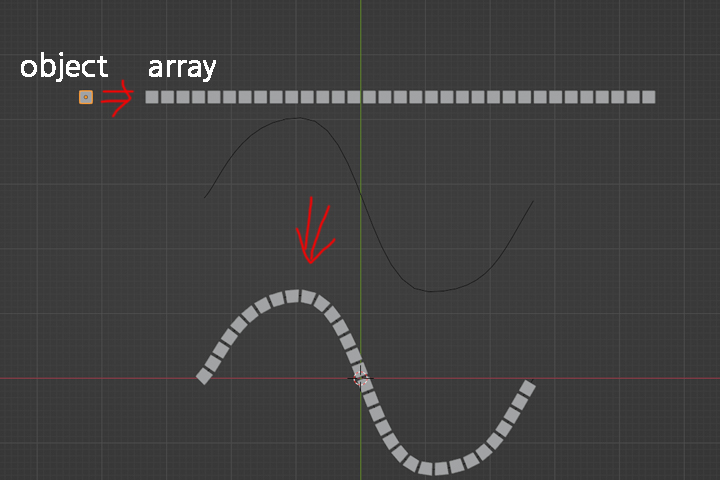
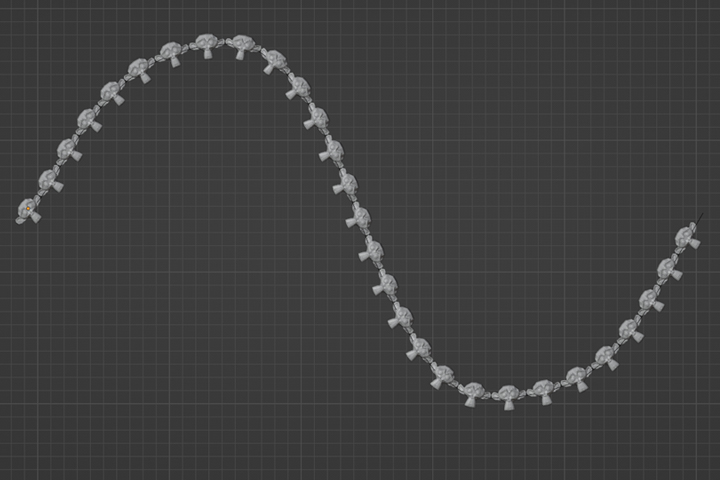
array modifier를 이용해 아래 그림처럼 curve에 맞춰 배열할 수 있다. 다만, array modifier 자체적으로 커브에 맞춰 배열해 주는 기능을 지원해 주지 않으므로 다른 modifier와 함께 사용해야 한다. 바로 curve modifier다.

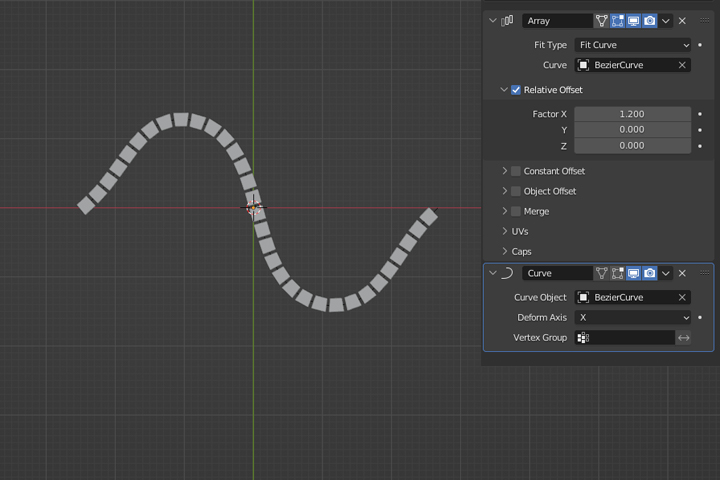
아래 그림처럼 array modifier와 curve modifier를 함께 사용하면 된다.

