원형 배열
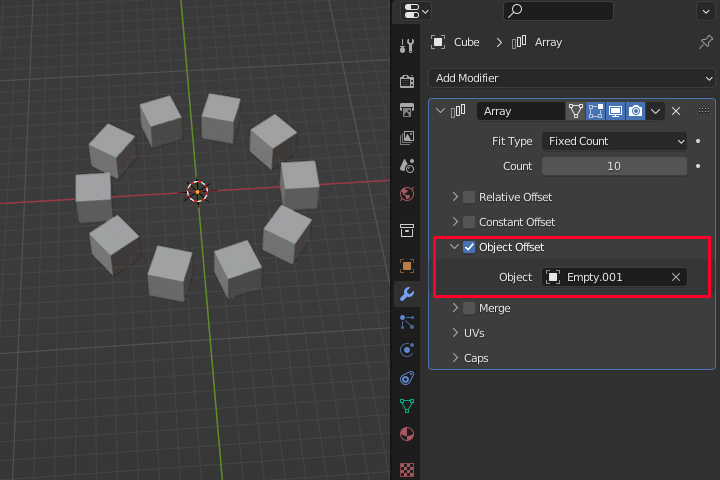
array modifier를 사용해 아래 그림처럼 오브젝트를 원형으로 배열할 수 있다. 이때 object offset 옵션을 사용한다.

정확한 원리는 이전 글 array modifier에 자세히 설명해 놓았으니 참고하여 사용하면 된다.
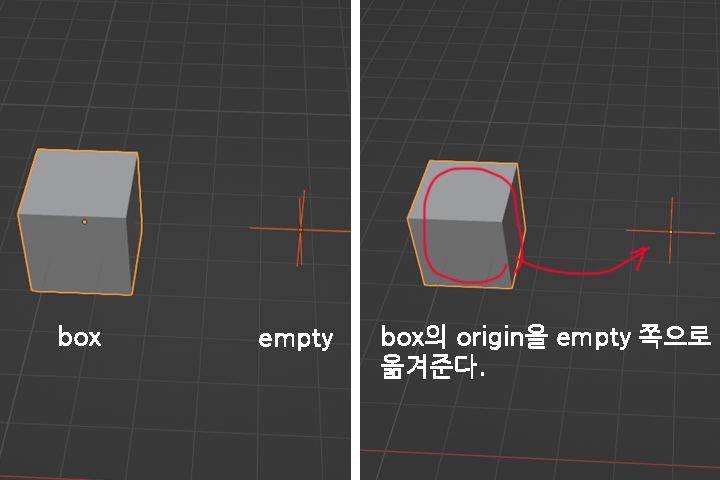
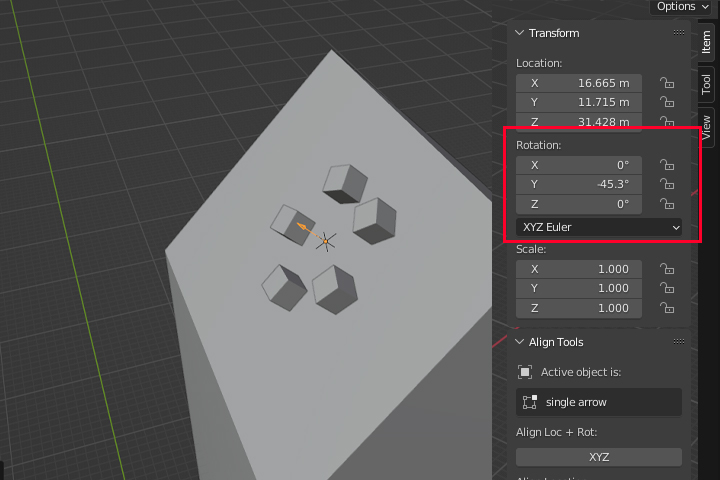
아래 그림처럼 Array할 오브젝트 하나와 empty 오브젝트 하나를 만들어 준다. box에 Array modifier >>> Object Offset을 활용해 empty를 기준으로 회전시킬 것이기 때문에 box의 origin을 empty 오브젝트로 옮겨준다.

