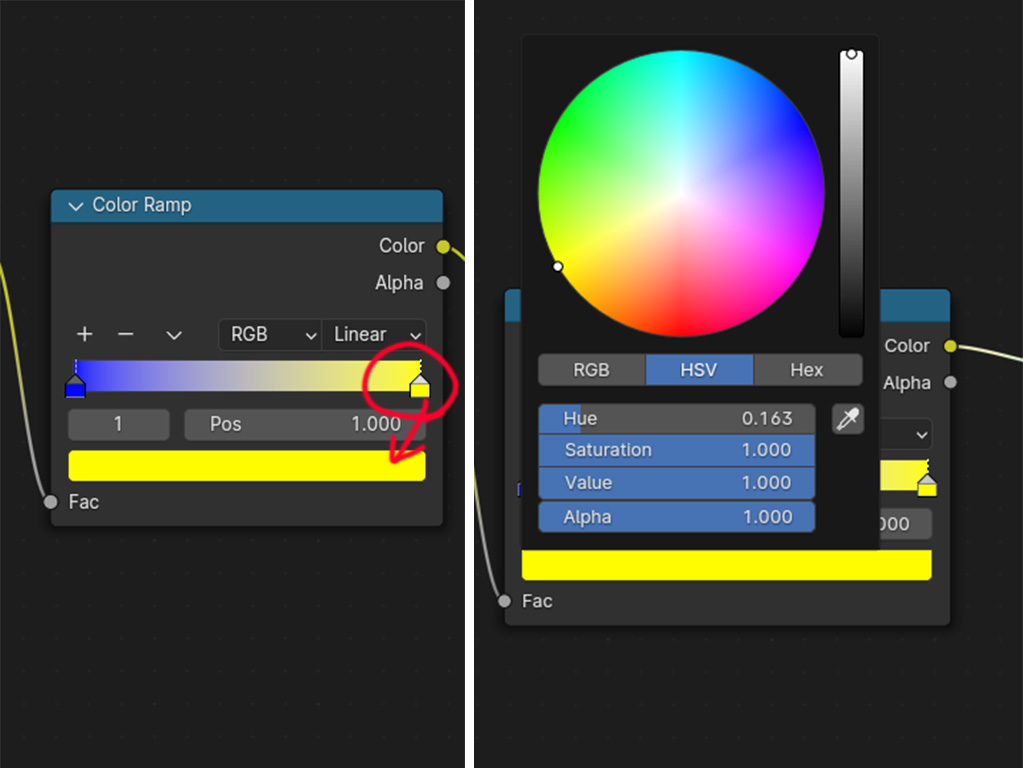
ColorRamp 노드의 화살표를 선택하면 각 항목에 해당하는 색을 원하는 대로 설정할 수 있습니다. 화살표 사이는 설정한 색상을 자연스럽게 보간하는 방식으로 그라데이션 져서 표현됩니다.

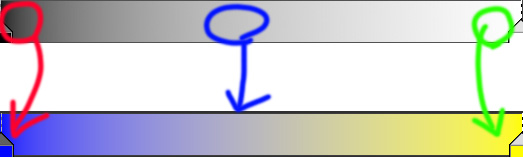
컴퓨터는 검은색을 0, 흰색을 1로 표현해 줍니다. 중간의 회색들은 각각의 비율에 따라 0.3, 0.5, 0.7 등의 소수점으로 표현합니다. 대충 아래 그림과 같습니다.

ColorRamp 노드는 아래 그림처럼 텍스처를 해석해서 색깔을 바꿔줍니다. 왼쪽 텍스처를 원본 이미지, 오른쪽 텍스처를 ColorRamp가 적용된 이미지라고 구분하겠습니다.