Curve modifier
먼저 curve modifier에 대해 이해하면 간단하게 사용할 수 있다. 또 다양한 방법으로 응용할 수 있어서 많이 쓰이는 명령어이기도 하다.
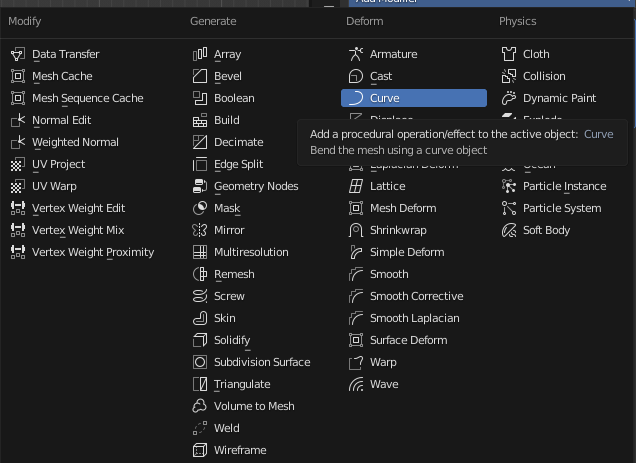
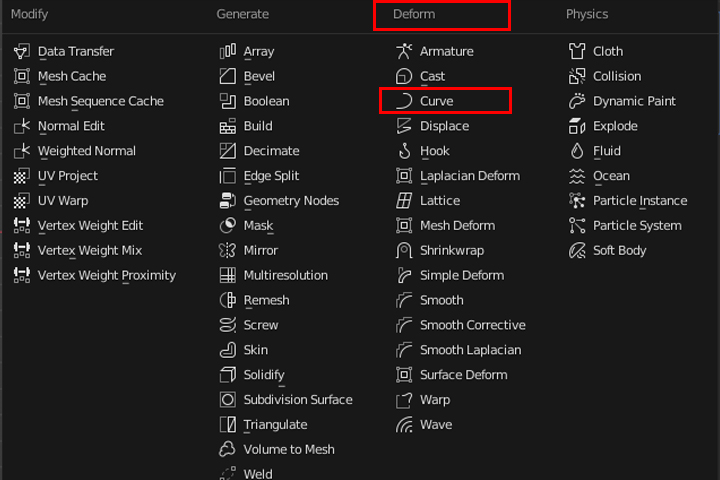
Curve modifier는 deform 계열의 modifier 명령어이다. deform은 메쉬의 토폴로지를 변경시키지 않고 메쉬를 변형시키는 방법을 말한다. 일단 사용해 보면 쉽게 이해할 수 있다.

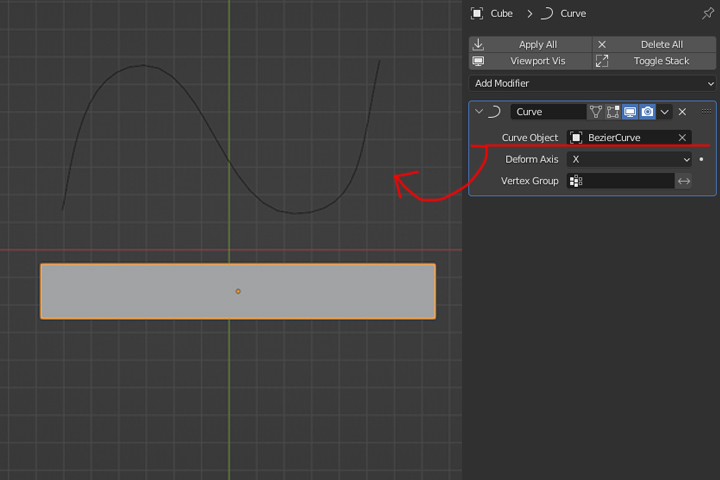
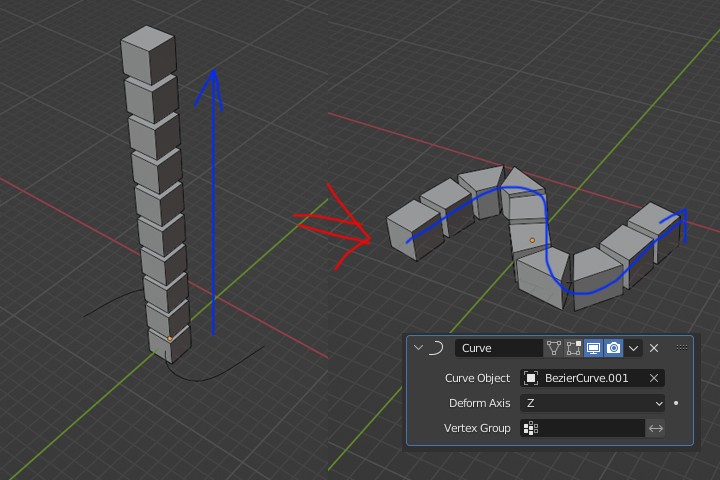
curve modifier는 선택한 커브에 맞춰 메쉬의 모양을 변형시켜주는 명령어이다. 아래 그림처럼 박스에 curve modifier를 주고 curve object에 원하는 커브를 선택했더니, 커브의 모양에 맞춰 박스 모양을 변형시켜 주었다.