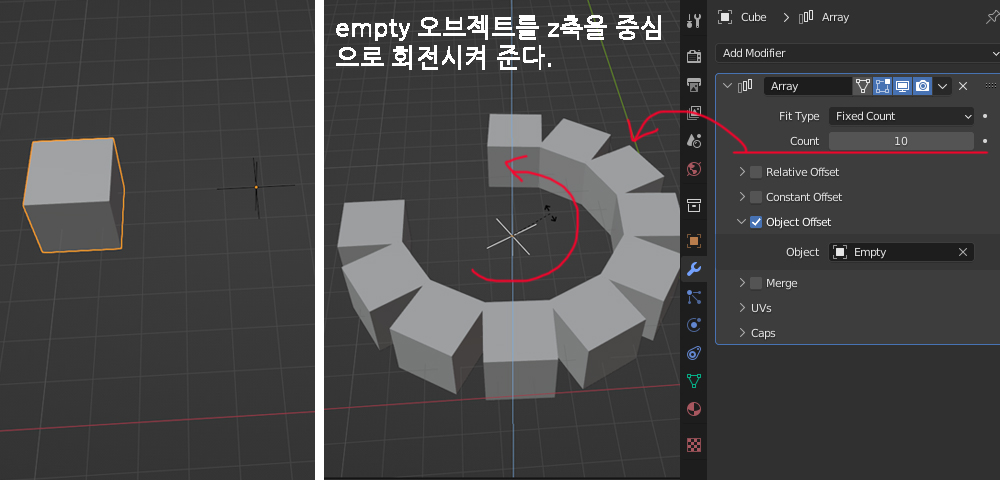
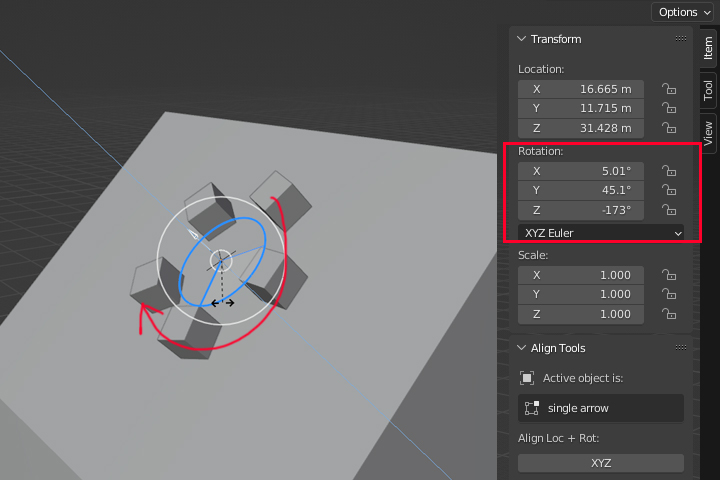
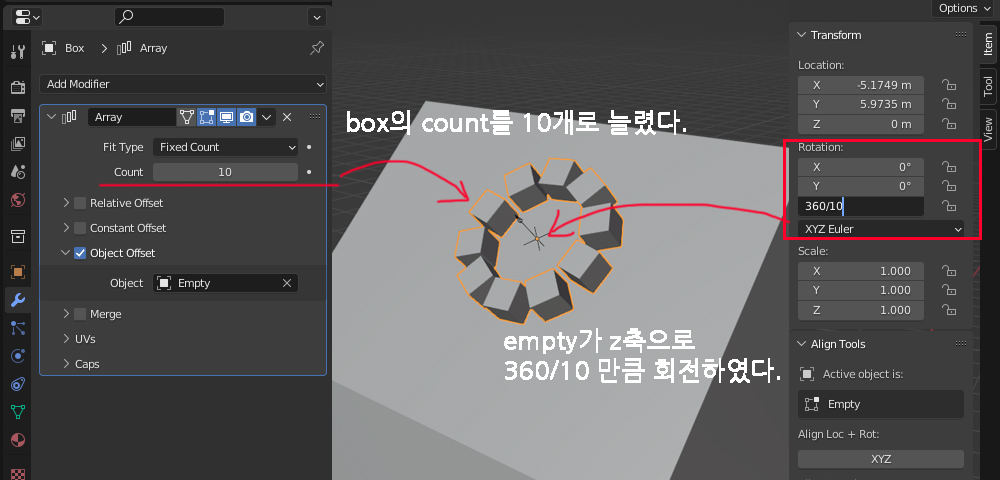
Count 수를 10개로 늘리고 empty를 회전시키면, 복사된 box 오브젝트들이 empty의 회전량을 기준으로 Array 된다. 이게 대표적인 Object Offset 사용방법이다.