원본 이미지에서 0에 해당하는 검은색 부분을 ColorRamp의 0 (빨간색 A)에 할당된 색으로 치환해 줍니다. 원본 이미지에서 1에 해당하는 흰색 부분에는 ColorRamp의 1 (초록색 B)에 할당된 노란색으로 치환해 줍니다. 중간 회색 값들은 ColorRamp의 비율에 맞춰 알맞은 색으로 치환됩니다. ColorRamp를 사용해서 흑백의 원본 이미지를 ColorRamp 노드에 지정한 색으로 바꿔 주었습니다.
이렇게 흑백의 이미지는 특정 값을 결정하는 기준이 됩니다. 그리고 ColorRamp는 이 값들을 받아들여 설정된 색상으로 치환해주는 역할을 합니다.
흑백 이미지 사용하기
이미지의 흑백 값에 특정 값을 치환해서 할당할 수 있다는 걸 확인했습니다. 이제 이 흑백의 이미지를 마스크로 사용해서 다양한 작업을 할 수 있습니다. 이 마스크 이미지를 사용하면 컬러 값뿐만 아니라 다양한 형태의 노드들을 같은 방법으로 다룰 수 있습니다.
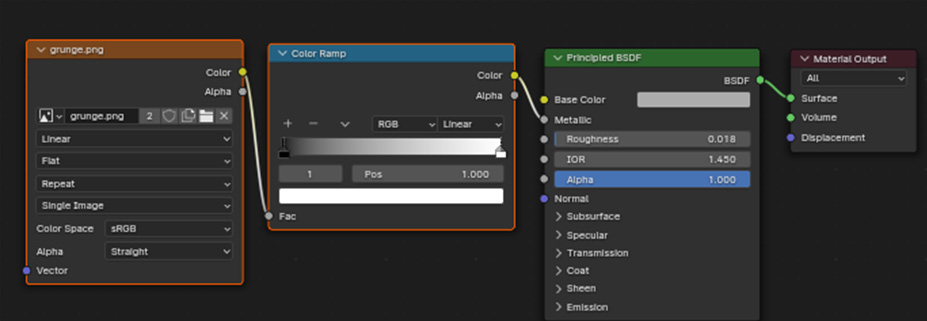
이번에는 이 흑백 이미지를 컬러가 아닌 러프니스에 연결해 보겠습니다.

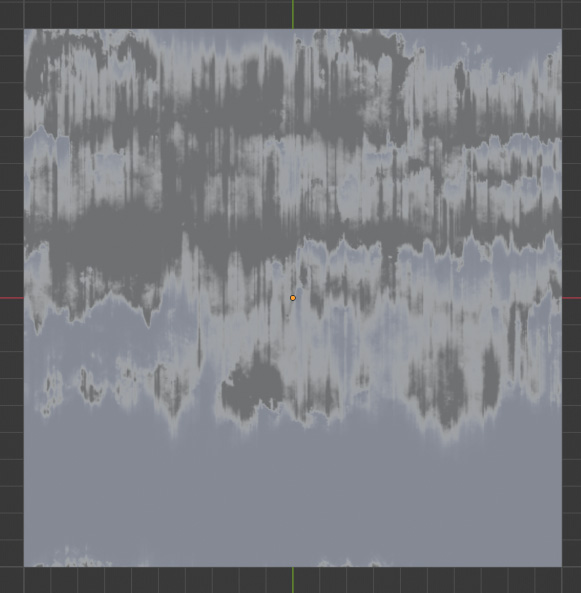
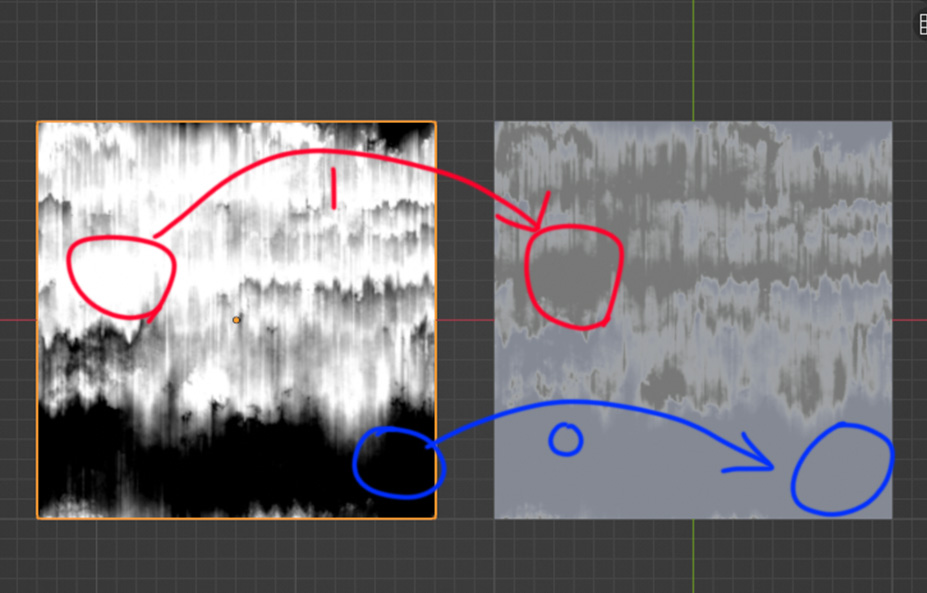
아래 그림처럼 표면의 거친 정도가 구별되어 표현됩니다.