하지만 curve modifier를 사용할 때 실수하는 경우가 몇 가지 있어서 아래 경우처럼 처음부터 만들어 보면서 설명하도록 하겠다.
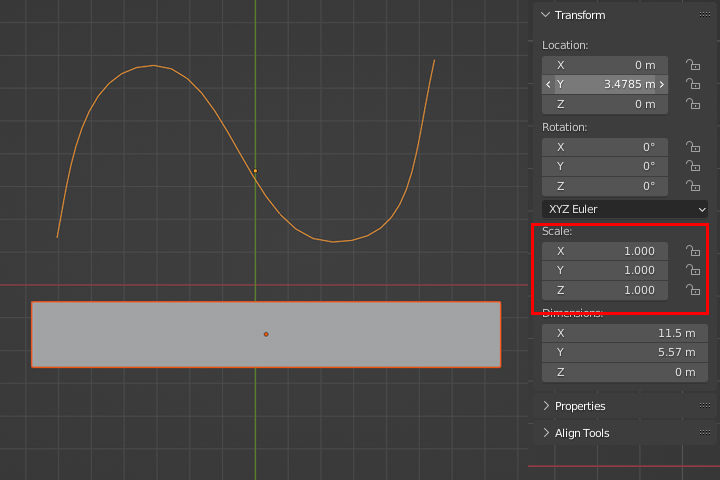
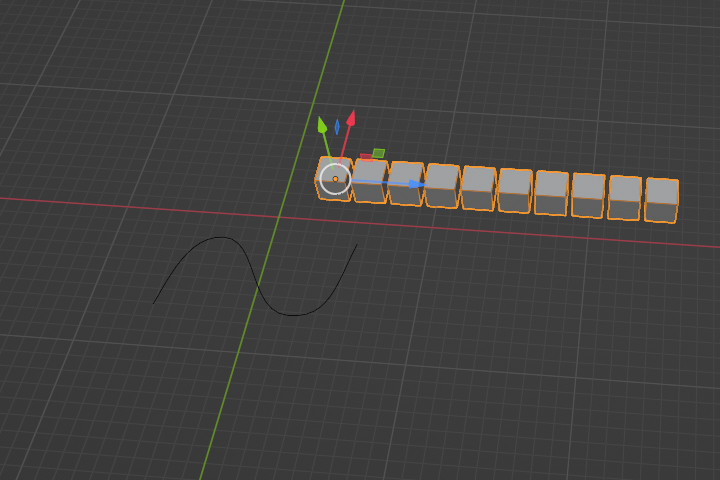
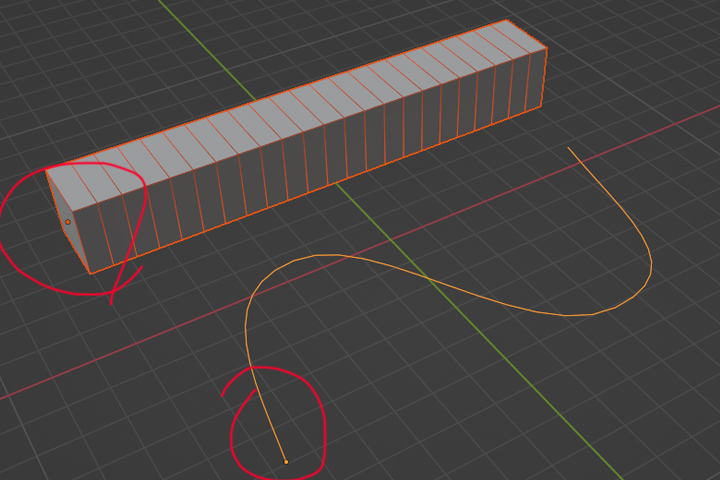
먼저 아래 그림과 같이 커브와 박스를 하나씩 만들어 준다. scale을 모두 적용시켜 오브젝트의 scale 값이 1이 되도록 하는 것도 중요하다. 가끔 scale 값이 1이 아니면 의도치 않는 모양으로 변형되는 경우가 있다.