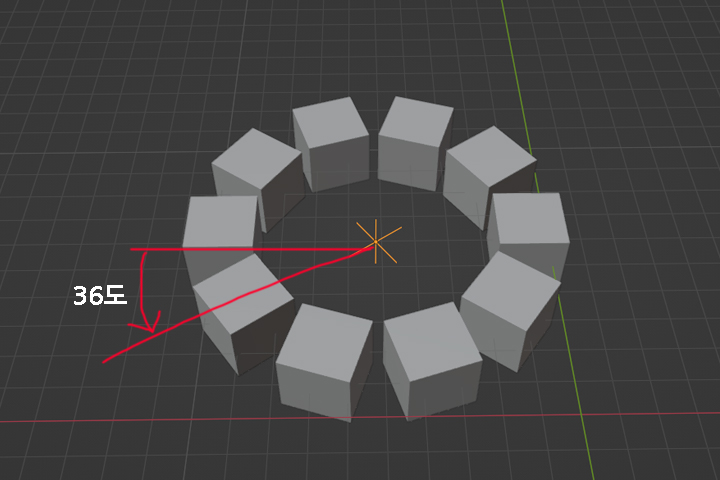
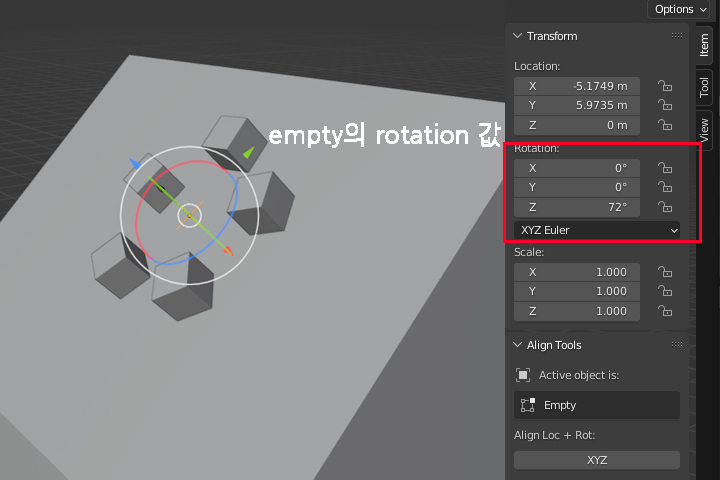
오브젝트 배열을 정확하게 360도로 맞추기 위해 empty의 rotation에 아래 그림처럼 입력해 준다. z축을 중심으로 회전시켜 배열할 것이기 때문에 empty의 Rotation >>> Z 에 360/10 (360도 / count)를 입력한다. 그러면 블렌더가 알아서 회전량을 계산해 준다. 아래 그림처럼 오브젝트가 원형으로 잘 배열되었다.


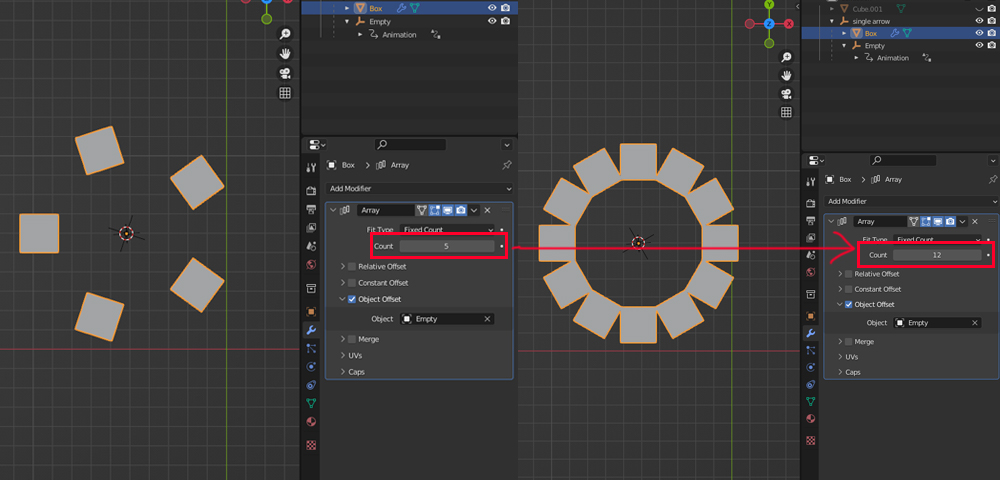
근데 맘이 바뀌어 10개가 아닌 5개만 배열하고 싶어졌다. 그러면 아래 그림처럼 Count 수를 5개로 바꿔주고 empty의 Rotation을 360/5 로 바꿔주면 된다. 배열이 의도한 대로 잘 동작한다. 이렇게 Object Offset 옵션을 사용해서 원형 배열을 할 수 있고, 배열의 개수도 바꿀 수 있다.