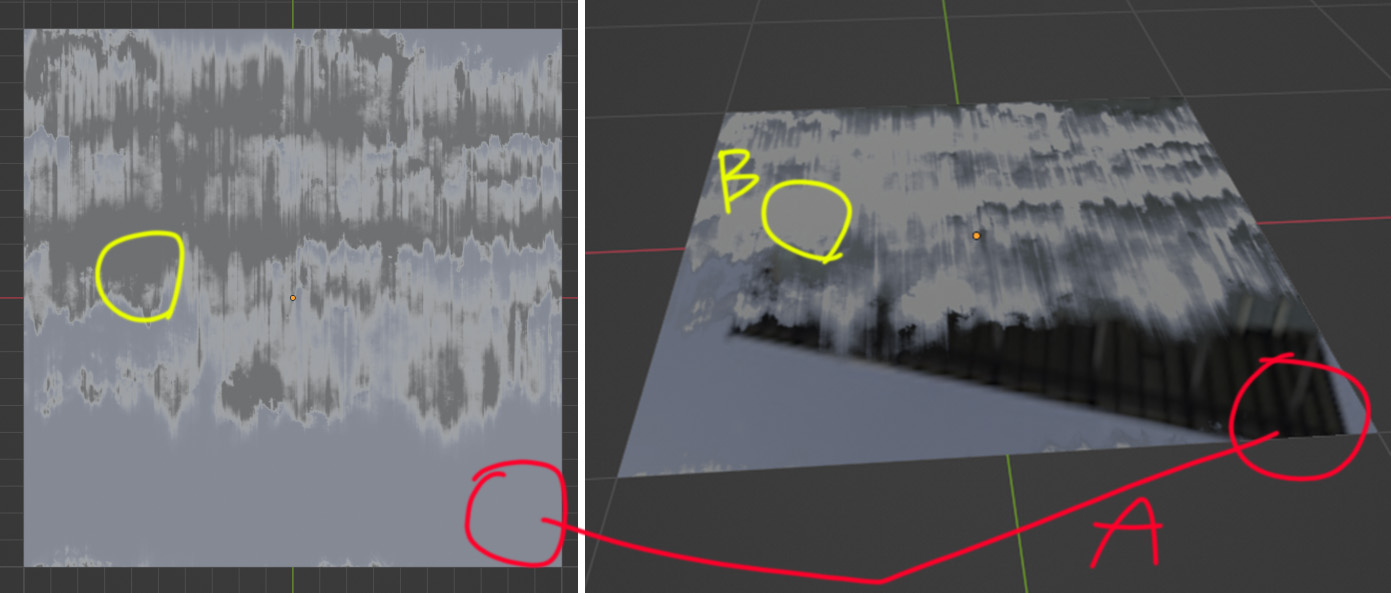
정반사가 잘 구별이 되지 않을 때 사물을 보는 각도를 약간 기울여 보면 좋습니다.
A는 매끈한 표면으로 반사가 잘됩니다. 면에 배경이 된 건물의 모양이 비치는 걸 볼 수 있습니다. B는 거친 표면으로 정반사가 잘 일어나지 않아 배경이 비치지 않습니다. 이렇게 흑백의 이미지를 마스크로 사용해서 roughness 값에 연결해 주면 하나의 물체에 다양한 roughness 값을 지정해 줄 수 있습니다.
아래 그림처럼 1에 가까운 흰색 영역은 roughness를 1에 가깝게 만들어 주어 표면이 거칠거칠하게 표현됩니다. 0에 가까운 검은색 영역은 roughness를 0에 가깝게 만들어 주어 표면이 매끈하게 표현됩니다.