박스에 아래와 같이 curve modifier를 주고 Curve Object에 원하는 커브를 선택해 준다.

그러면 박스가 아래 그림처럼 이상하게 변경되는 걸 볼 수 있다.

curve modifier가 제대로 동작하지 않는 원인은 크게 3가지이다.
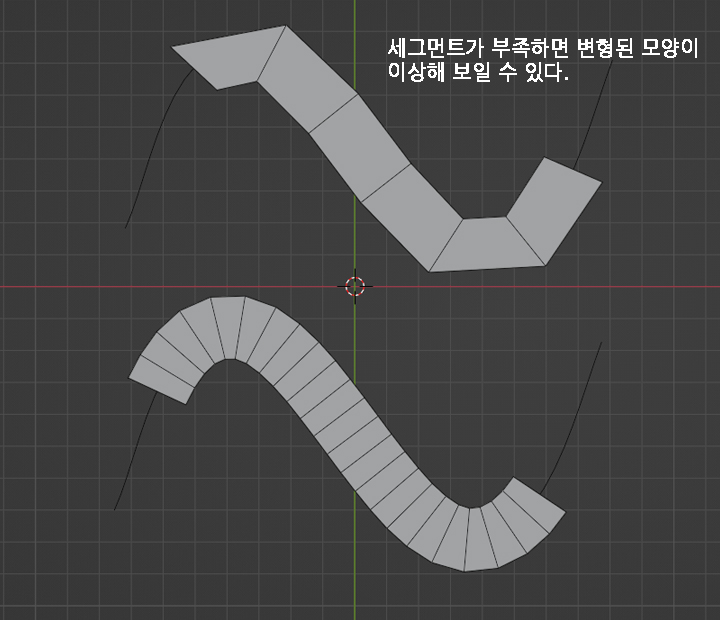
첫째, 박스에 변형할 수 있는 세그먼트가 부족하다.
둘째, 커브의 오리진과 박스의 오리진이 일치하지 않는다.
셋째, deform axis 방향을 잘 못 설정하였다.
1. 세그먼트 부족
블렌더의 모디파이어는 크게 4가지로 분류되는데 이 중 Curve는 Deform 계열의 명령어이다. 이 deform 계열의 modifier들은 메쉬의 폴리곤, 즉 점, 선, 면 중 어떤 것도 추가하거나 없애지 않는다.

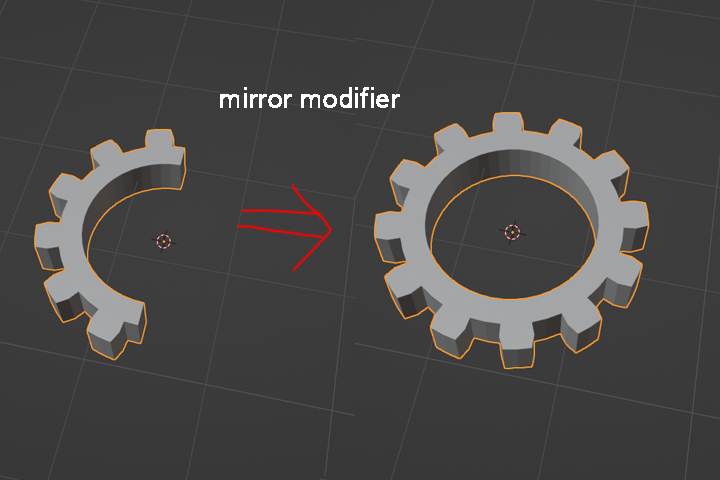
예를 들어 아래 그림처럼 톱니바퀴를 반만 만들고, 오브젝트에 Generate 계열의 Mirror modifier를 적용시켜 보자.
톱니바퀴의 오른쪽에는 메쉬가 없었는데 mirror modifier를 주자 왼쪽의 메쉬를 복사해서 오른쪽에 붙여 넣었다. 즉 오른쪽에 없던 메쉬가 생겨난 것이다. generate 계열의 modifier는 이렇게 메쉬를 추가하거나 변경하는 등의 방법으로 다양한 변화를 준다.