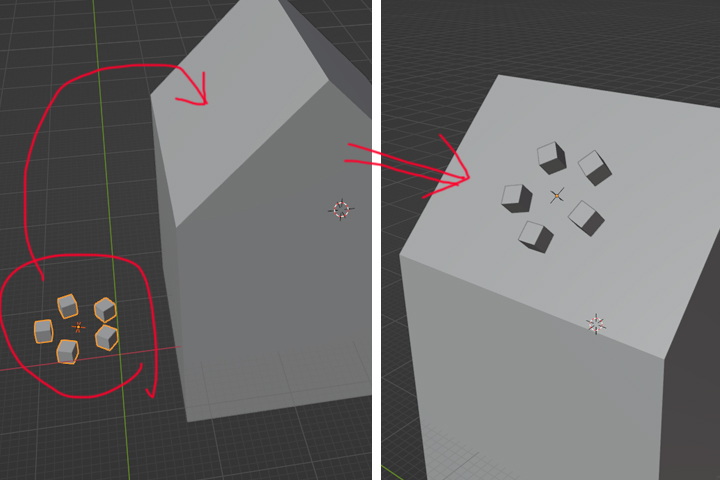
이제 이렇게 배열된 오브젝트를 아래 그림처럼 경사면에 배치해 보자.

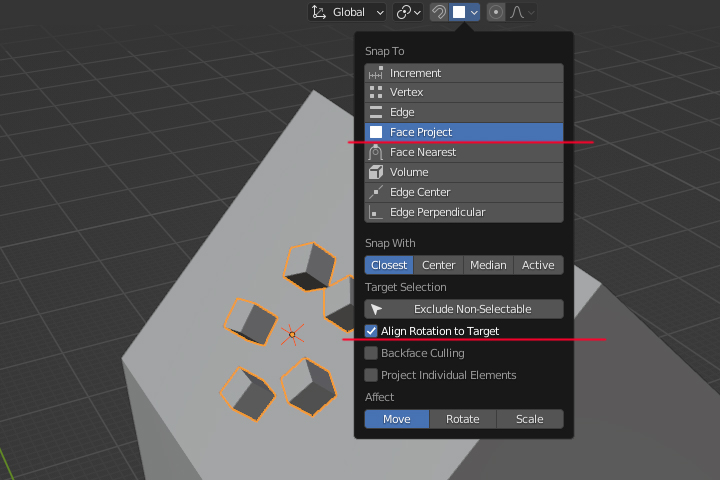
아래 그림처럼 스냅 옵션에서 Face와 Align Rotation to Target을 켜면 경사면에 배치할 수 있다.

이 상태에서 count 수를 10개로 늘리려고 봤더니, empty 오브젝트의 회전 계산이 복잡해졌다. 이렇게 오브젝트들을 이동, 회전하거나 기타 편집하는 과정에서 정확한 수치를 설정하기 곤란해지는 경우가 있다. 이래서 애초에 Array modifier에서 한 번에 원형 배열을 지원해 주는 게 가장 좋아보이지만, 그렇지 않으니 다른 방법을 이용해야 한다.