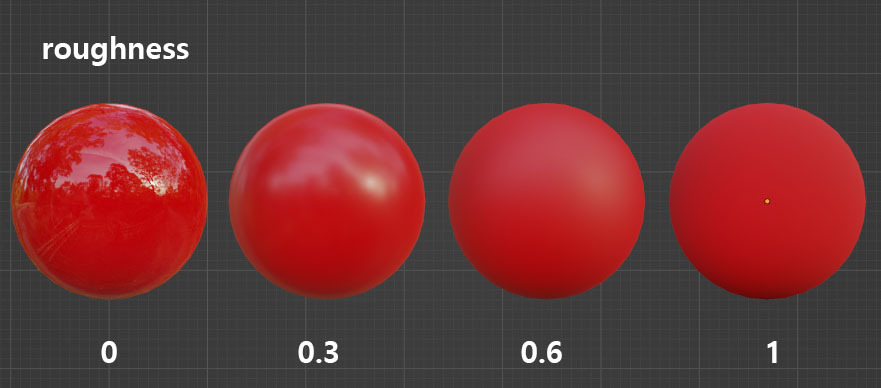
같은 색의 물체라도 roughness 값이 다르면 보이는 재질도 다르게 보입니다. roughness 값이 커질수록 표면이 뿌옇게 보이고, 작아질수록 매끈한 표면처럼 보입니다. '매끈한 색'이라고 말하지는 않지만, '물체 표면이 매끈하다'라고는 표현합니다. 색깔이 물체를 표현하는 가장 특징적인 속성 중 하나이긴 하지만, 우리는 단순히 색으로만 물체를 인식하지 않는다는 것을 염두에 두어야 합니다.

실제 세상에서 물체 표면은 모두 동일한 거칠기를 가지지 않습니다. 우리가 사용하는 스마트폰만 봐도 깨끗하게 닦은 액정은 눈부시게 매끈하지만, 지문이 묻은 부위는 이물질이 낀 것처럼 보이기 마련입니다.
아래는 녹슬고 거칠어진 철판 사진입니다. 녹슬고 거칠어진 부위는 roughness를 높게 줘야 할 것이고, 아직 덜 손상된 부위는 상대적으로 roughness가 낮아질 것입니다. 색깔도 다양하고, 표면 거칠기도 다양하고. 이렇게 실제 세상에서 물체는 다양한 정보를 가지는데 이걸 사람이 프로그래밍된 숫자로 다루려고 하면 매우 복잡하고 어렵습니다. 일일이 해당 표면에 roughness 값을 0.1, 0.5, 0.9 이런 식으로 설정해 줄 수는 없기 때문이죠. 그래서 이 정보를 이미지로 다루면 직관적으로 사용하기도 쉽고, 아티스트의 감각으로 표현하기도 좋습니다.

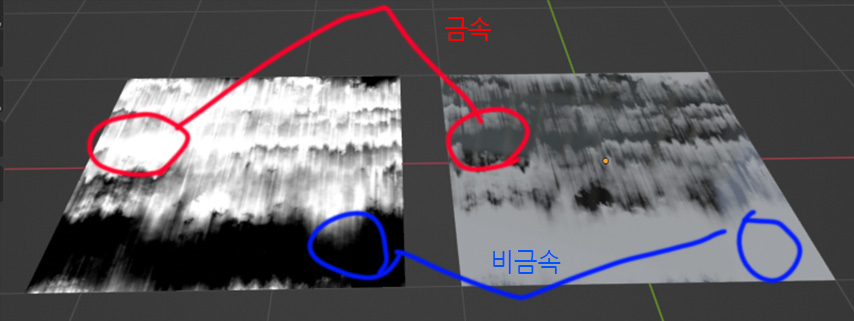
이 이미지를 이제 metallic에 연결한다면 밝은 부분은 금속에 가깝게 표현될 것이고, 어두운 부분은 비금속에 가깝게 표현될 것입니다. 금속으로 표현하고 싶은 곳에 일일이 1이라고 안 써줘도, 컴퓨터는 이미지 텍스처를 알아서 1로 해석해서 적용합니다.
우리는 물체의 정보를 이런 식으로 흑백으로 표현된 이미지 마스크로 표현해 나갑니다. 때문에 이미지만 보고도 특정 부위의 재질이 어떻게 표현될 것인지 알아챌 수 있도록 익숙해져야 할 필요가 있습니다.


[blender shader] 01. ColorRamp (1) - 연결된 글입니다.
'블렌더 > 쉐이더' 카테고리의 다른 글
| [blender node] 02. Mix Color (4) (1) | 2023.12.22 |
|---|---|
| [blender node] 02. Mix Color (3) (1) | 2023.12.21 |
| [blender node] 02. Mix Color (2) (1) | 2023.12.20 |
| [blender node] 02. Mix Color (1) (1) | 2023.12.19 |
| [blender node] 01. ColorRamp (2) (1) | 2023.12.18 |