반면에 deform은 이렇게 메쉬를 추가하거나 없애지 않는다. 점, 선, 면을 그대로 두고 모양만 변형시킨다. 그래서 세그먼트가 충분하지 않으면 적은 세그먼트 만으로 오브젝트의 모양을 변형시켜야 한다. 그러다 보니 오브젝트의 모양을 제대로 변형시키지 못해서 명령어가 제대로 작동하지 않은 것처럼 느껴질 수 있다.
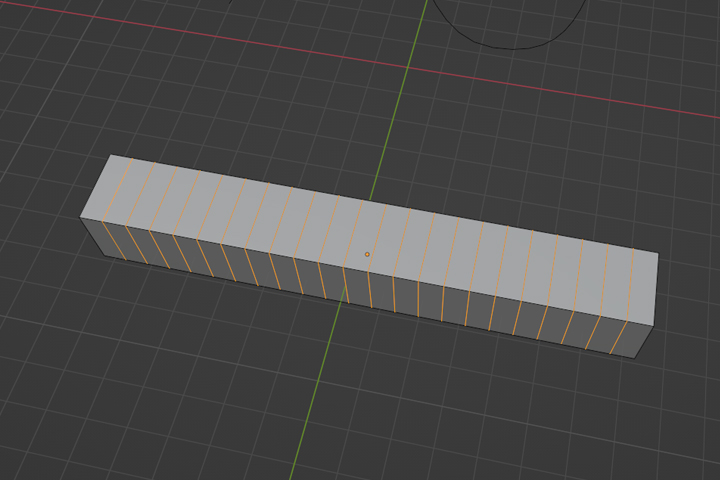
아래 그림처럼 loop cut으로 박스에 세그먼트를 충분히 늘려주자.

아래 그림처럼 deform 계열의 명령을 사용하면 오브젝트에 어떤 점, 선, 면을 추가하거나 삭제하지 않는다. 다만 그 모양만 deform 명령을 따라 변화시킬 뿐이다. deform 계열의 modifier를 사용할 때는 항상 세그먼트가 충분한지를 고려해야 한다.

2. deform axis 설정
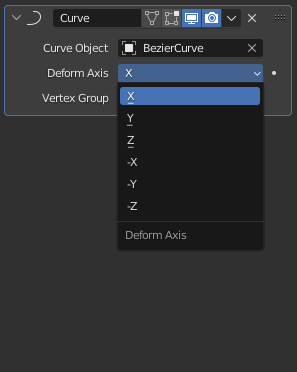
deform axis를 먼저 보는 게 이해가 빠를 거 같아서 이것부터 설명하겠다. 커브의 deform axis는 총 6개가 있는데, 사실 아주 간단하다. 오브젝트의 global x, y, z 축 좌표를 말한다. 일단 curve는 global space에서 동작한다.

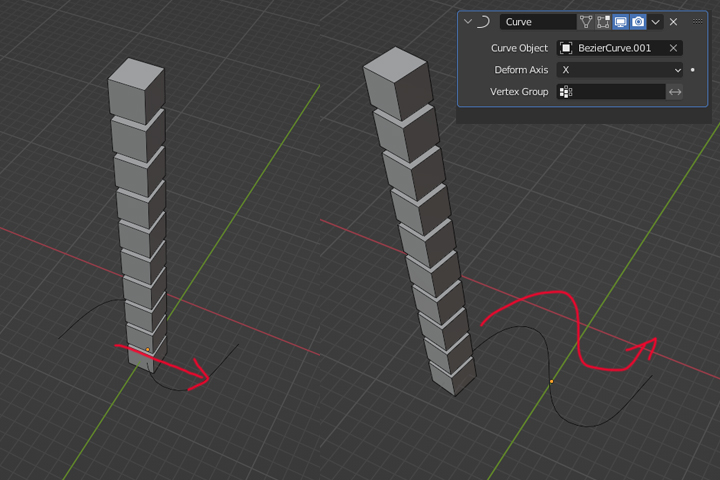
deform axis를 x축으로 설정하면 아래 그림처럼 박스 오브젝트의 local 좌표와 상관없이 오브젝트의 global x 방향을 고려해서 물체를 curve에 적용시킨다.