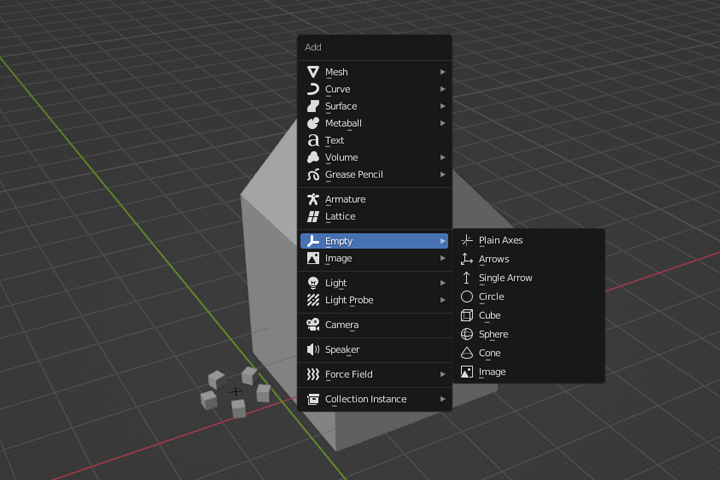
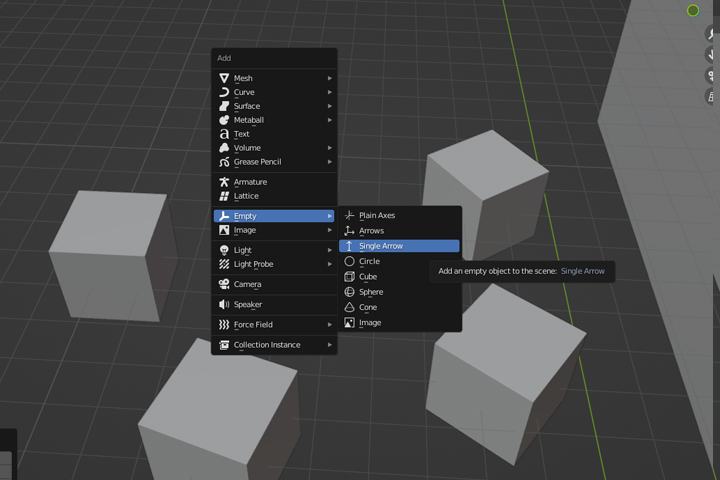
shift + a를 눌러 empty 항목을 보면 다양한 모양의 empty 오브젝트들이 있다. 이 위에서 사용한 empty 오브젝트와 구별하기 위해서 Single Arrow를 만들어 준다.

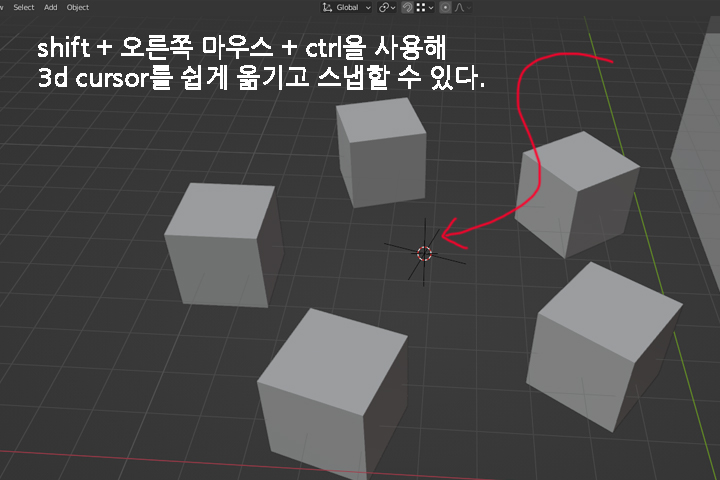
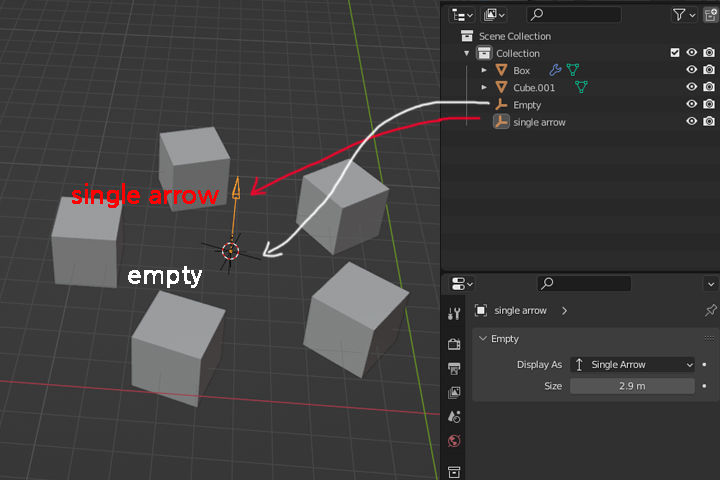
이전에 shift + 오른쪽 마우스를 누르는 도중에 Ctrl 버튼을 눌러 스냅을 쉽게 사용할 수 있다고 언급한 적이 있다. 그 방법대로 empty 오브젝트에 3d cursor를 스냅 해서 옮기고 Empty >>> Single Arrow 오브젝트를 만들어 준다. 이름이 헷갈릴 수 있으므로 single arrow라고 오브젝트 이름도 바꿔 주겠다.



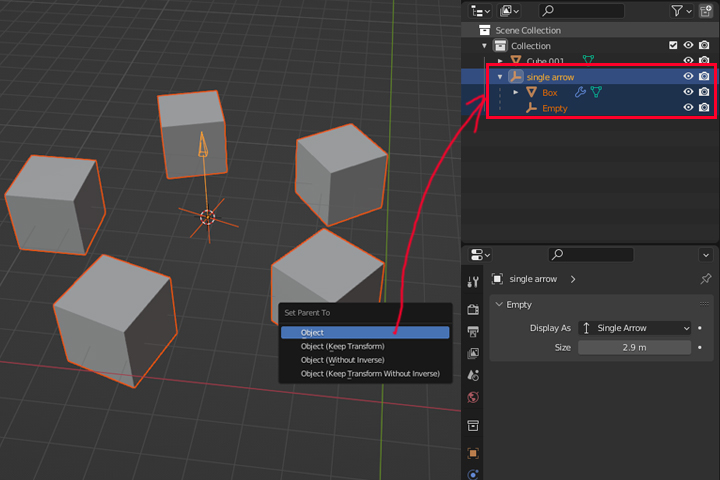
그리고 아래 그림처럼 모두 선택해 Set Parent 단축키인 ctrl + p를 눌러 부모 자식 관계를 만들어 준다. single arrow가 활성화된 상태(주황색)에서 set parent를 사용해야 한다. 그러면 오른쪽 레이어 창에 부모 자식 관계가 설정된 걸 알 수 있다. single arrow 오브젝트 하위로 box와 empty 오브젝트 데이터가 옮겨갔다.

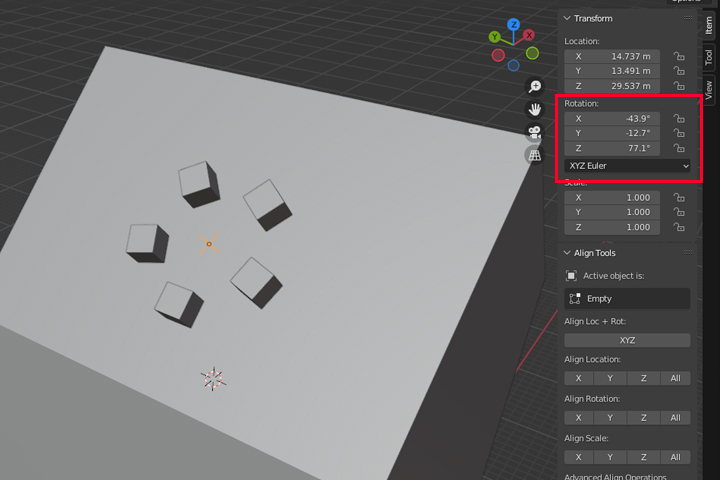
그러면 이제 가장 상위의 single arrow를 움직여 아래 그림처럼 경사면에 배치할 수 있다. single arrow가 경사면에 맞춰 회전하였기 때문에 아래 그림과 같은 회전 값을 가진다.

이제 single arrow의 local z축을 기준으로 아래 그림처럼 회전시키면 회전 값이 복잡하게 바뀌는 걸 알 수 있다.

하지만 empty의 rotation은 부모인 single arrow를 기준으로 하기 때문에 바뀌지 않고 처음 설정한 72도 그대로 유지하고 있다.

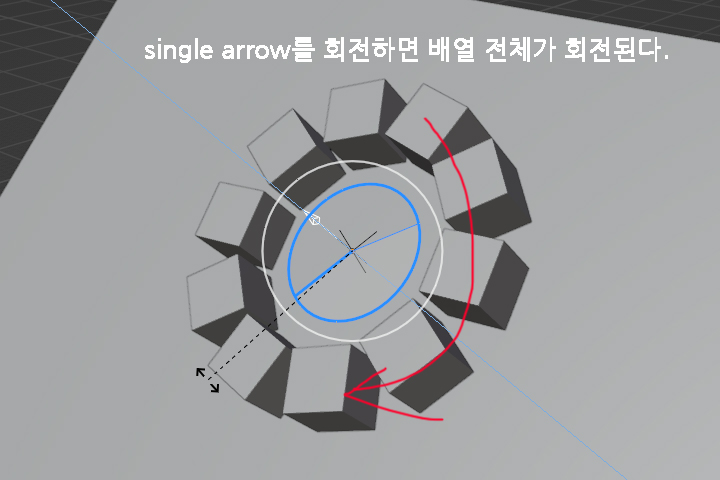
따라서 이제 box의 count 수를 10개로 늘리고, empty의 z축 회전 값을 360/10으로 설정해도 경사면에서도 array modifier가 잘 동작하는 걸 알 수 있다. single arrow를 회전시켜 배열 전체를 회전시킬 수 있다.