오브젝트가 z 축으로 길게 늘어서 있다면 deform axis를 z 축으로 설정해야 아래 그림처럼 배치할 수 있다.

x축으로 설정하면 아래 그림처럼 오브젝트의 x축을 따라 커브에 배치해서 변형시킨다.

따라서 curve modifier을 사용하려면 오브젝트를 아래 그림처럼 x, y, z 축에 수직으로 딱딱 맞춰서 배치해야 한다.

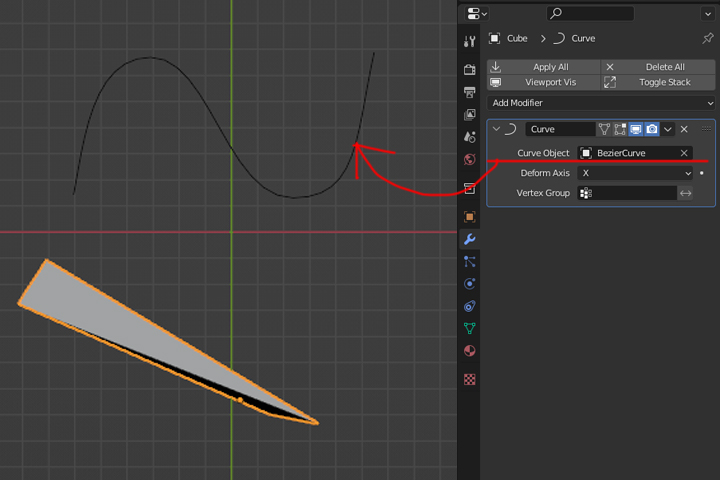
그렇지 않으면 아래 그림처럼 배치가 엉망이 된다. 만약 그래도 이 오브젝트를 변경하고 싶다면 최대한 global 축에 맞춰 주던지, 아니면 curve가 아니라 다른 deform 명령을 사용하는 것도 좋은 방법이다. 다양한 deform 명령이 준비되어 있다.

3. 오리진이 일치하지 않는다.
curve는 global space에서 동작한다. 즉 박스의 global 좌표가 어디에 있는지가 변형에 매우 중요한 요소이다. 그리고 오브젝트의 좌표는 origin이 결정한다는 것을 명심해야 한다. 즉 박스의 origin과 curve의 origin 위치가 일치해야 정확하게 curve modifer가 동작하는 걸 볼 수 있다.
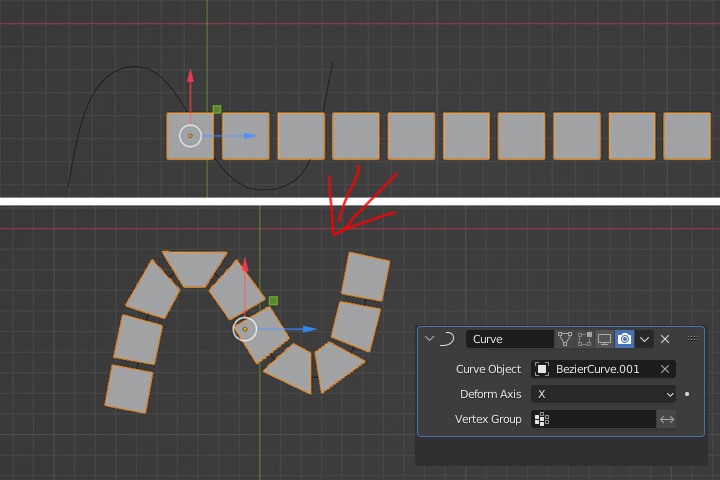
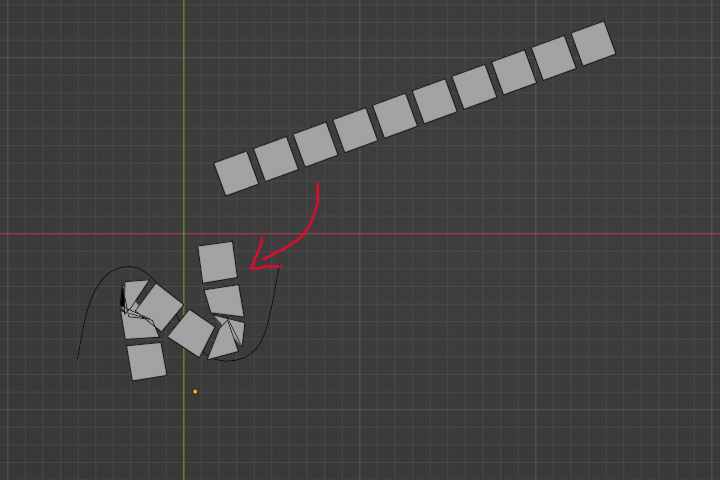
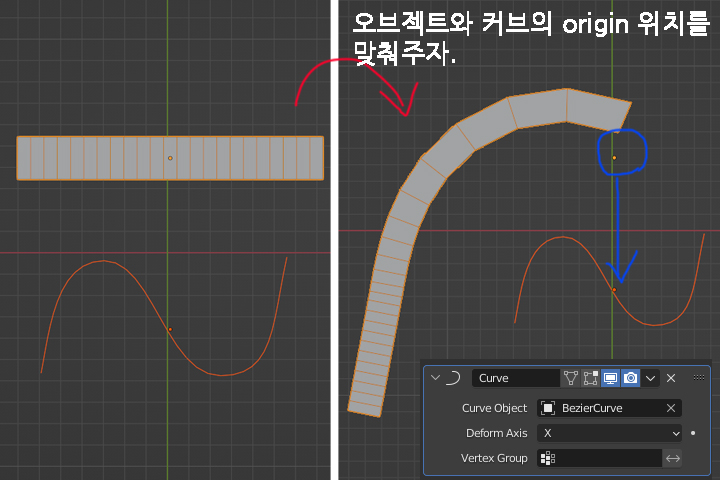
아래 그림처럼 origin 위치가 다를 때 박스에 curve modifier를 적용했다. 오브젝트의 x 방향으로 배치하길 원하므로 deform axis를 x축으로 설정했다. 그랬더니 이상하게 변형된 걸 알 수 있다. 이때 origin의 x 좌표가 어떠니, y 좌표가 어떠니 복잡하게 계산하는 것보다 오브젝트나 커브를 움직여 둘의 origin을 최대한 가까이 가게 해보자.