이런 방식으로 항상 강조하는 직관적인 작업을 할 수 있다. 월드 좌표에서 회전 배열을 만들어서 경사면에 배치하는 게 아니라, 경사면에 원하는 오브젝트를 배치해놓고 바로바로 바뀌는 모습을 눈으로 확인하면서 작업하는 게 정말 중요하다. 오브젝트가 원하는 곳에서 어떻게 변하는지 눈으로 보는 것과 그렇지 않은 것은 차이가 크다.
참고로 empty의 회전 값과 box의 count 개수를 자동으로 연동해서 사용하는 방법도 있다. empty의 회전 값을 일일이 바꿔주지 않고 box의 count 개수만 설정해 주면 자동으로 empty의 회전 값을 360 / count로 계산해서 적용하는 방법이다.
empty를 선택한 상태에서 사이드바의 Rotation z축 항목에 마우스 오른쪽 버튼을 누르면 아래 그림과 같은 메뉴가 뜬다. 여기서 Add Driver를 선택해 준다.

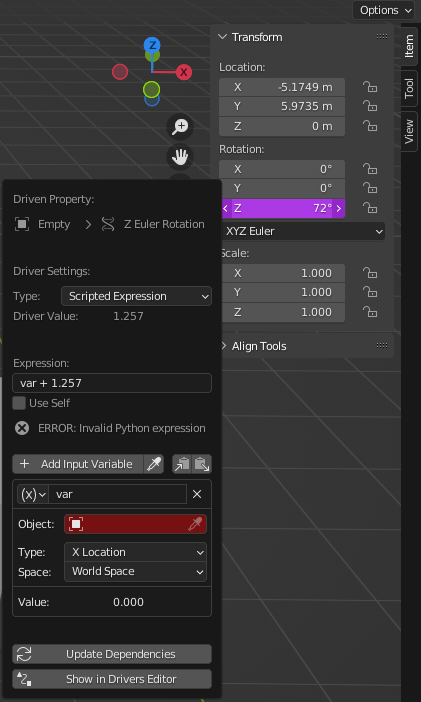
그러면 아래 그림처럼 z축 항목이 보라색으로 바뀌고, Driven Property라는 드라이브 설정 항목이 나온다. 보라색은 해당 값에 drive가 설정되었다는 뜻이고, drive가 설정된 값은 이 Driven Property에서 설정한 값을 따라 자동으로 연동되어 변경된다. 우리는 여기에 box의 Array modifier의 count를 연동시켜줄 것이다.

이 항목을 정확하게 다루기 위해서는 알아야 할 내용이 조금 있어서, 정확한 설명보다는 일단 아래 내용을 그대로 복사해서 입력해 보면 된다. 기회가 되는 대로 블렌더 관련된 많은 이야기들을 차차해 볼 생각이다.