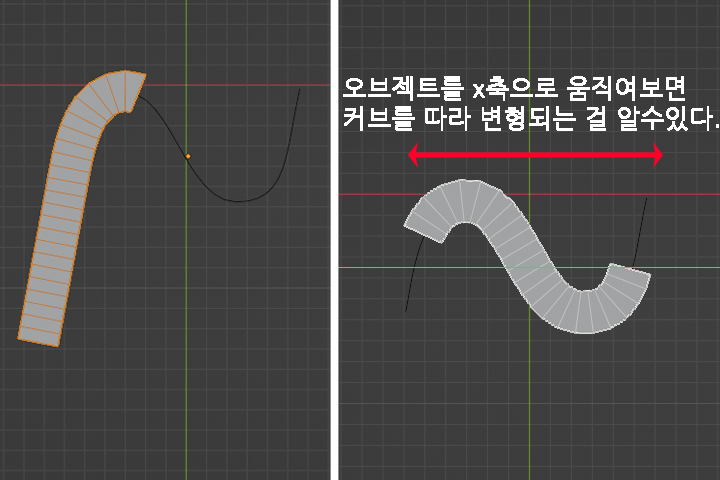
그러면 왼쪽 그림처럼 배치가 된다. 이 오브젝트의 deform 기준이 x 축이므로 이 오브젝트의 x축을 기준으로 오브젝트가 커브에 맞춰 변형된 상태이다. 이 상태에서 오브젝트를 x 축을 따라 좌우로 움직여보면 커브에 잘 맞아서 변형된 걸 볼 수 있다.
이때 deform axis가 y축이면 y축으로, z축이면 z축으로 맞춰서 이동시켜 줘야 오브젝트가 커브를 따라 움직인다. 블렌더에서 한 번 해보면 쉽게 알 수 있다.

또는 두 오리진을 아예 시작점으로 옮겨서 curve modifier를 주면 오브젝트의 시작점과 커브의 시작점이 일치해서 동작하는 걸 알 수 있다. 그리고 G키로 x축을 기준으로 움직여주면 커브 모양을 따라 제대로 변형되는 걸 알 수 있다.


이것저것 설명이 복잡한 것 같지만 아래 3가지만 잘 지키면 curve modifier를 편하게 사용할 수 있다.
1. 변형하고자 하는 오브젝트에 세그먼트를 충분히 만들어 주자.
2. x, y, z 축에 수직으로 오브젝트를 배치하자.
3. origin 위치를 맞춰주자. origin 위치를 잘 맞춰 주면 나머지는 deform axis 방향을 따라 오브젝트를 이동해 보면서 어떻게 변하는지를 볼 수 있기 때문에 쉽게 조작할 수 있다.
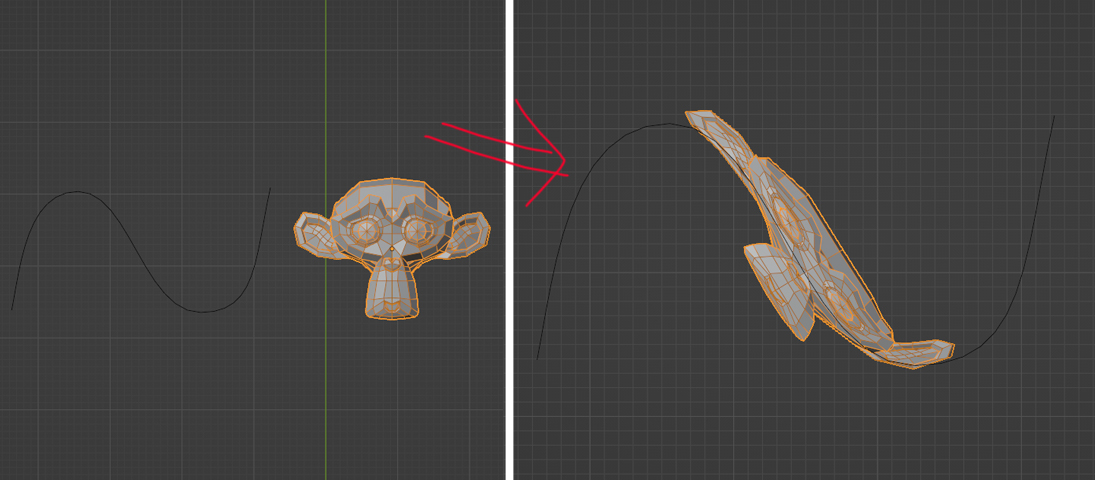
그리고 또 하나 언급하자면, 아래 그림처럼 원숭이 오브젝트를 커브를 따라 변형시킬 수 있다. 변형을 위한 세그먼트도 충분하고, 다른 조건도 만족한다. 하지만 원래 이런 변형을 의도했다면 모르겠지만, 이런 종류의 오브젝트는 커브를 통해 무리하게 변형하는 걸 추천하지는 않는다. 기본적으로 커브를 따라 움직일 수 있는 길쭉한 물체들, 예를 들어 기차라든지, 길게 배열된 오브젝트들이라든지, 이런 종류의 기다란 오브젝트를 자연스럽게 변형하기 위해 curve modifier를 사용하는 게 좋다.
위에서도 봤듯이 원숭이 같은 오브젝트를 변형하기에 더 좋은 deform 명령이 많이 있다. 원숭이같이 좌우로 길지 않은 오브젝트를 무리해서 curve deform할 필요는 없다. 하지만 뭐, 일반적으로 그렇다는 거고... 프로그램은 어디까지나 사용하기 나름이니 이런 변형이 맘에 든다면 이렇게 사용하면 된다.

길게 나열된 원숭이를 배치하는 데는 curve modifier가 정말 좋다.

07. 블렌더 Modifier - Array & Curve - 연결된 글입니다.
07. 블렌더 Modifier - Array 사용하기 (5)
07. 블렌더 Modifier - Array 사용하기 (6)
07. 블렌더 Modifier - Array 사용하기 (7)
'블렌더 > 블렌더 팁' 카테고리의 다른 글
| [blender tips] 07. 블렌더 Modifier - Array 사용하기 (5) (0) | 2022.10.28 |
|---|---|
| [blender tips] 07. 블렌더 Modifier - Curve (4) (0) | 2022.10.22 |
| [blender tips] 07. 블렌더 Modifier - Array (2) (0) | 2022.10.21 |
| [blender tips] 07. 블렌더 Modifier - Array (1) (0) | 2022.10.20 |
| [blender tips] 06. 블렌더 치수 확인하기 (5) (1) | 2022.10.15 |