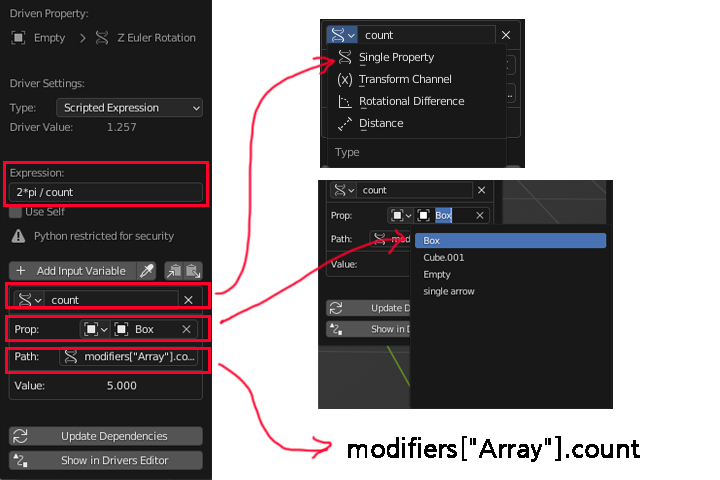
위 그림에서 보는 것처럼 4가지 작업을 해주면 된다.
expression의 2*pi / count 는 360도의 라디안 값인 2π를 count로 나눈 값을 사용하겠다는 말이다.
2번째 박스친 항목에서 Type은 Single Property를 선택해 주고, 오른쪽 var이라고 적힌 칸에는 변수명으로 count라고 텍스트를 직접 입력해 준다.
Prop에서 오브젝트를 Box로 설정해 준다.
Path는 값을 입력받을 경로를 말하는데, modifiers["Array"].count 라고 입력해 준다. 그러면 Box 오브젝트의 modifier 중에서 Array라는 modifier를 찾고, 그 Array의 count를 값으로 받아와 우리가 설정한 single property의 count 변수값으로 사용한다. 스펠링이 틀리면 빨간색으로 표시되고 제대로 작동하지 않으니, 스펠링이 틀려서는 안 된다.
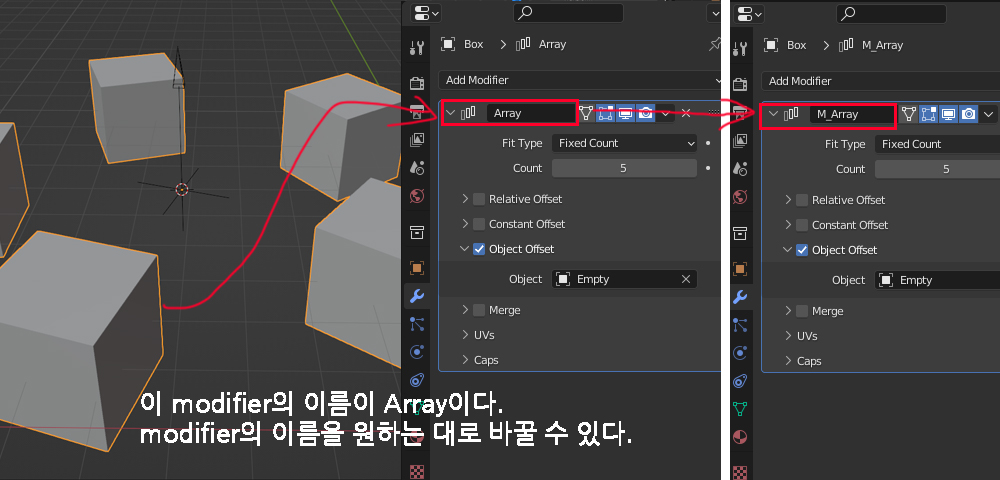
아래 그림처럼 modifier의 이름은 Array이고, 이 이름은 Array modifier를 처음 적용하면 블렌더가 자동으로 설정해 주는 초기값이다. 이름을 원하는 대로 바꿀 수 있다.

그러면 이제 empty의 회전 값은 신경쓸 필요가 없어졌다. 아래 그림처럼 Array modifier의 count 수만 바꿔주면 한 번에 자동으로 원형 배열이 바뀌는 걸 알 수 있다. empty의 회전은 연결된 driver가 자동으로 회전 값을 계산해서 적용시켜 준다.

drive 관련 내용이 이해가 되지 않다거나 사용하기 번거롭다면 그냥 사용하지 않아도 무방하다. 사실 이 방법은 모델링을 하는데 몰라도 문제가 없다. 그냥 이런 방법도 있구나 하는 정도만 알아도 괜찮을 것 같다. 하지만 아는 것과 모르는 것은 전혀 다르기 때문에, 이런 방법이 있다는 걸 알아둔다고 나쁠 건 없을 것 같다. 앞서 얘기했듯이 기회가 되는 대로 블렌더에 관련된 많은 이야기들을 해 볼 생각이고, drive 관련 내용도 언젠가는 더 자세히 이야기해 볼 생각이다.
07. 블렌더 Modifier - Array & Curve - 연결된 글입니다.
07. 블렌더 Modifier - Array 사용하기 (5)
07. 블렌더 Modifier - Array 사용하기 (6)
07. 블렌더 Modifier - Array 사용하기 (7)
'블렌더 > 블렌더 팁' 카테고리의 다른 글
| [blender tips] 07. 블렌더 Modifier - Array 사용하기 (7) (3) | 2022.10.31 |
|---|---|
| [blender tips] 07. 블렌더 Modifier - Array 사용하기 (6) (1) | 2022.10.29 |
| [blender tips] 07. 블렌더 Modifier - Curve (4) (0) | 2022.10.22 |
| [blender tips] 07. 블렌더 Modifier - Curve (3) (0) | 2022.10.21 |
| [blender tips] 07. 블렌더 Modifier - Array (2) (0) | 2022.10.21 |